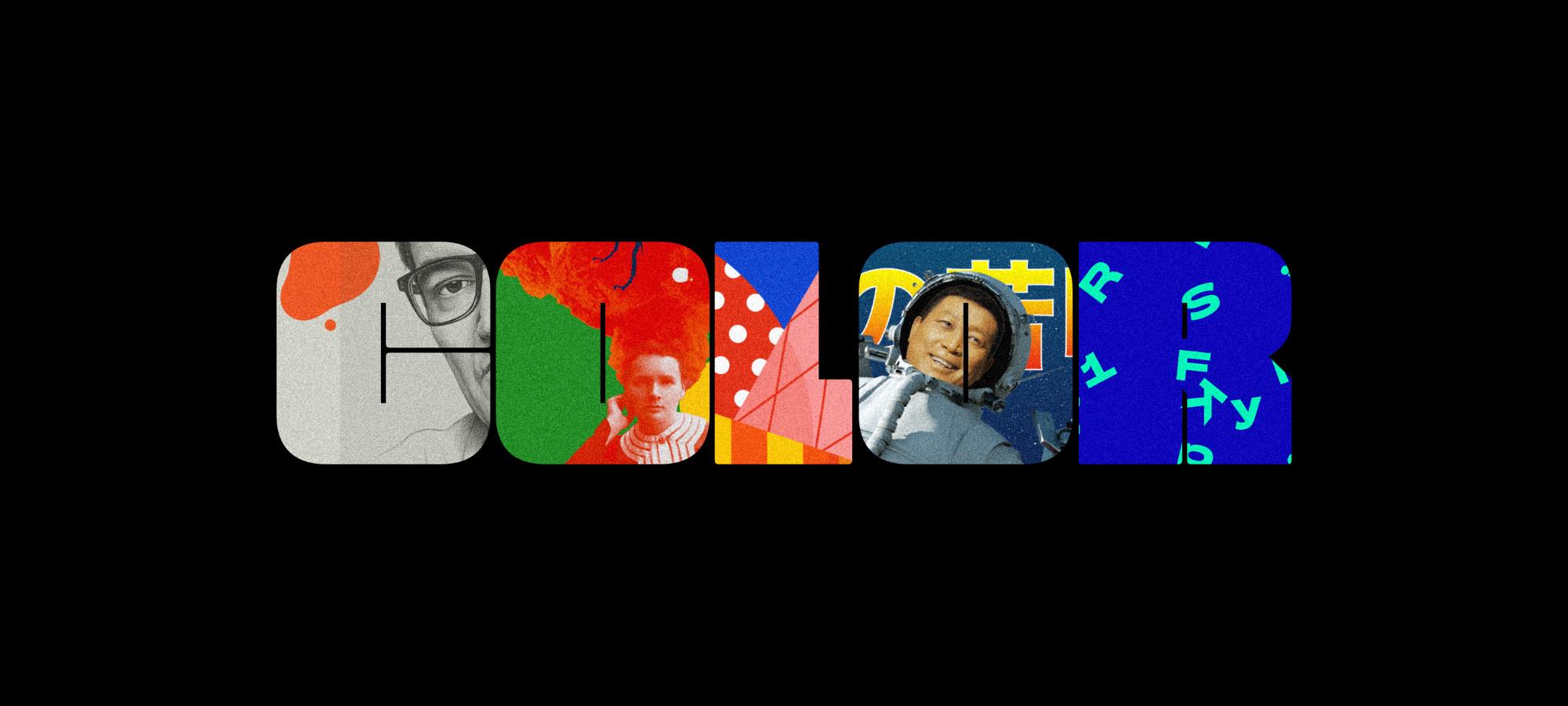
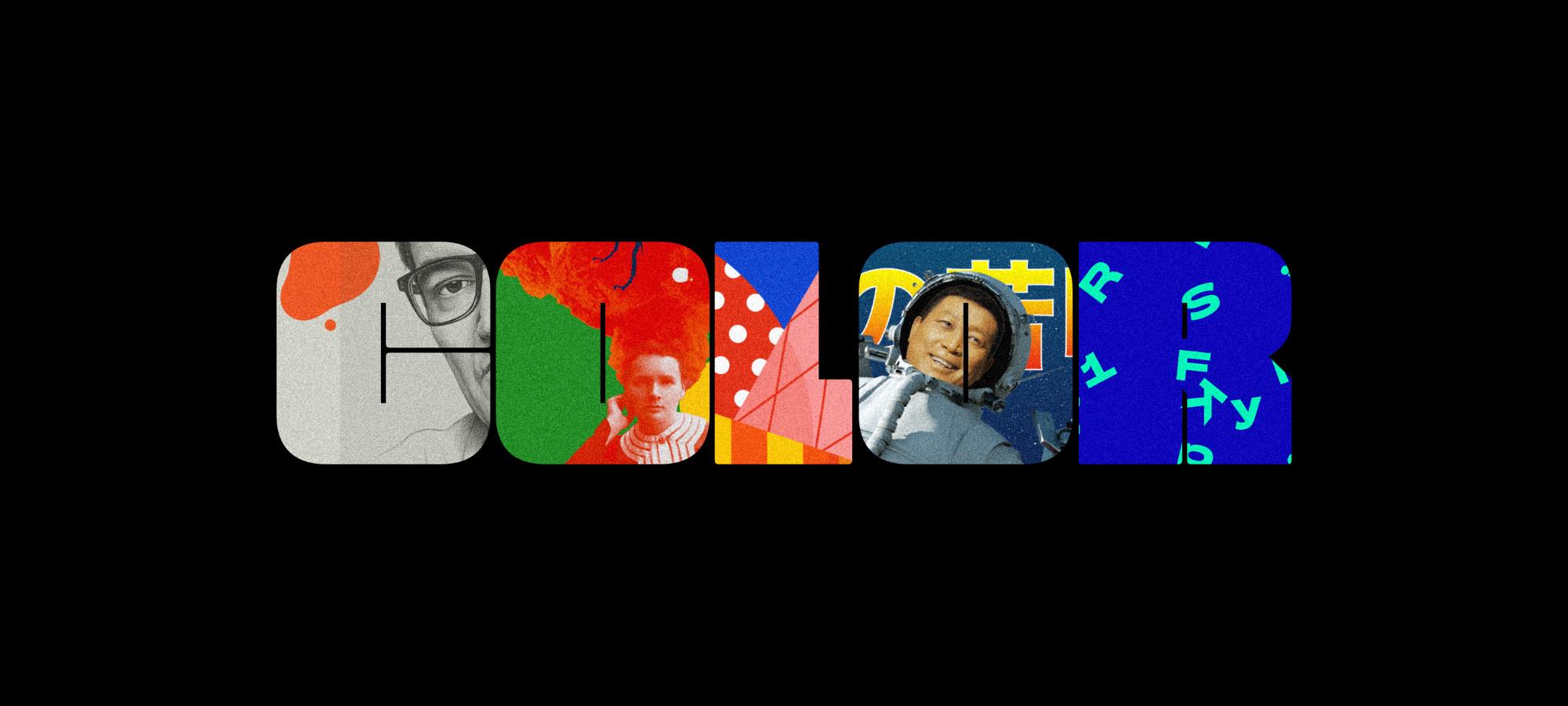
从探索视觉设计的发展趋势中,有一点是清楚的:彩色,占据了中心舞台。
色彩范围的视觉强度和表现力吸引了用户,甚至是
网页设计师们自己,他们将色彩作为一个焦点设计元素,将其突出于其他内容元素之上,甚至是图像之上,而图像最初具有更强的沟通能力。
大量的颜色正在取代传统的白色背景,调色板不仅仅局限于一种主色调。
强烈的对比关于鲜艳的互补色脱颖而出,不是寻求和谐,而是视觉冲击。


这是不同风格的当代
网页设计在重复循环中不断进步的结果。
像所有的时尚一样,它们不断回归,在理性功能和极简主义之间发生根本性的变化,成为更具超越性和探索性的视觉表现。
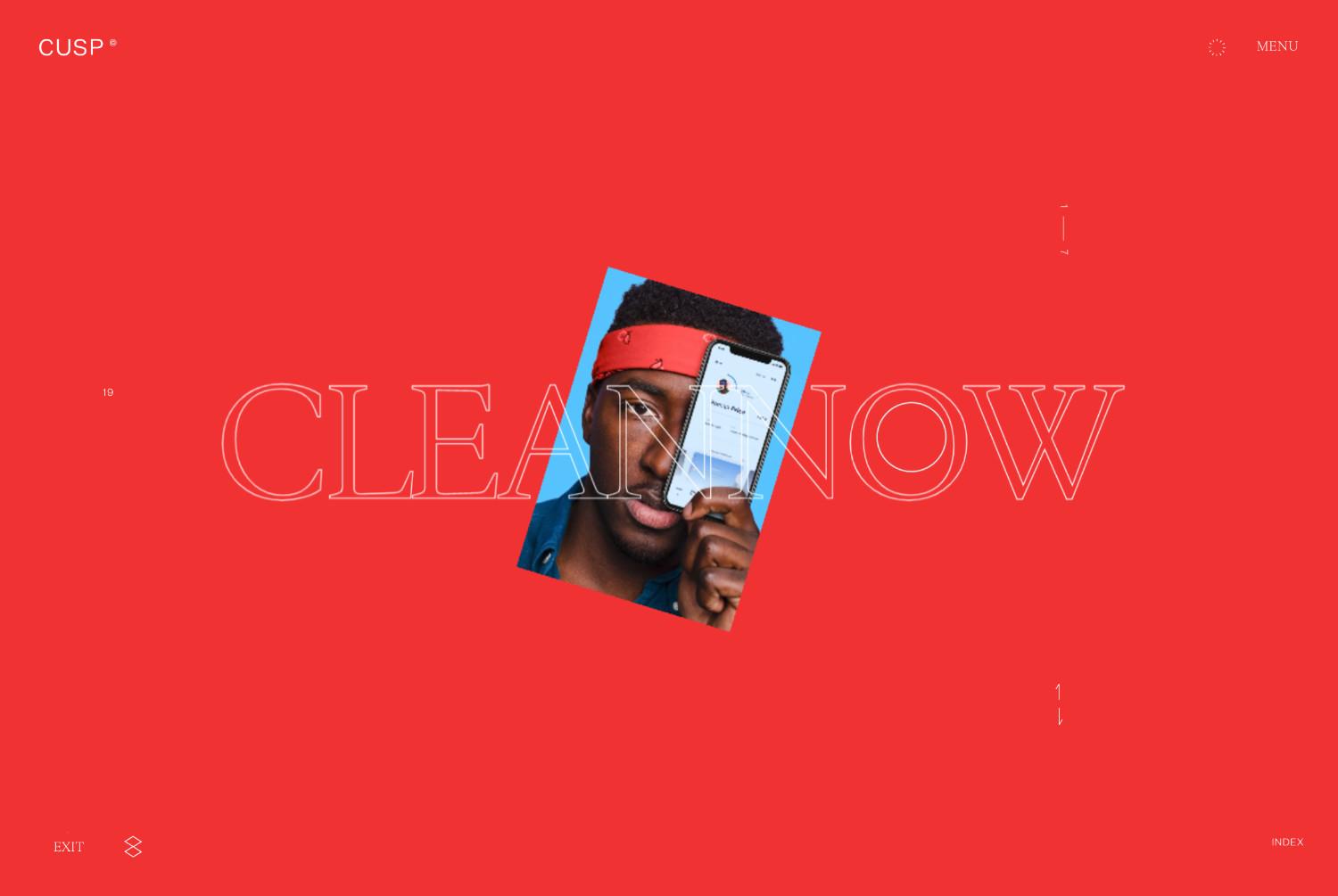
由中性色调制的鲜艳色彩
在经历了一段由“柔和的蜡笔”,我们正在目睹风险惊人的颜色和搭配的出现,它们不是关于和谐,而是产生影响。
它是关于不同的不相邻色调的生动的颜色范围。
一般来说,这些鲜艳颜色的组合会被软化静音或者中性颜色,这有助于指引注意力应该集中在哪里。
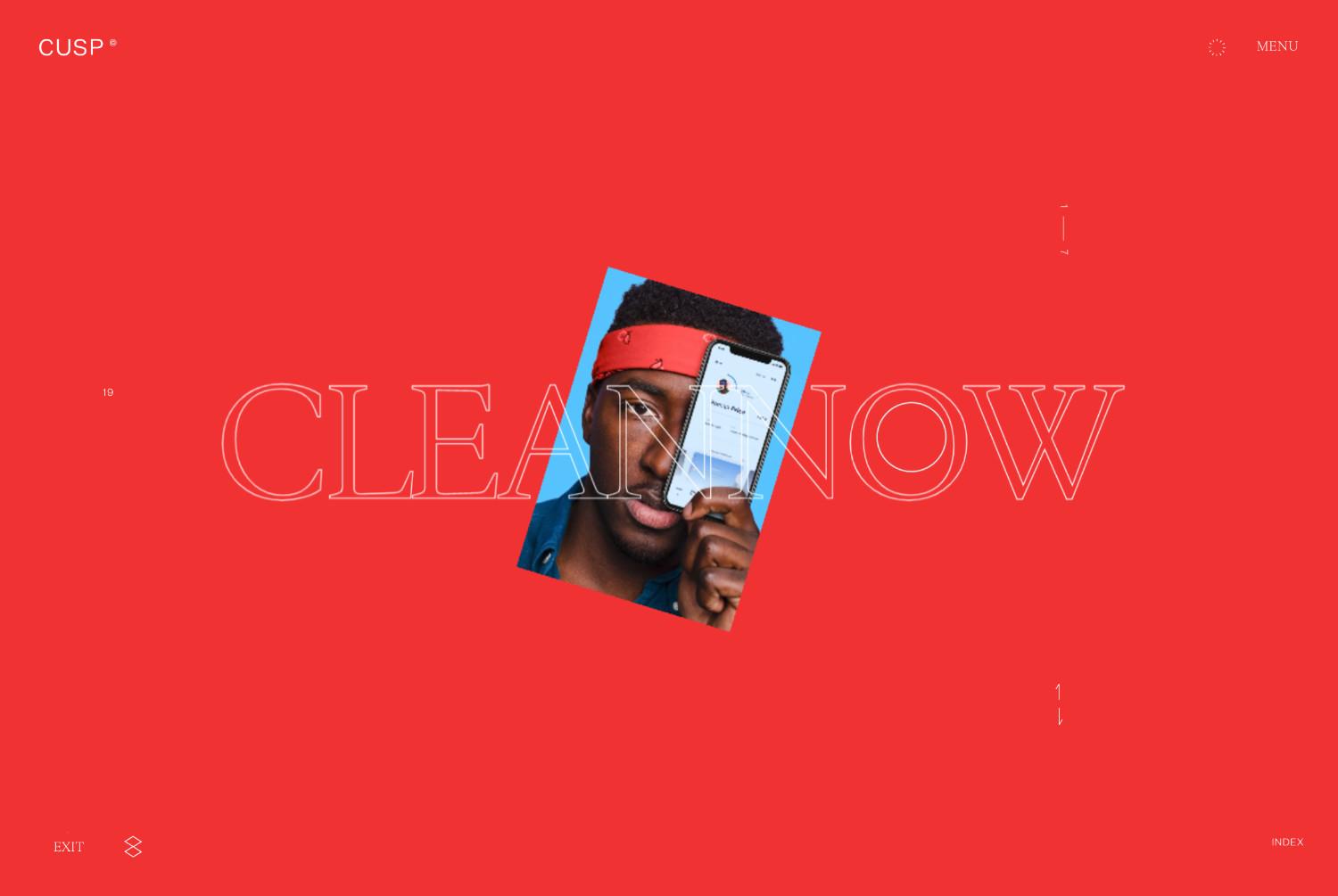
使用大的纯色区域是这一趋势的特征,也很常见的是遇到(如下例所示)能吸引注意力的发光颜色的孤立音符。



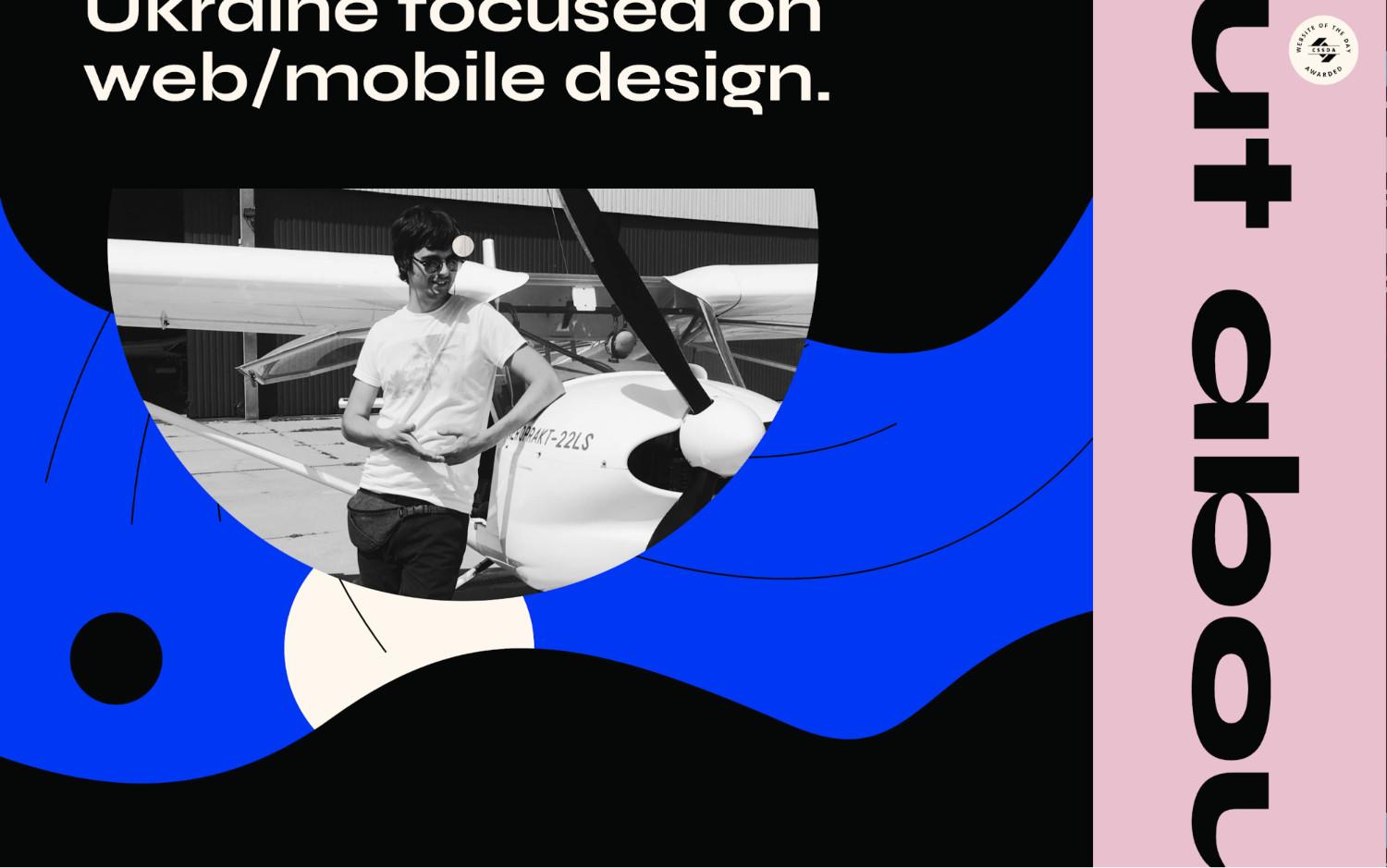
色块&大的纯色区域
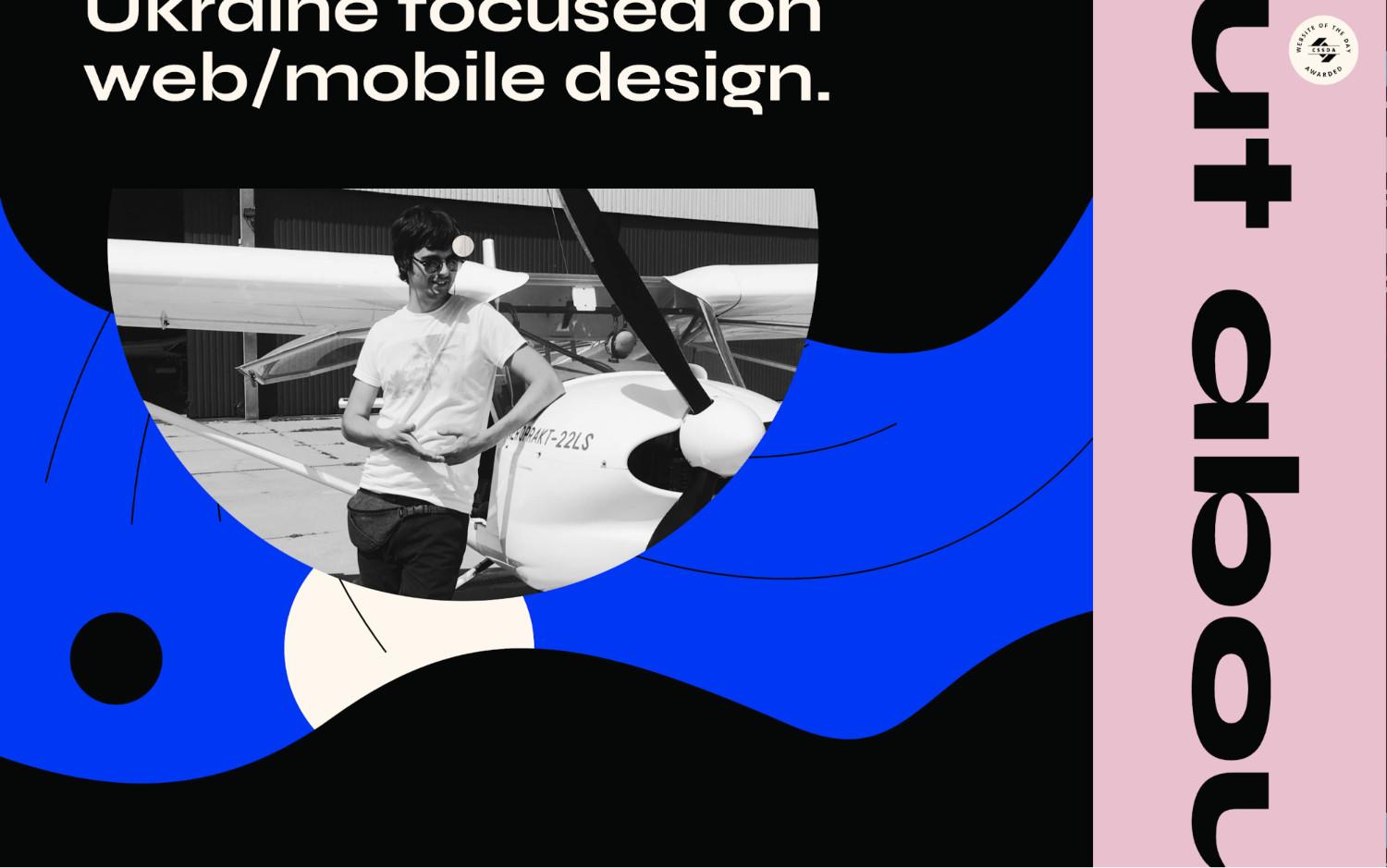
撞色自20世纪60年代以来一直是服装设计中的一种常见做法,可以追溯到荷兰画家的作品Piet Mondrian。
它由明亮大胆的颜色和他们的互补色。
实际上,它们不一定要在色轮的正对面,但这个想法是为了寻找纯色区域之间的强烈对比,以找到有趣的组合。
接下来,我们将看到大量的颜色毫无意义地侵入背景,以及探索色调和形状如何相互作用的有机抽象形状。
这些不完美的几何图形混合饱和和静音颜色让人想起马蒂斯的“裁剪”风格。
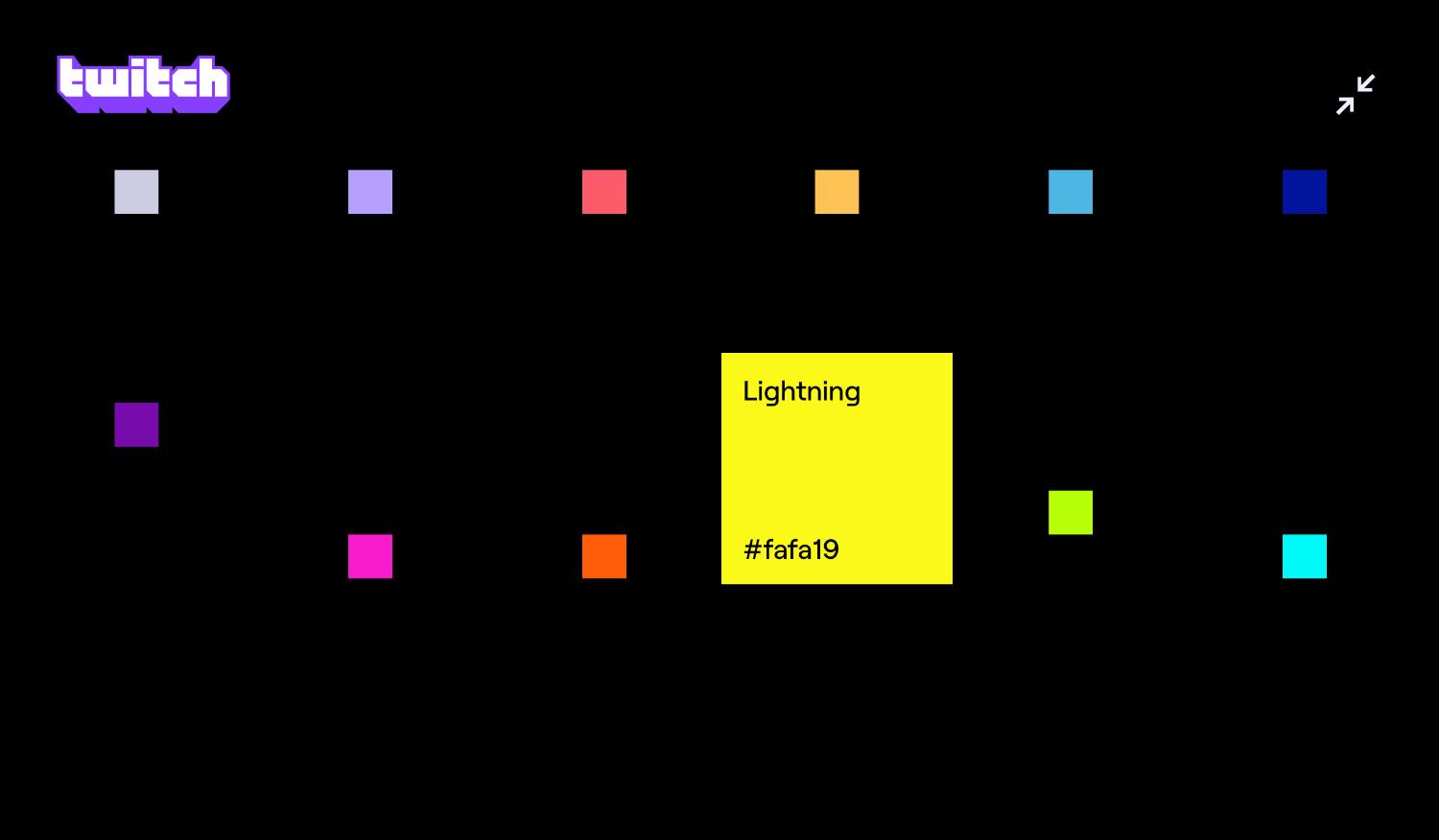
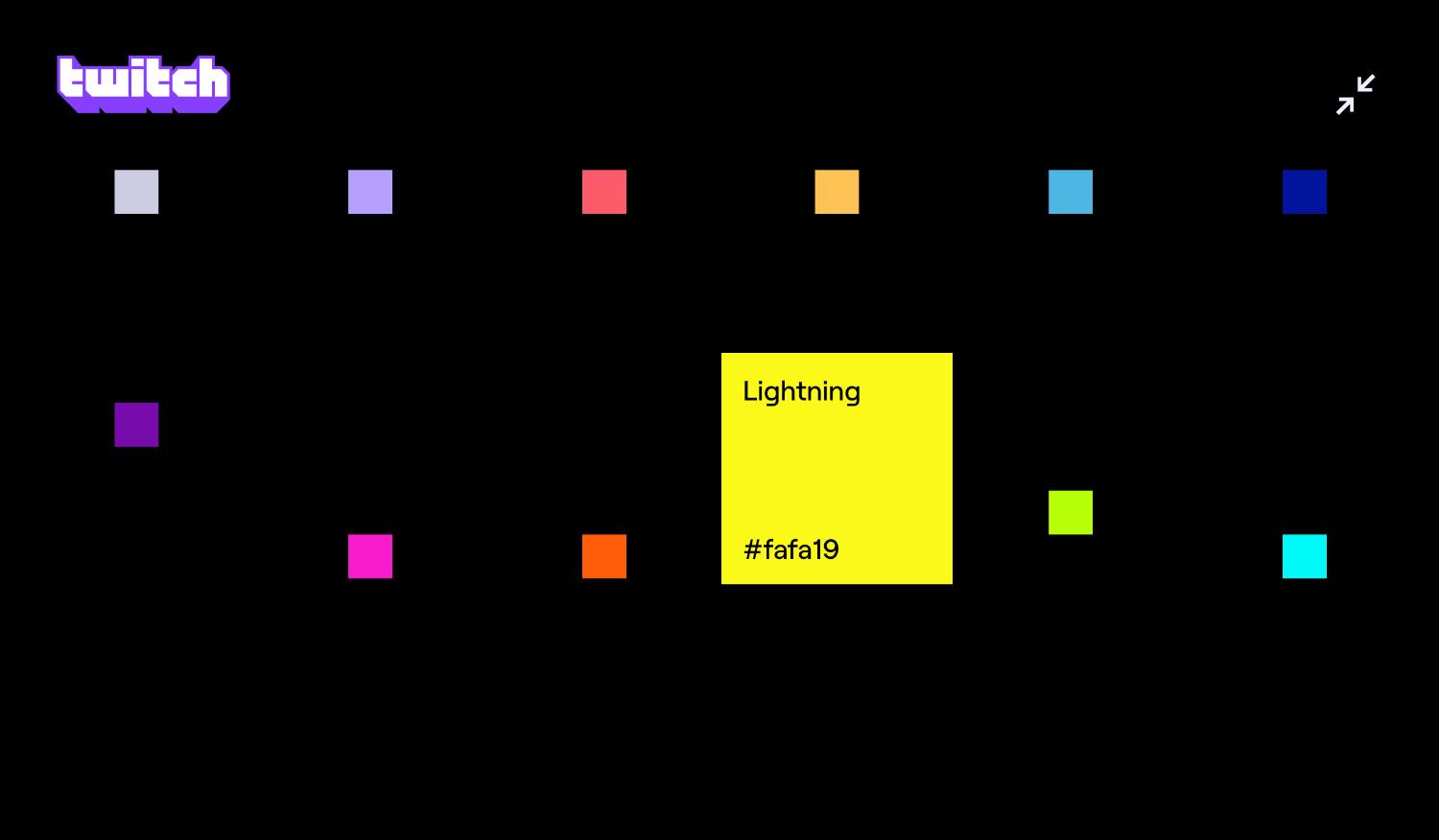
调色板中的更多颜色
网页设计创造和标准化一个伟大的调色板有助于实现在任何媒体中始终代表品牌或产品的视觉语言。
传统上,调色板要小得多,由一种或两种主色组成。如今,精心制作的出版物设计系统(就像2017年DropBox的重新设计一样),促成了颜色重要性的趋势,并使调色板比以前更进了一步(通常是品牌的主色,带有一种亮色和一些中性色)。