
在网站设计中,很多网页是能够带给用户情绪的,不同的颜色搭配和字体的设计都是对于用户心理变化的摸索,往往能够得到意向不到的结果。深色系网站设计给人的感觉通常都是高级、神秘的氛围,当然也还有更为恐惧的心理,这是人与生俱来的害怕感,但是不影响好的深色系网站设计。相对于其他颜色的网站设计而言,尼高网站设计公司Angle还是比较喜欢深色系网站设计,它给我的感觉就是酷炫和时尚,本期Angle就带大家去了解一下这样的网站设计是从哪些方面把控用户的情绪。

1、深色不代表黑色
很多人以为深色就是黑色,其实不然,为什么这样说呢?在网站设计中,对于深色的定义是指颜色明亮度太高加入一些明度低的颜色混合而成的,那么这类颜色通常不属于任何色系,它只是一个混合色,给用户的感觉就是低沉压抑的感觉。所以说深色不一定是黑色,还可以其他明度较低的颜色。
2、光影结合
现在很多汽车类网站设计喜欢采取一种很独特的方式展示自己的产品,舞台的光影结合就是很常见的,那么这类设计一般都能给用户一种惊喜的感觉,也可以让用户更加聚焦于产品的本身,提升自己的产品的外观设计也是很重要的。
3、黑色叠加层
深色系网站设计中还会有一种常见的设计手法,那就是采用黑色叠加层,那么使用这个会有什么好处呢?这样的设计可以给用户产生若隐若现的感觉,同时也会让整个页面变得不会那么单调,但是使用的时候切记不要改过主题,不然这样的话,用户视线全看你的叠加层了,就弱化了本页面的主题了。
4、字体选取
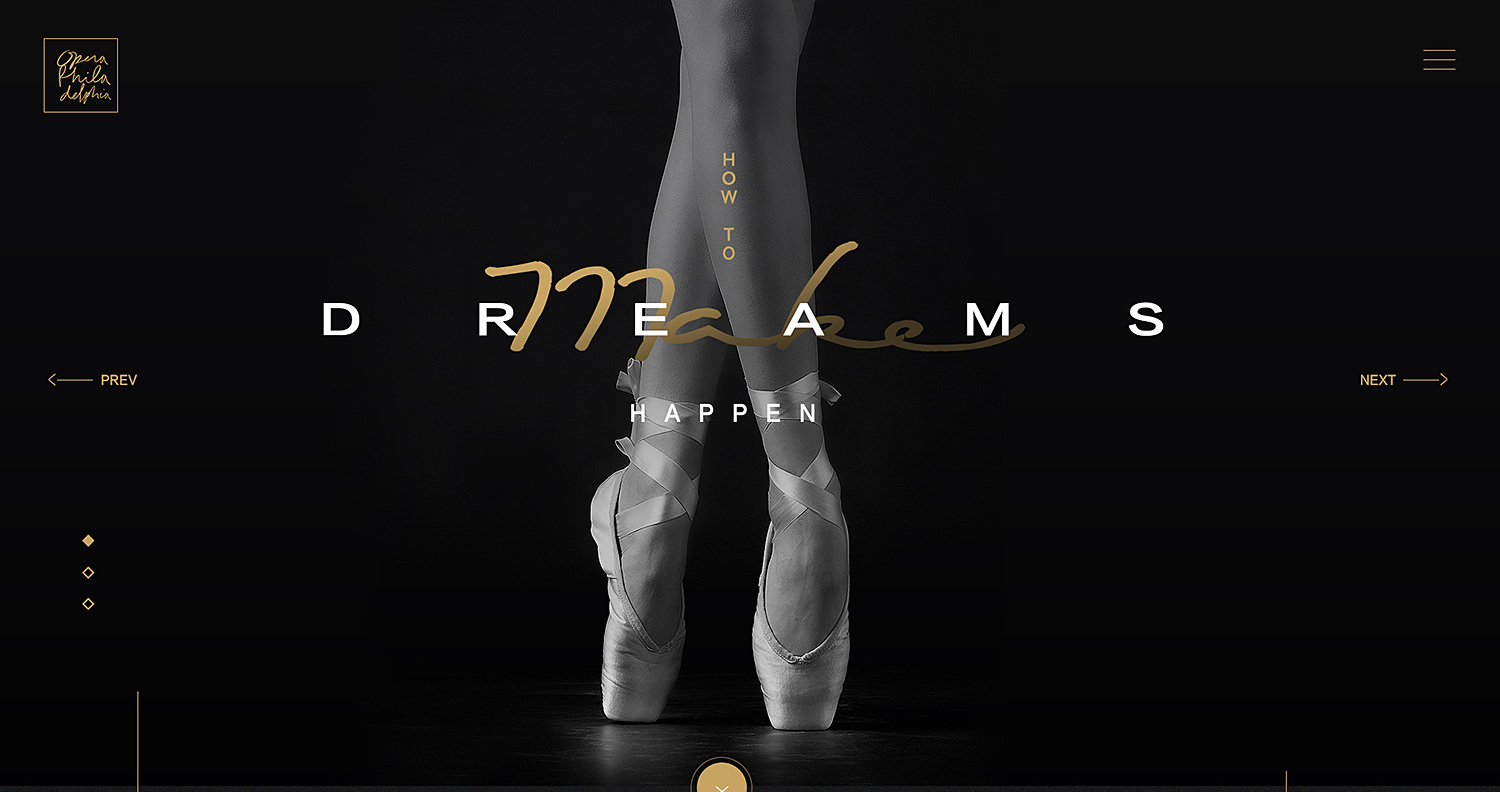
很多深色系网站设计采用的字体选择都会采用黑白对比,那么字体选的就是白色,进行页面的重点对比,这也能很好的把控整体网站的风格,给用户的视觉上不会造成多大的落差。
以上就是Angle从四方面讲述深色网站设计把控用户的情绪,那么这样大家在设计深色系的网站设计的时候就可以从这些方面着手。