随时很多企业的国际化,
企业网站设计需要考虑本地化多种语言,如何让客户更好的选择自己熟悉的语言成立企业网站国际化必须考虑的问题。很有可能在某些时候你也有类似的经历。作为设计师,我们当然可以让语言选择器更加明显和引人注目,但大多数时候,组件的外观只是问题的一部分。
很多时候,当我们设计界面时,我们会下意识地将我们的个人假设、偏见和期望嵌入到我们的工作中。当然,我们不可能考虑所有的例外情况和所有边缘情况,以及所有快乐或不快乐的巧合。因此我们专注于最常见的情况,最终完全破坏了我们一些心怀不满的用户精心策划的用户体验。

通常,我们知道何时需要语言选择器。每个多语言网站都需要一个,这对于居住在使用多种国家语言的国家的公共服务和公司来说绝对是正确的。这对于全球品牌、组织和酒店业以及可能以各种货币支付商品并运送到世界各地的电子商务来说也是必要的。
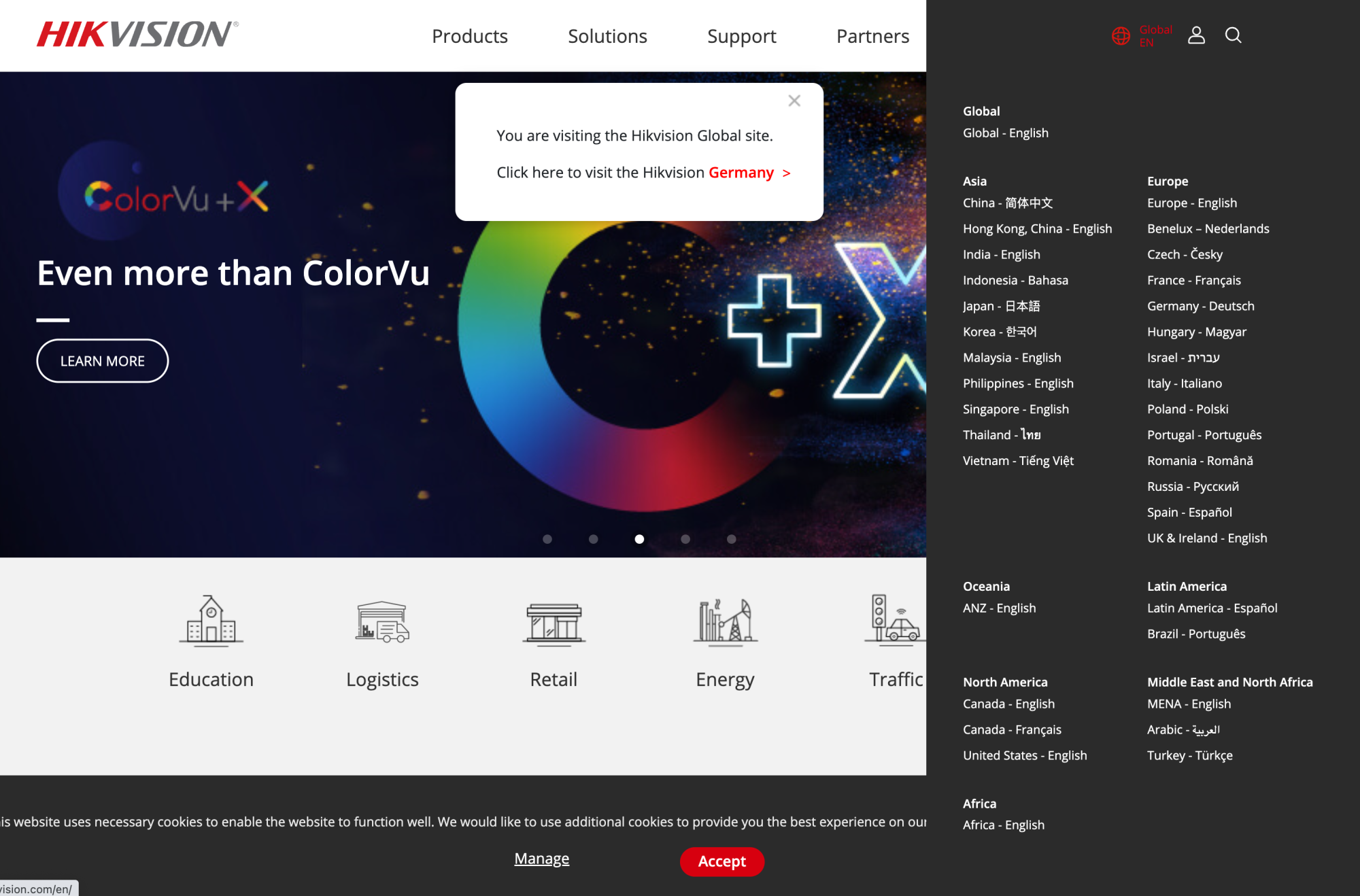
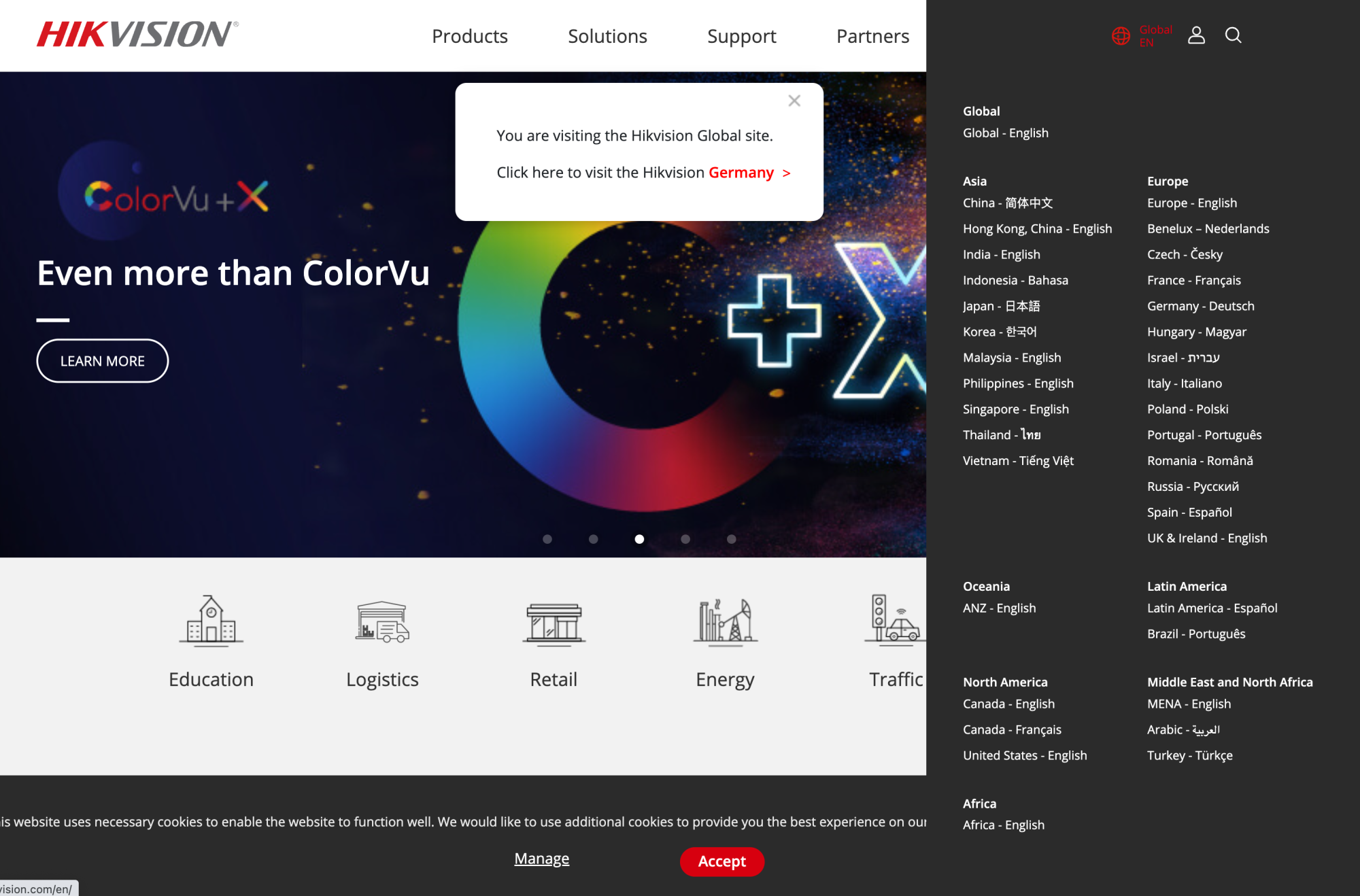
我们在哪里放置语言选择器?好吧,用户当然有他们通常的嫌疑人。以我的经验,当被要求更改国家或语言时,绝大多数用户会立即跳转到页面顶部,如果在那里找不到,他们会一直跳到底部下一个页面并查找页脚。至于国家选择的指标,标志实际上确实工作得很好,如果用户无法发现它们,他们会寻找其他可能以某种方式代表一种语言的图标——例如地球图标或“翻译”图标. 显然,当涉及到文章或特定页面的翻译时,用户依赖于地方性法则并在文章标题旁边搜索语言选择。到现在为止还挺好。
然而在设计方面,我们需要考虑很多复杂的细节。当然,选择器本身会存在于页面页脚的某个位置,而且它也很可能会出现在页眉中。但是,我们也可以根据用户的位置自动重定向用户并根据浏览器的偏好自动检测语言,或者提示一个模式窗口并要求用户首先选择一个区域。我们可以使用文本标签或缩写、图标或标志、本机或自定义下拉菜单、首选项窗格或侧边栏、切换或独立页面。
正如我们将看到的,其中许多解决方案本身就存在可用性问题。如果我们想最大限度地提高清晰度并减少歧义,我们需要提出一个适当的策略,如何标记和分组语言,如何呈现它们,以及如何使语言选择器对用户显而易见 - 而不会陷入混乱可访问性和自动翻译问题。让我们从可能显而易见但值得说明的事情开始——自动重定向可能会有所帮助,但它们通常会导致更多的挫败感和烦恼,而不是帮助。