现在
响应式的网页设计越来越流行,但是真正浏览访问的却是非常的少,为什么呢?研究表明,使在线用户停留在你的网站上仅需49毫秒!你如何做到这一点?通过充分利用网站排版。本期
高端网页设计公司Angle就给大家讲讲影响
响应式网页设计排版的5个关键因素。
 1、精心使用字体
1、精心使用字体
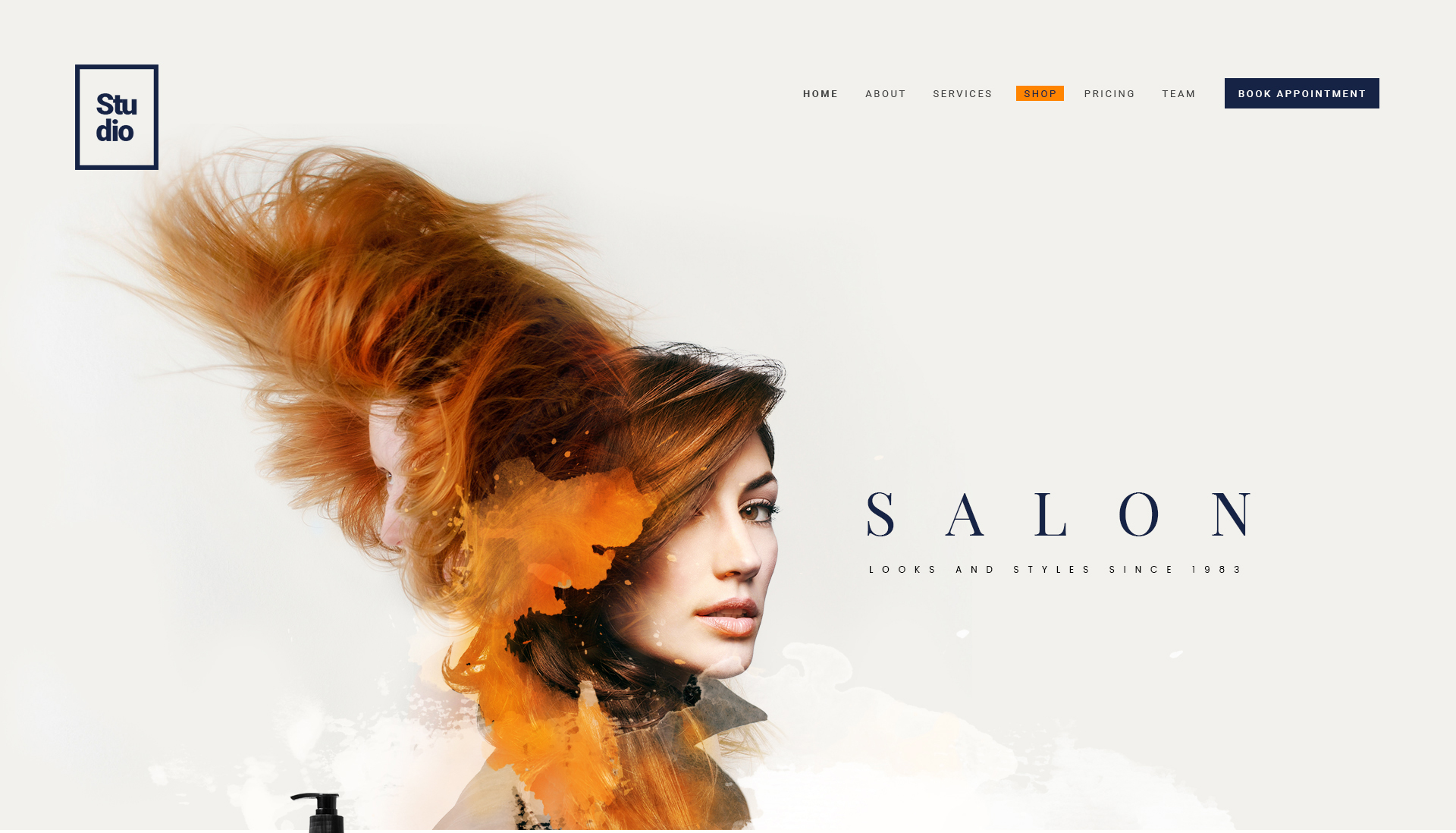
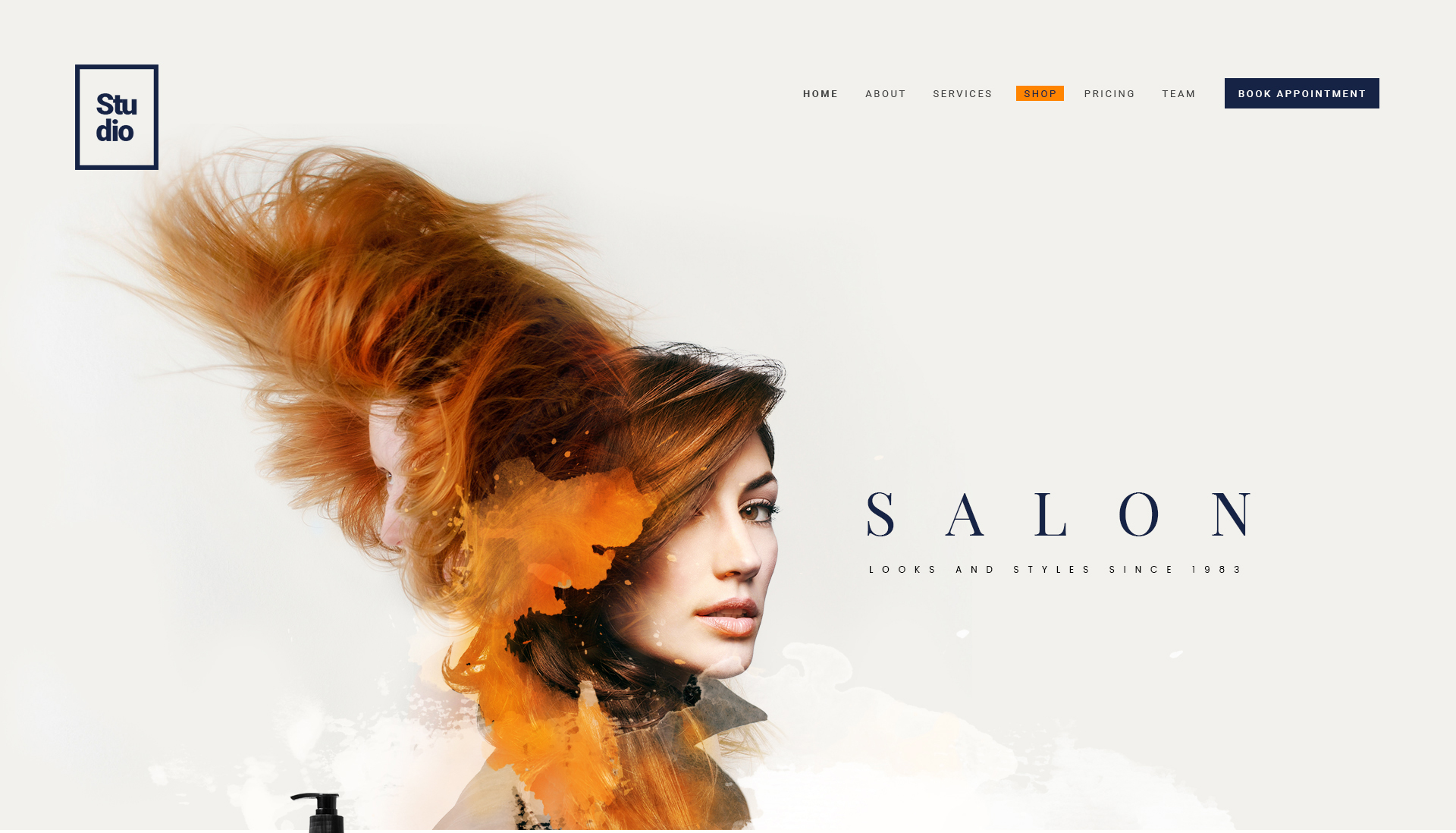
精心使用字体可确保创建有效的字体。从Font Face的诞生开始,网站设计师就喜欢在设计中使用各种字体类型的想法。当你知道如何定制视觉效果的版式时,你将能够开发出具有足够吸引力的网站。提示请勿使用流行字体。因为记住他们只会看着字体。
2、突出标题
从各种
响应式网页设计排版研究表明,网站的排版是突出“与众不同”的关键。结果你发现越来越多的网站访问者徘徊在你的网站上。因此突出需要的内容是很重要的。
3、使用不同类型的字体
想法是让网站保持与用户对话的方式进行动画处理。最好的方法是适当使用各种颜色和大小的不同类型的字体。其次,根据网站主题为网站选择字体。或者当涉及网站上的不同页面时,请选择一种与您的网站类别相呼应的字体。现在,从排版到视觉效果的所有内容都在传达相同的消息,相同的音调,从而加深了用户对你网页的关注。
4、调整措施
调整度量对于响应式排版很重要。因此,你需要修改或调制网页的行长。修改字体的行长时,它有助于提高任何字体的响应速度。如果要进行响应式设计,请对网站字体进行响应式更改。用户将像蜜蜂在蜂蜜周围徘徊一样进入你的网站。
5、让用户从不同的距离舒适地阅读
重要的是要使用户从不同的距离舒适地阅读。你是怎样做的?通过使用不同类型的字体和字体大小。当你这样做时,它会自动提高用户在不同距离下网站的可读性。这是实现响应式印刷的基本标准。
响应式网页设计排版的关键要素是确保使用各种字体大小,以便用户可以在不同的阅读距离下阅读。你可以使用大小计算器来确定适当的字体大小,以便从不同的阅读距离进行识别。本期高端网页设计公司Angle就为大家分享到这里了。