2019年80%的用户使用移动设备搜索互联网。您的网站向移动用户展示的方式可以塑造或破坏您的品牌。随着依赖移动设备的用户数量的增加,开发人员急于寻找移动网站设计解决方案的解决方案,获得客户的认可也就指日可待,今天尼高网站设计就谈谈5个具体的实践点。

移动设备的屏幕空间与台式机和平板电脑不同,这意味着您需要确定要显示给移动用户的元素的优先级。从绘制客户旅程开始。谁是您的目标受众,他们想要实现什么目标?他们的痛点是什么,他们的最终目标是什么?
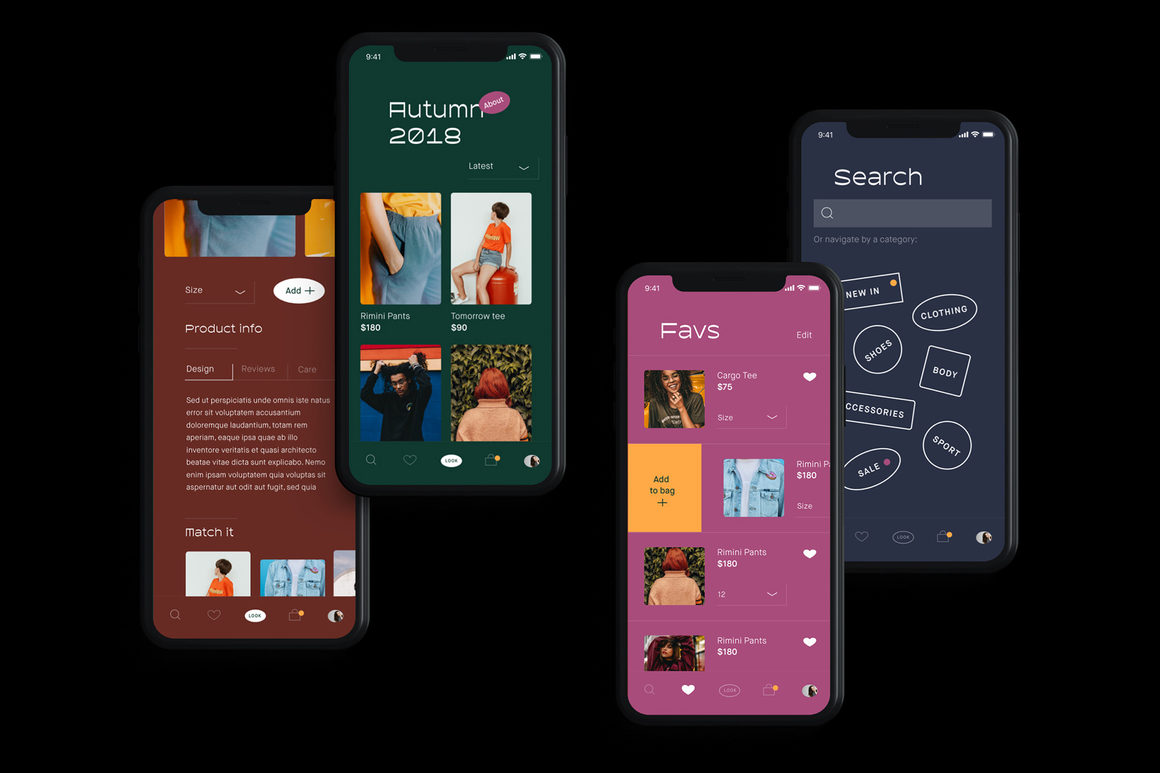
考虑使用汉堡菜单。当用户点击它们时,它们会打开导航链接,并创建一个更加简洁的界面。
为移动用户设计时,将页面上的选项数量保持最少。如果您的主要目标是吸引访问者开始免费试用,则将其作为主要重点。
这也适用于您页面上的任何表格。减少您的表格,只要求提供绝对必要的信息。Shopify的示例只有一种形式,您可以打赌这是故意的。
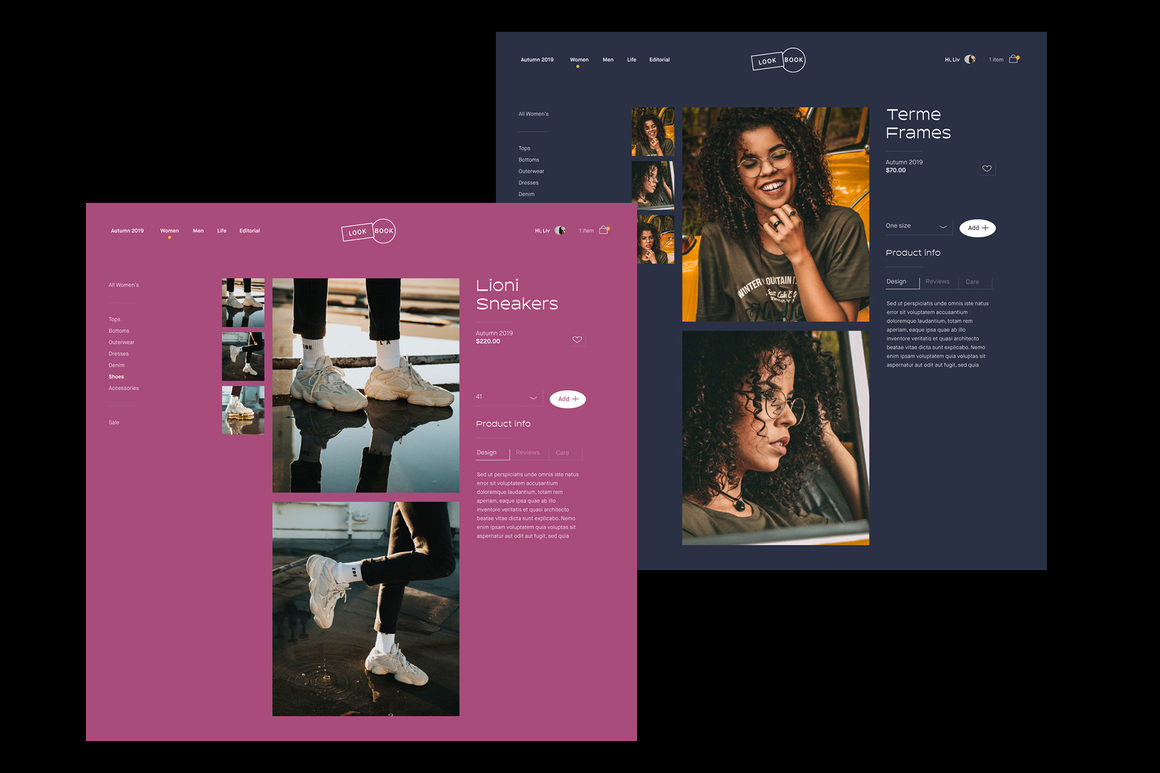
将图像添加到页面是吸引注意力和增加参与度的好方法。图片应与您的报价有关,并应正确调整尺寸以适合自适应设计。