随着网站技术开发越来越成熟,大家对网站设计前端开发的要求也越来越高,很好的交互体验和超强吸引的动态效果成了大家所追求的,今天深圳尼高网站设计小编就和大家分享一下网站设计前端开发之动态层叠效果。
大家先来看看进行以后的效果图以下:

Html的一部分就很少讲了,应用五个
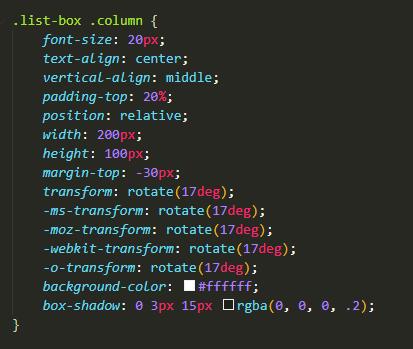
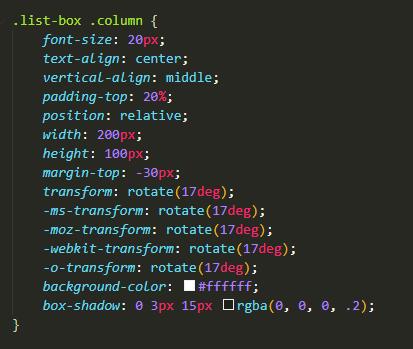
标识来排版设计。从效果图能看出去,从最上边一层(1)逐渐到最下边一层(5)每一层都像飘浮在下一层上边(除5外),关键应用了css的精准定位特性(position: relative;)、等级特性(z-index)、外边距(margin-top)、外黑影(box-shadow)、转动(transform: rotate())。Css如图所示:

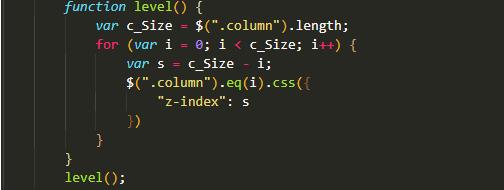
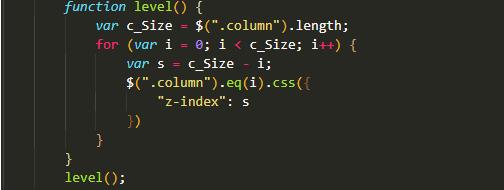
从图能够 看得出,沒有设定等级z-index,由于假如根据css来设定等级,就必须设定每一个li的等级,一旦li太多,就必须设定太多z-index太不方便了,因此 z-index必须根据js来设定。如图所示:

先获得li的总数量随后取值给c_Size,根据for循环设定i的初值为0,每循环系统一次i的值加1,i的数值li的字符,s的数值等级(z-index)的值,而s的数值每一次循环系统c_Size减i的非常值得出,进而li的等级从上向下是下降的,最大值是5,最低限是1。
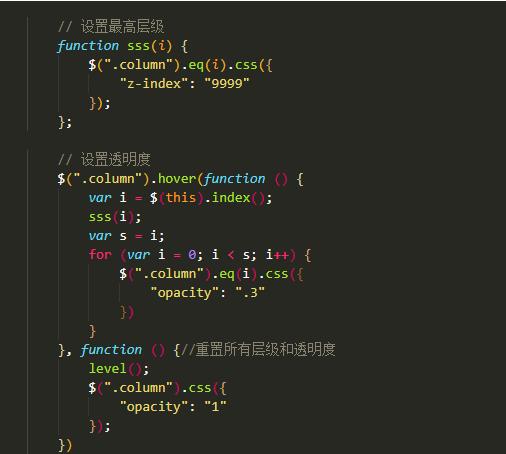
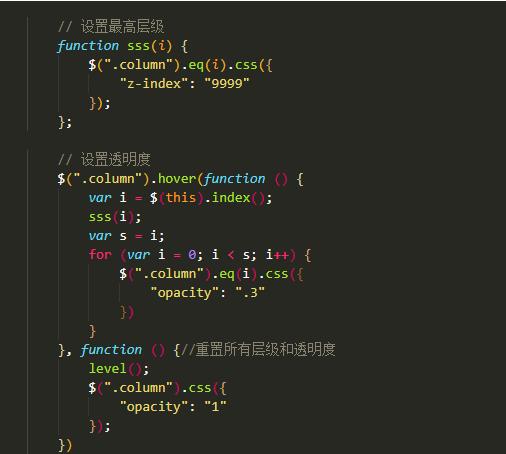
电脑鼠标飘浮的实际效果:

当鼠标飘浮到某一个li时,给予当今li设定一个最大的等级值(如:9999),当今li上边的全部li设定清晰度(opacity)为0.3,电脑鼠标离去时实行一遍level()方式 再次设定一遍li的等级值。Js如图所示: