为了更好的服务与
网站开发业务,CSS产生了更多的可能,尤其是你可以用CSS做定制网站开发时,已经变得越来越多样化。有了CSS Grid的附加功能,现在可以实现看起来像是手工布置的布局。
在这篇文章中我们想谈谈CSS网格的惊人的可能性,以及它如何允许更接近印刷设计的复杂布局。我们将要讨论的设计实际上是我为一个客户做的(根据一个演示案例稍微修改了一下)。它将涵盖CSS网格的两大用例:有一个静态网格,我们在其中为每个元素定义指定的起点和终点;使用CSS网格模板区域来重新排序一个简单的HTML布局,无需更新HTML。

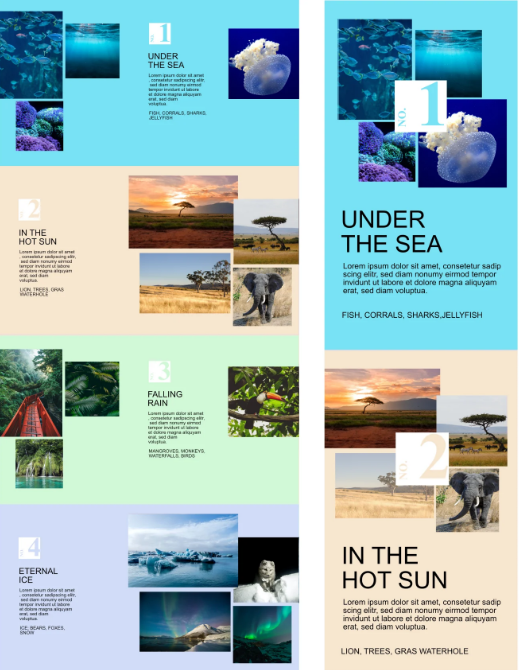
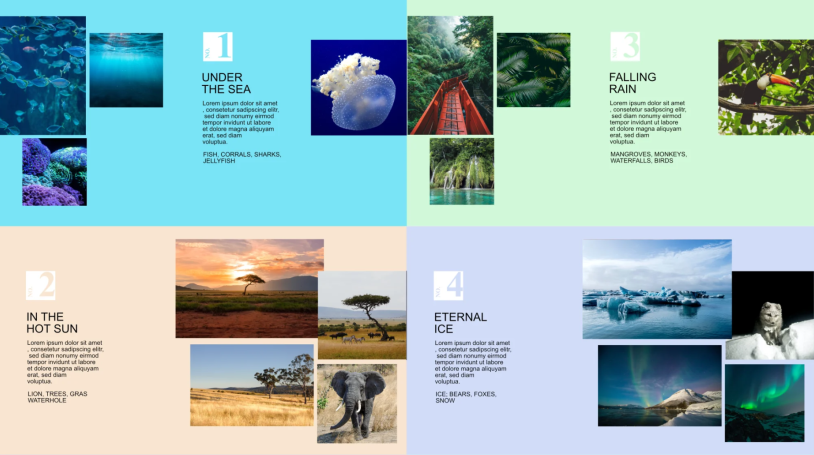
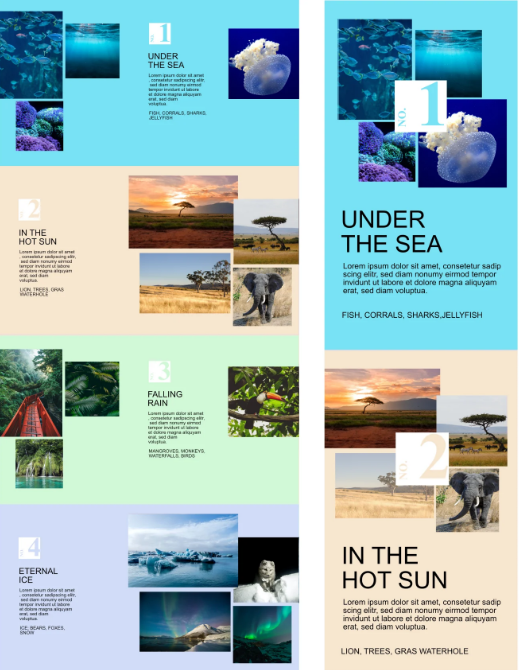
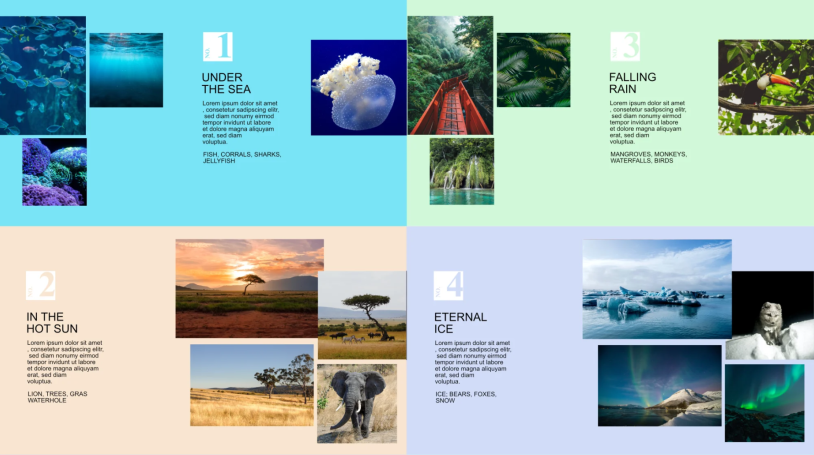
在这里你可以看到我们将要实现的设计:左边是桌面,右边是移动的裁剪版本(想象移动视图继续第3和第4部分)。这里发生了很多事情,没有什么真正适合整齐的行和列。图像被放置在不均匀的网格上,有时甚至重叠,我们有一些狭窄的文本和一个编号元素,兼作设计元素。

让我们首先看看每个彩色组件中的图像网格元素。虽然我们有四种颜色的成分,但只有两种重复出现。为了更容易比较,我把桌面版切成两半,把两半放在一起——这样更容易比较。如你所见,第一个和第三个是一样的,第二个和第四个也是一样。如果我们只比较第一个和第二个变体,它们是不同的,但是基本的构建块是非常相似的(一个全尺寸的背景颜色、一个大的图像块、一个带有数字的列和一些文本)。由于这一点,我们可以认为它是同一个组件,只是有两种选择。
在过去我们必须在Photoshop中制作图像网格,然后将它作为一个图像添加到页面中。显然,我们仍然可以这样做,但是这种解决方案对于响应性网站来说从来都不是特别好,而且使用象素可以,但是如果我们想改变一张图片,我们必须在Photoshop中做一些布局,然后重做所有的东西。我们将需要这样做,每次这个元素添加了不同的图片。
但是如果没有其他选择,我们就不会在本文的这一部分了!一段时间以来,它一直是安全使用CSS网格,并且它能够用几行CSS就相当灵活地解决这个布局。