可视化编辑
网站建设早期就已经存在了,使用过Dreamweaver的人可能都体验过早期版本的可视化编辑。可视化编辑是指在编辑内容时,您可以看到网站的实时预览。它给内容创建者一个即时的视觉反馈环,并显示他们在站点环境中的变化。
可视化编辑已经成为Squarespace、Wix和Webflow等无代码和低代码网站建设者的标准。但是那些想要控制他们的技术堆栈的开发者通常不会使用这些工具。幸运的是,现在我们看到了无头CMSs的可视化编辑。
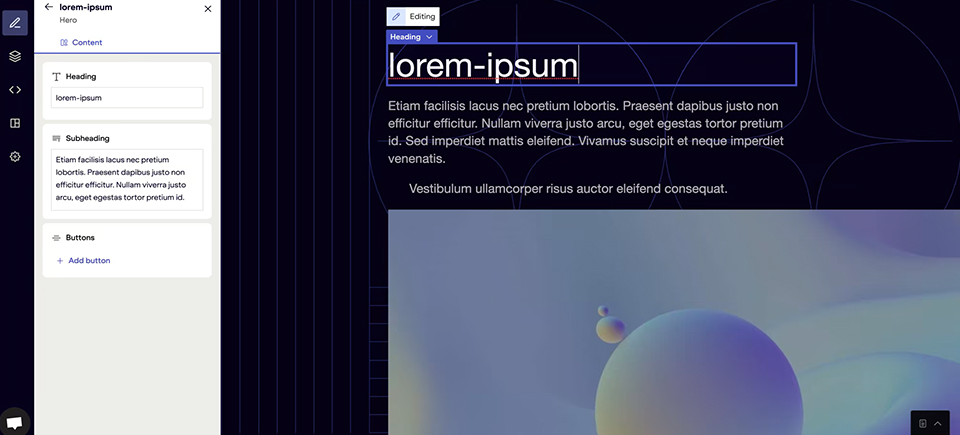
典型的headless CMS界面只提供用于编辑内容的表单域。这缺乏内容在页面上看起来是什么样子的上下文。对于熟悉Google Docs、Wix、Webflow或concept等工具中的实时编辑体验的人来说,这种UX可能会感觉过时。幸运的是,新一波的无头CMSs正在以一种对开发者有意义的方式提供可视化编辑。对于那些想让他们的团队拥有类似于Wix或Squarespace的编辑体验,但基于他们自己的开源堆栈的人来说,这是一个好消息。

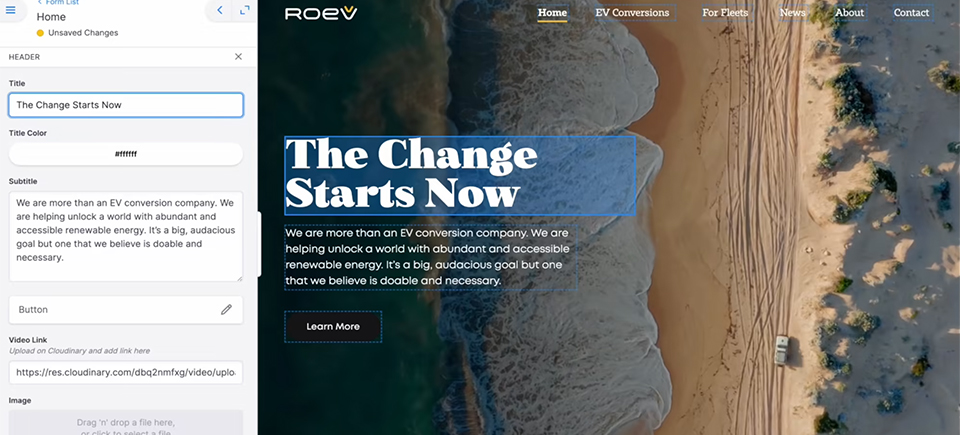
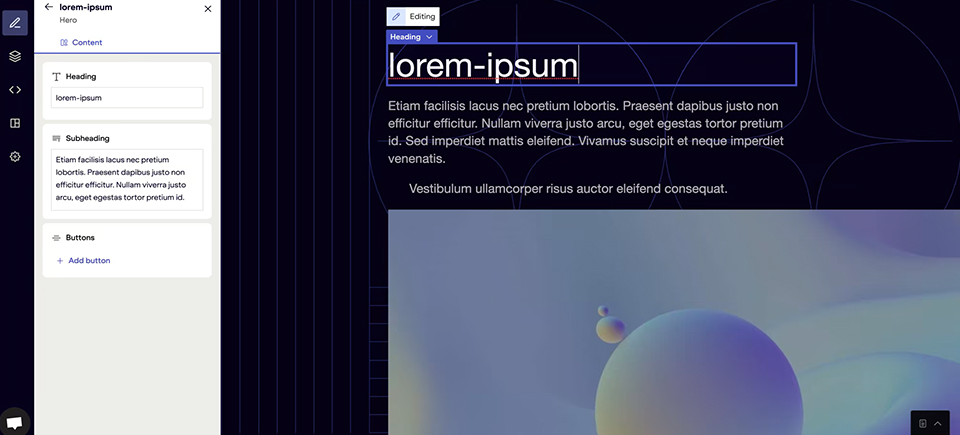
TinaCMS是为可视化编辑而从头开始构建的,但也提供了类似于传统CMSs的“基本编辑”模式。Tina有一个开源的管理界面和headless内容API,可以与Git存储库中的文件保持同步(比如Markdown和JSON)。

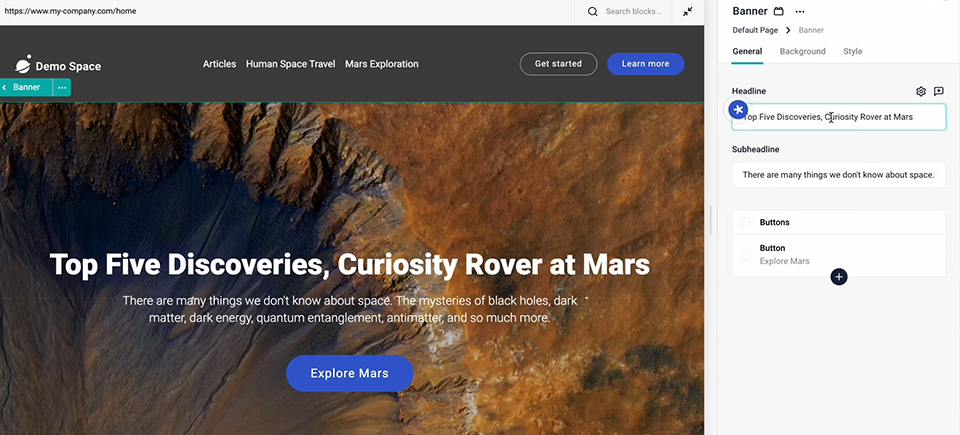
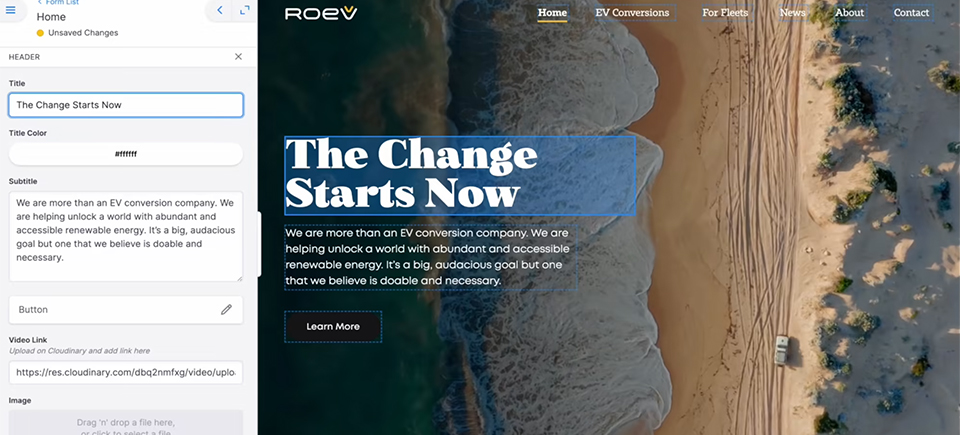
童话世界是一个无头CMS,是可视化编辑的早期先驱。Storyblok将您的内容存储在其数据库中,并通过REST和GraphQL APIs使其可用。

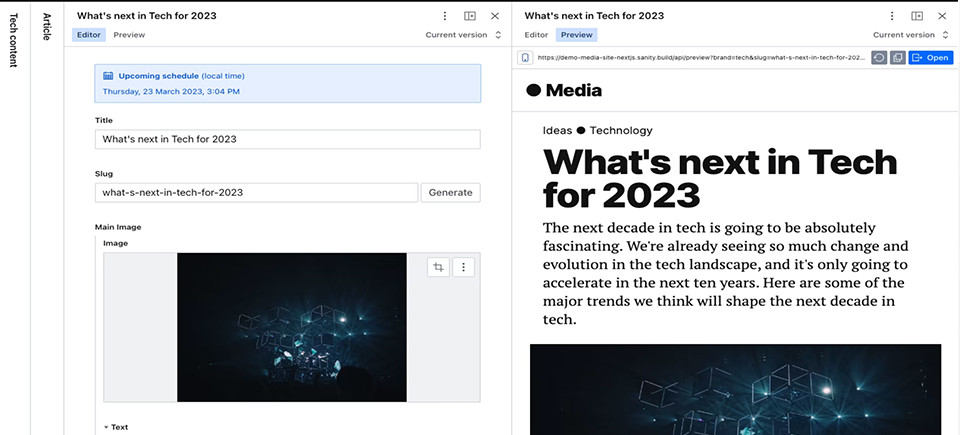
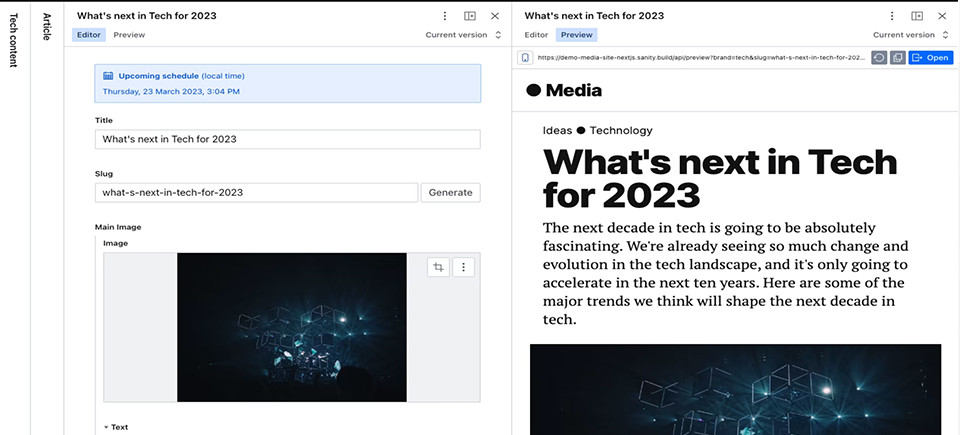
头脑清楚是一个传统的具有开源管理界面的无头CMS。它通过使用其Iframe窗格插件。Sanity将您的内容存储在其数据库中,并通过API使其可用。

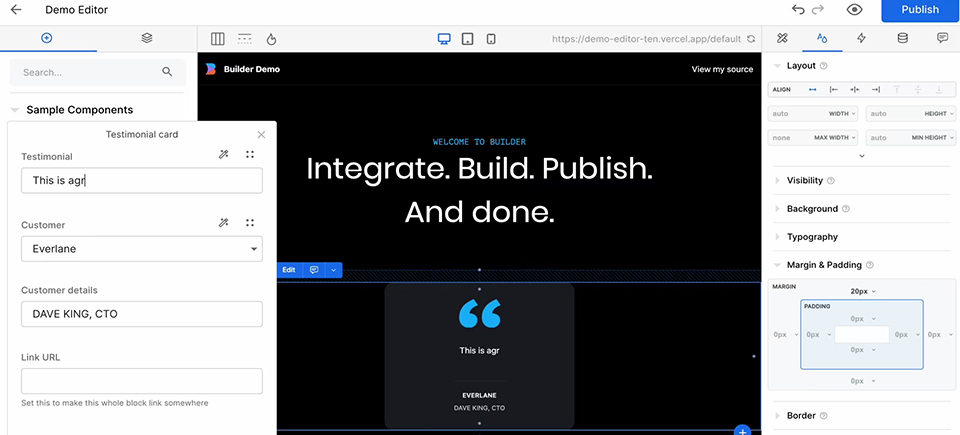
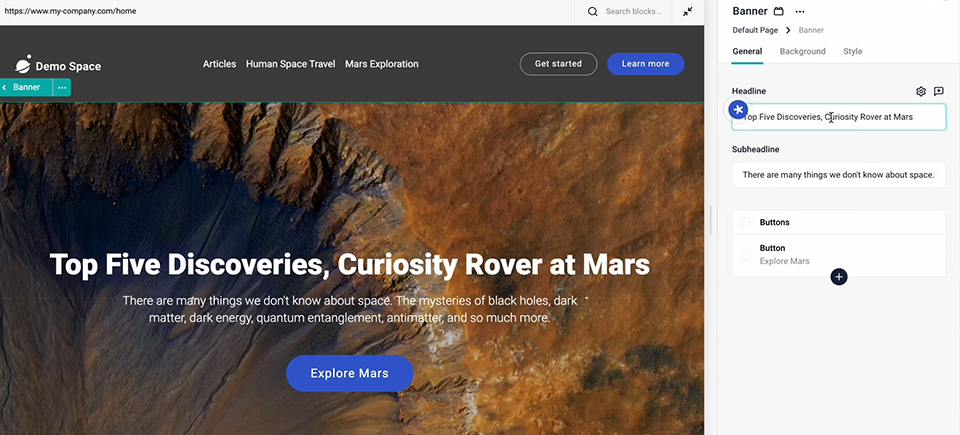
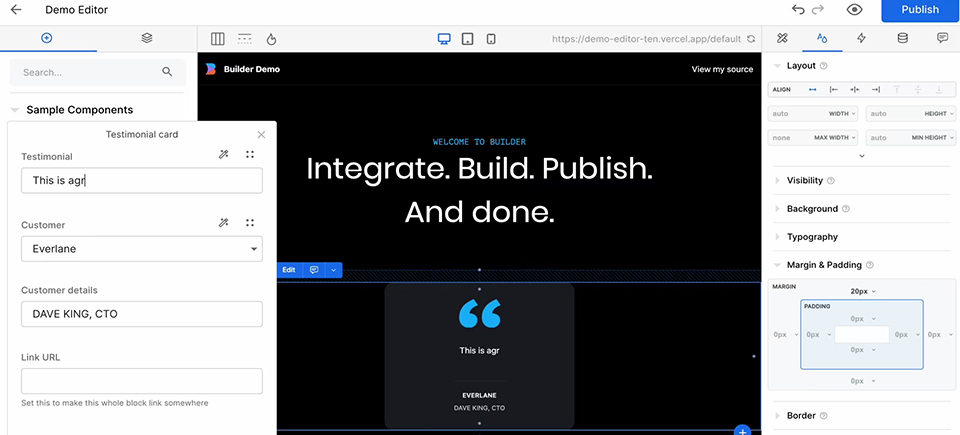
Builder.io是一个闭源的、可视化编辑优先的无头CMS,它将内容存储在Builder.io的数据库中,并通过API使其可用。

堆栈位是一个闭源编辑界面,旨在补充其他无头CMS。使用Stackbit,您可以使用另一个headless CMS来存储您的内容,并使用Stackbit直观地编辑该内容。
现在开发人员正在他们的网站上添加可视化编辑,我看到像Maria这样的内容创建者在开发人员优先的堆栈上变得非常高效。在切换到可视化编辑之前更新内容缓慢的团队现在更加活跃和高效。