
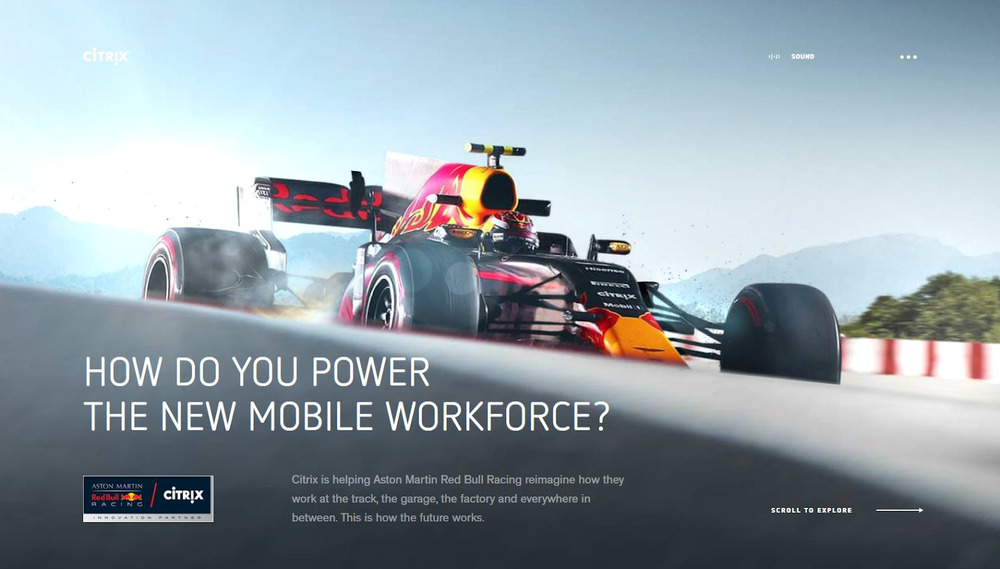
1. Citrix
网站:https://www.thenewmobileworkforce.com/
一个使用THREE JS构建的交互式网站,可以创建极其流畅和令人愉悦的视差效果。主题围绕阿斯顿马丁红牛车队及其与Citrix的合作关系,以及未来赛车的创新计划。

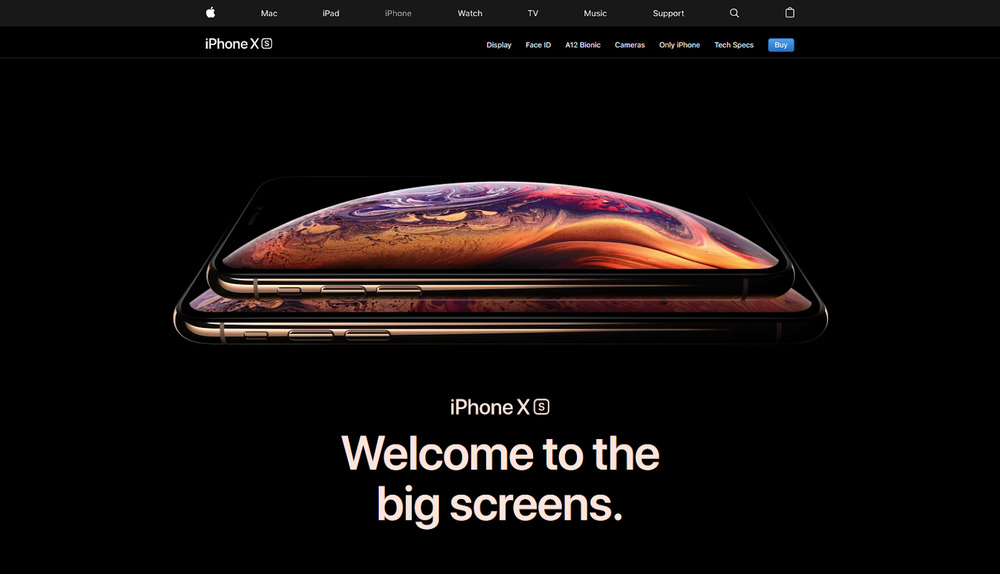
2. Apple - iPhone Xs产品页面
网站:https://www.apple.com/iphone-xs/
当Apple发布新的旗舰产品时,他们会尝试通过变革,数据和设计传达他们的信息。iPhone Xs页面也不例外,这个充满活力的设计和简单而优雅的过渡效果,传达新款手机的信息。

3. HKI.Paris
网站:http://hki.paris/home
HKI.Paris是一家位于巴黎的独立创意公司,专门从事视觉识别。以一种非常独特的艺术风格来传达品牌特征。该网站的排版和特征真正将整个网站作为艺术作品捆绑在一起。

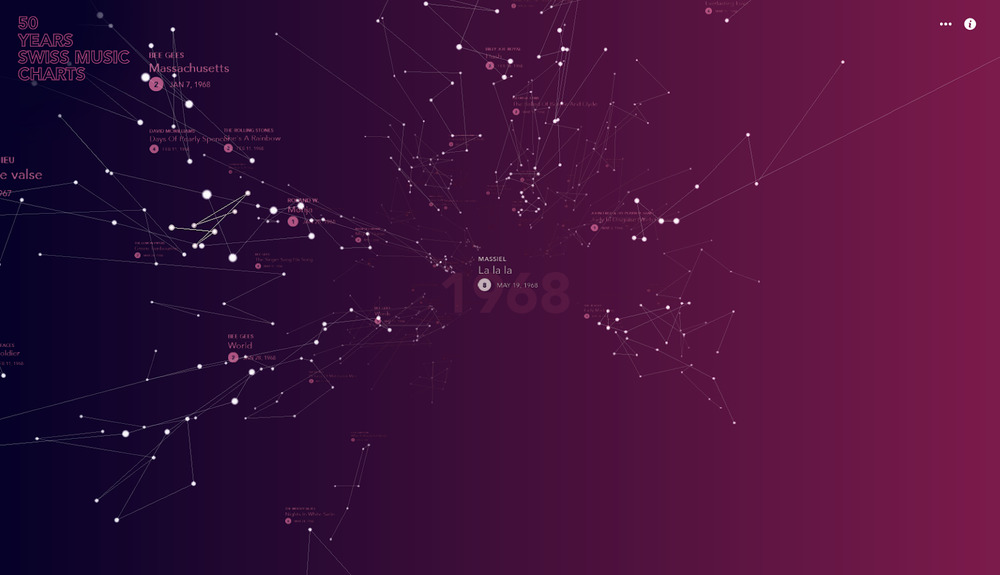
4. 50年瑞士音乐排行榜
网站:https://50-jahre-hitparade.ch
在过去的50年里,通过这个以数据为中心的独特时间线网站,探索超过10,000个瑞士音乐排行榜。滚动这些年份来查看有关歌曲名称,排名和心情的数据。设计让用户沉浸在时间和空间的扭曲中。数据来自Hitparade和Spotify。

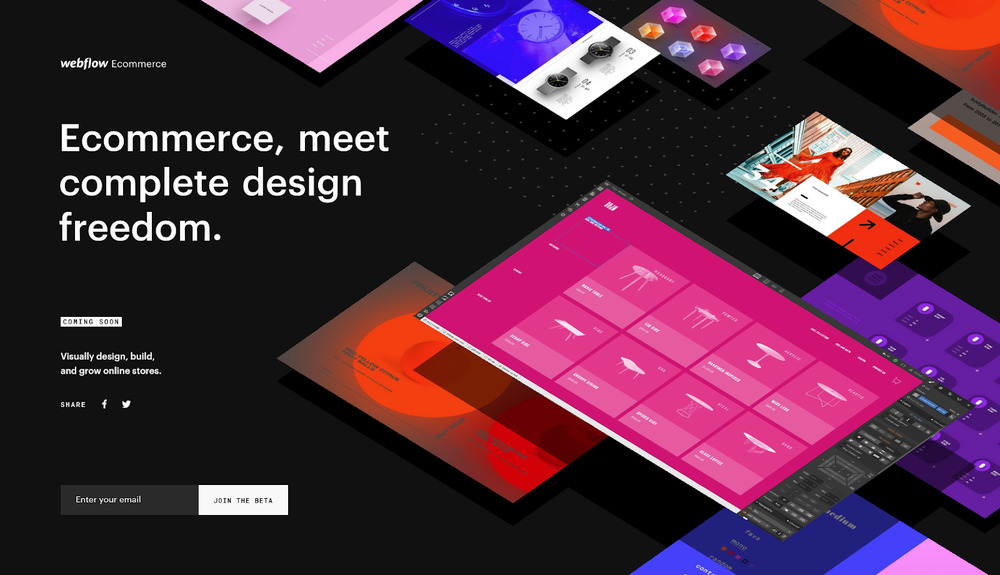
5. Webflow
网站:https://webflow.com/ecommerce
当你打开Webflow的首页,首先令人惊叹的是一连串的视觉加载动画,引人入胜。Webflow提供的软件允许您设计网站,然后将其导出到代码中。该网站使用滚动动画和触发器来向用户传达有关软件如何在细节和颜色方面工作的信息。


2020-12-22

2020-04-28

2020-03-09

2020-03-12

2020-03-19

2020-04-30

2020-09-14

2020-03-09

2020-04-17

2021-06-25