网站设计中搜索就像用户与系统之间的对话:用户将其信息需求表示为查询,而系统将其响应表示为一组结果。搜索是构建内容繁多网站的一项基本活动,也是至关重要的元素。本期高
端网站设计公司Angle将为大家分享5个技巧,以帮助你改善搜索UX。

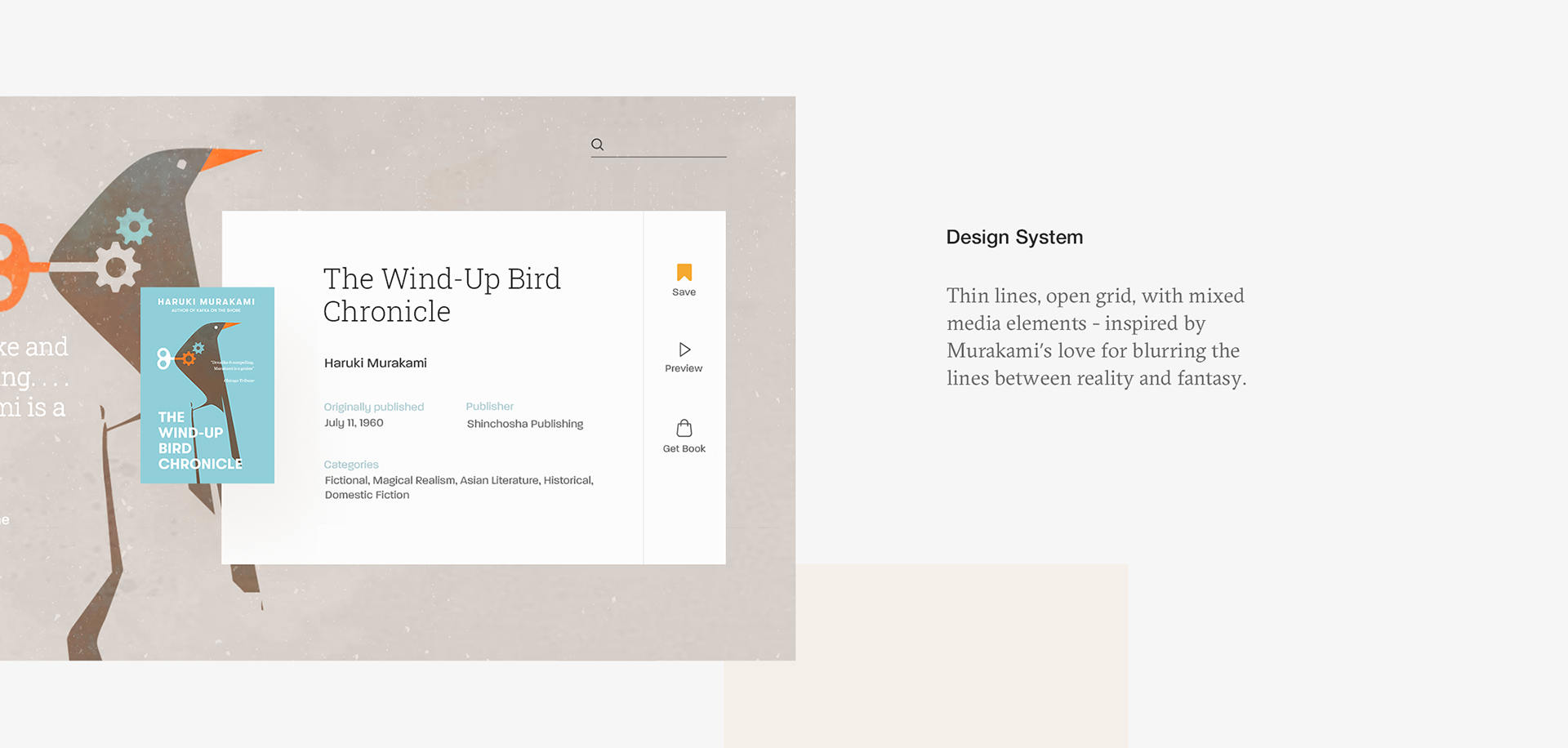
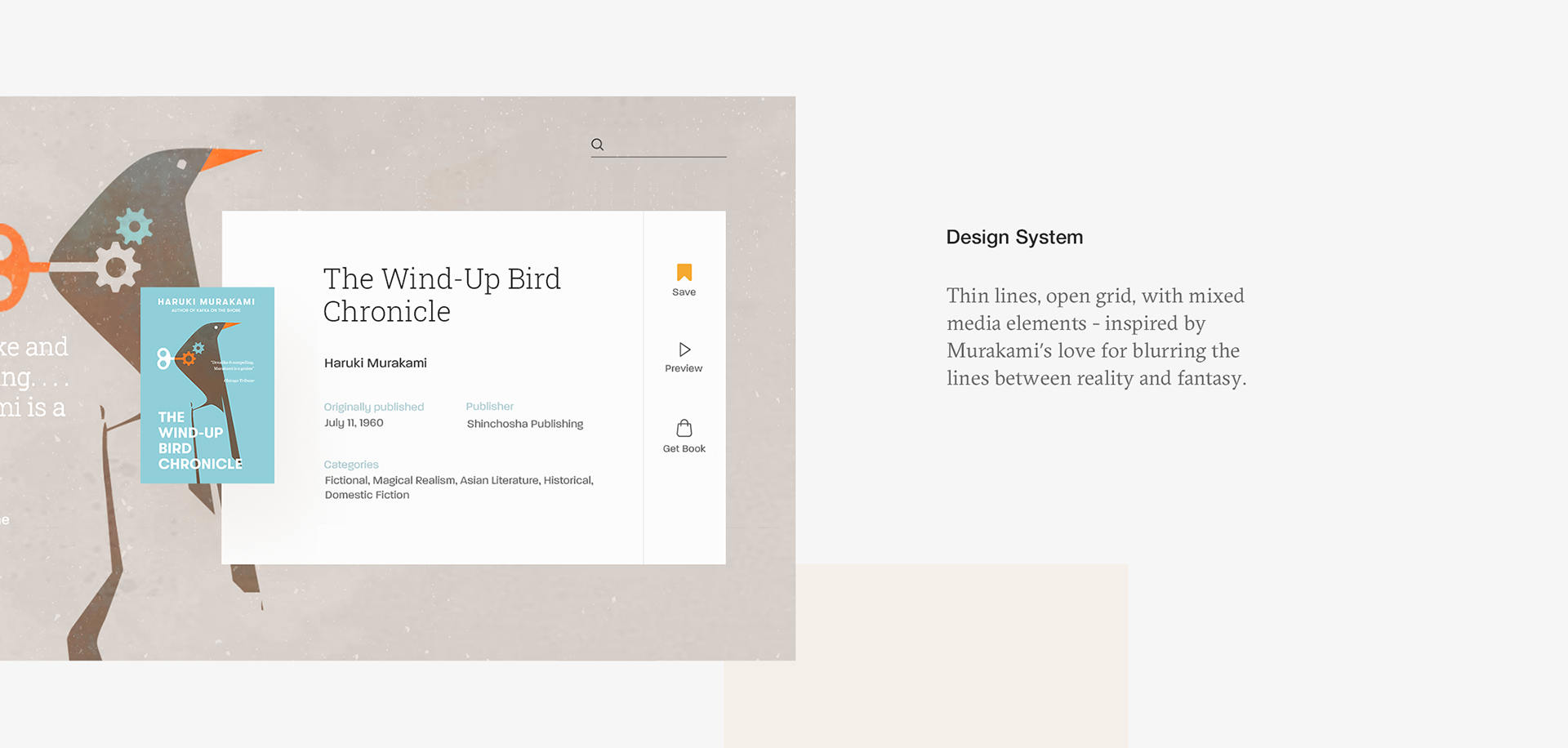
1、将搜索框放在用户希望查找的位置
当用户必须搜索搜索框时,效果不佳,因为它不突出并且不容易发现。研究发现,对于大多数用户而言,最方便的位置是您网站页面的左上或右上区域。因此,将搜索框放置在布局的右上角或中上角区域,可以确保用户可以在期望的位置找到它。理想情况下,搜索框应适合网站的整体设计,但在用户需要时可以使其稍微突出。你拥有的内容越多,你越想突出显示搜索功能。如果搜索对于你的站点是必不可少的(例如,你的网站是一家电子商务商店),请使用大量的对比,以使字段和图标从背景和周围的元素中突出。
2、在搜索输入字段中使用适当的字段大小
使输入字段太短是
网站设计人员中的常见错误。当用户键入长查询时,一次只显示一部分文本,这意味着可用性很差,因为用户无法轻松查看和编辑其查询。实际上,当搜索框的可见字符数量有限时,由于较长的查询将难以阅读,因此用户被迫使用简短,不完整的查询。如果输入字段的大小根据其预期输入而定,则它们既易于阅读,也便于用户理解。经验法则是输入27个字符的文本(此大小可容纳90%的查询)。
3、弄清楚用户可以寻找的内容
在输入字段中包括一个示例搜索查询是一个好主意,以向用户建议可以搜索的内容。HTML5使在输入字段中轻松包含文本作为占位符变得容易。如果用户可以搜索多个条件,请使用输入提示模式进行解释(请参见下面的IMDb示例)。但是,请务必将提示限制在几句话之内,否则会增加认知负担。
4、点击“搜索”按钮后请勿抹除用户的查询
保留原始搜索查询。重新制定查询是许多信息旅程中的关键步骤。如果用户在第一次尝试中找不到所需的内容,则可能希望使用稍有不同的查询再次进行搜索。为了让他们更轻松,请将初始搜索词留在搜索框中,这样他们就不必再次重新输入整个查询。
5、使用自动建议机制
尼尔森·诺曼小组(Nielsen Norman Group)的研究发现,典型用户在查询表述方面非常差劲:如果他们在第一次尝试中没有获得良好的结果,则以后的搜索尝试很少会成功。实际上,用户通常会在第一次否定尝试后立即放弃。但是,可以通过使用自动建议机制来改善这种情况。自动提示机制可通过尝试根据输入的字符来预测查询来帮助用户找到合适的查询。如果此机制运行良好,则可以帮助用户更好地表达搜索查询。在您的网站上加入自动建议机制时,请记住以下几点:
-
确保自动建议有用。设计不当的自动建议可能会使用户感到困惑和分散注意力。因此,请使用拼写自动更正,词根识别和预想性文本来改进工具。
-
尽快提供自动建议,例如在输入第三个字符之后。这将提供即时价值并减少用户的数据输入工作量。
-
建议的项目少于10个(并且没有滚动条),因此信息不会变得不知所措。允许用户使用键盘在项目之间导航。
-
突出显示输入信息和建议信息之间的差异(例如,输入文本具有标准粗细,而建议术语具有粗体粗细)。
网站设计的搜索是建立有利可图的网站的关键要素。用户期望在查找和学习事物时获得流畅的体验,并且他们通常会根据一组或两组搜索结果的质量对网站的价值做出非常快速的判断。出色的搜索工具应该可以帮助用户快速轻松地找到他们想要的东西,所以必须做好。
本期高端网站设计公司Angle就为大家分享到这里。