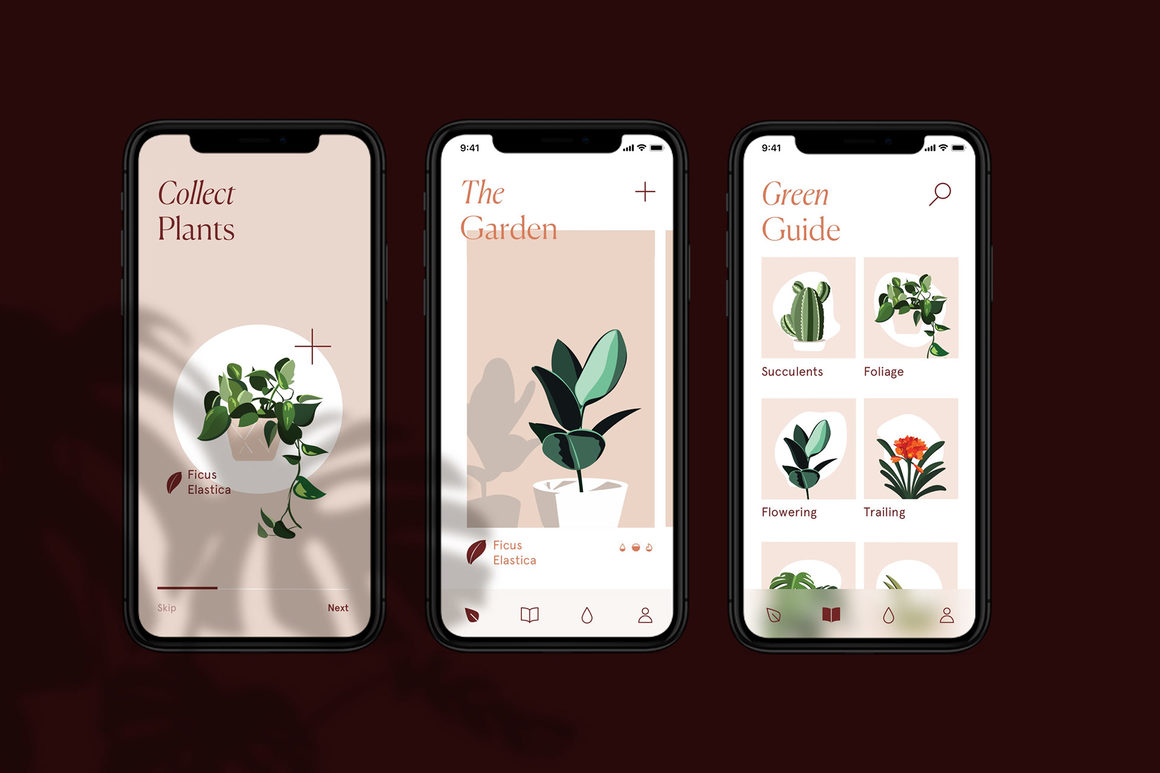
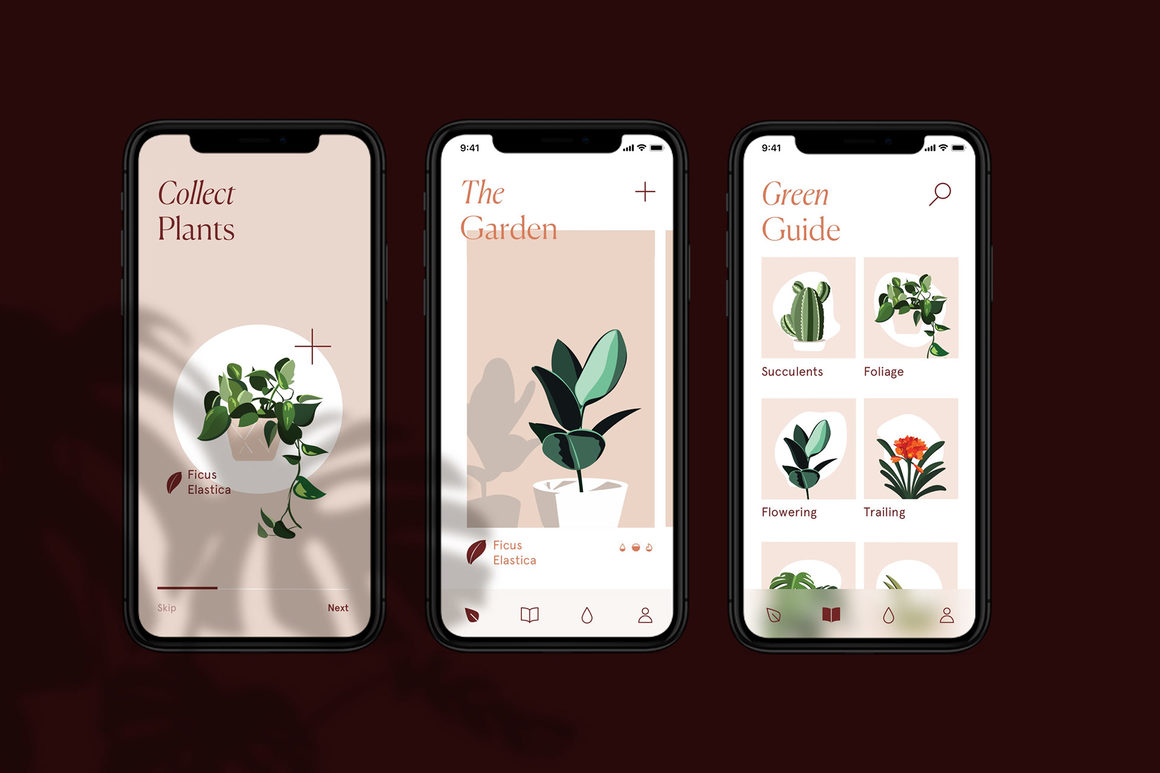
您是否知道有44亿互联网用户每天在线进行6?小时的上网?每天花在上网上的时间都在增加。同时,在多个小工具,笔记本电脑和智能手机上广泛使用的各种应用程序和网站的数量也在增长。主要问题是,无论客户使用什么笔记本电脑,计算机,平板电脑或手机,如何使您的网站在所有设备上都具有吸引力?响应式网站就这样诞生了,那尼高网站设计今天就来谈谈响应式网站设计的要点。

响应式
网页设计功能具有以下三个方面:
媒体查询
灵活的视觉效果
流体网格
这些功能共同构成了响应式
网页设计的三个技术要素。

1. 媒体查询:媒体查询优于HTML / CSS中定义的断点。它为用户提供了更直接的导航和量身定制的体验。媒体查询允许开发人员使用条件检查来根据用户的设备更改
网页设计。
2. FLUID网格:流体网格允许使用CSS被创建时,它的列的重排自动以适应屏幕或浏览器窗口的尺寸。这使网站或Web应用程序可以在多个设备上保持一致的外观。
3. 灵活的视觉效果:灵活的视觉效果,包括使用的代码,因过度的容器以及视口的尺寸防止媒体文件。当柔性容器自动调整自身大小,调整其中的外观时,即可实现此目的。