在
网站设计中我们如何构建高效、可访问且美观的用户界面,并且最小的更改可以产生巨大的差异。今天深圳尼高网站设计公司就和大家分享一下相关的经验。

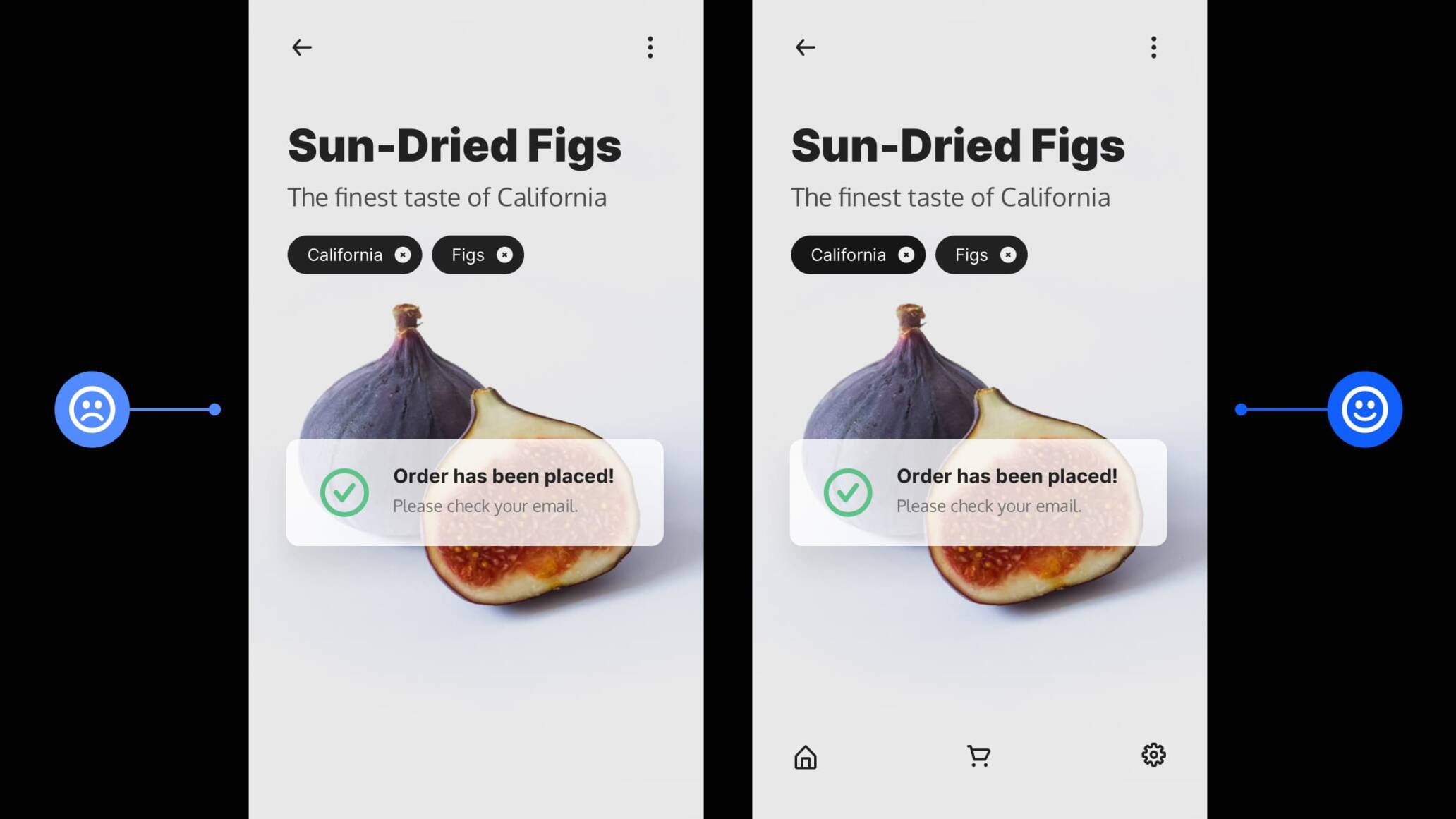
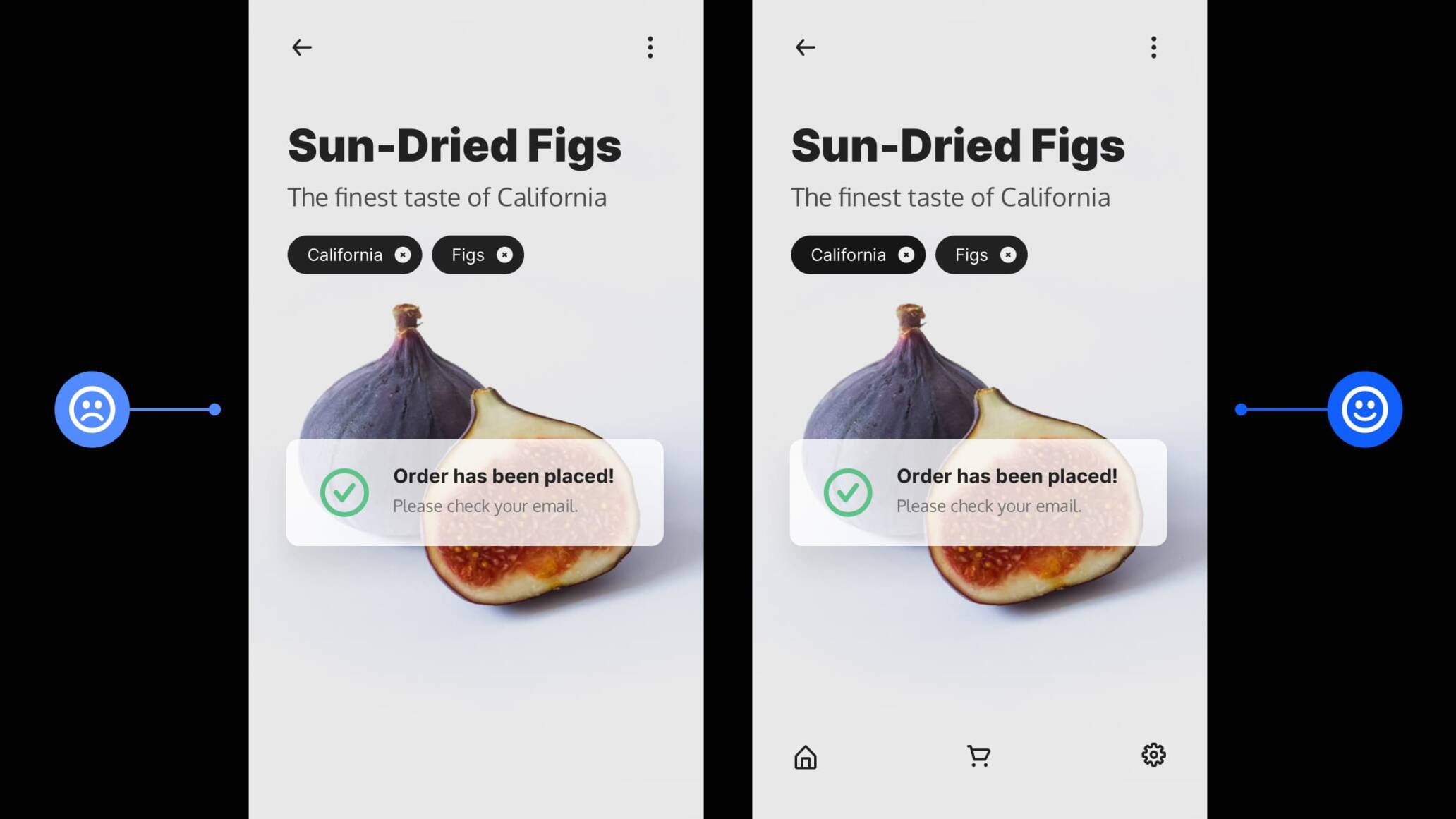
1、尝试在网站设计或者移动应用程序中保持标签栏不变。如果用户对您的应用程序的深度超过两个级别,请确保标签栏 在那里帮助他们快速回到他们需要的地方。太多的点击并不酷,会给 任何用户带来挫败感。
2、仅使用权重可以在您的网站设计中创建重点和层次结构。保持在同一类型家族中并简单地改变 家族成员的权重,即使点大小不变,也可以表示层次结构发生了变化。有时权重是您在类型中创建重点和层次结构所需的全部。是的。真的就是这么简单。
3、尝试在移动设备上创建大量的可点击区域。在为移动设备设计时,尽量使可点击区域 足够大,手指可以成功点击。适用于iOS和Android的最小推荐点击区域 是 –iOS 44 x 44pt、48 x 48dp 安卓,我们的手指有各种大小,所以给它们一些空间,让用户可以轻松准确地点击 而不会感到太多挫败感。
4、使您网站的导航尽可能一致。遵循最佳实践并尝试在 整个站点中保持导航一致。即使是微小的变化也会导致用户的认知失调和沮丧。对于某些类型的网站,规则可能会有一些小例外,但要保持 大多数网站的导航一致。
5、使搜索成为一个突出的功能。只要有可能,目标是使搜索成为 内容丰富的网站上的一个突出功能,尤其是在桌面上查看时。尽量不要将您的搜索功能仅仅隐藏在一些微小的符号后面,因为它在内容丰富的 网站上扮演着重要的角色,需要更多的关注。