网站建设的前沿一直在发生变化,这得益于我们不断的想优化自己的网站。这次涉及到无缝过渡到最新的核心网站建设指标,当INP成为官方核心网站生命指标时,它将正式取代FID。

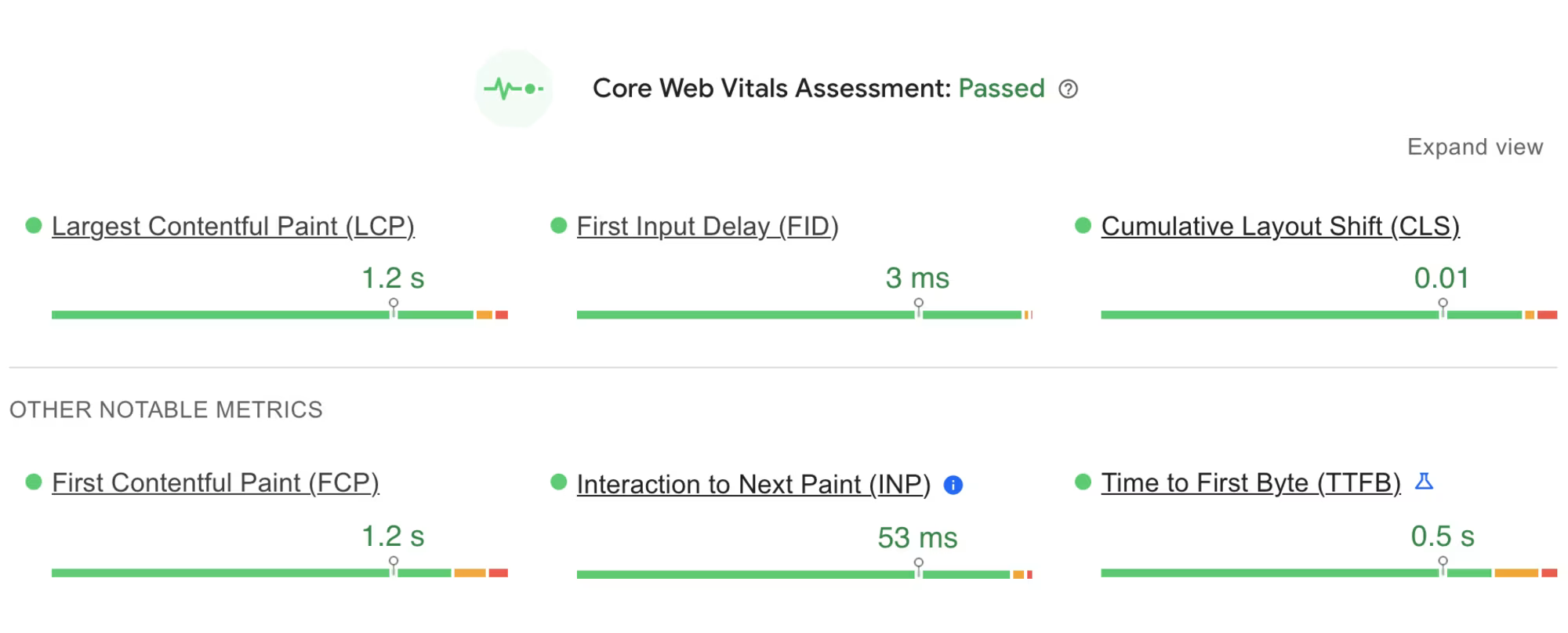
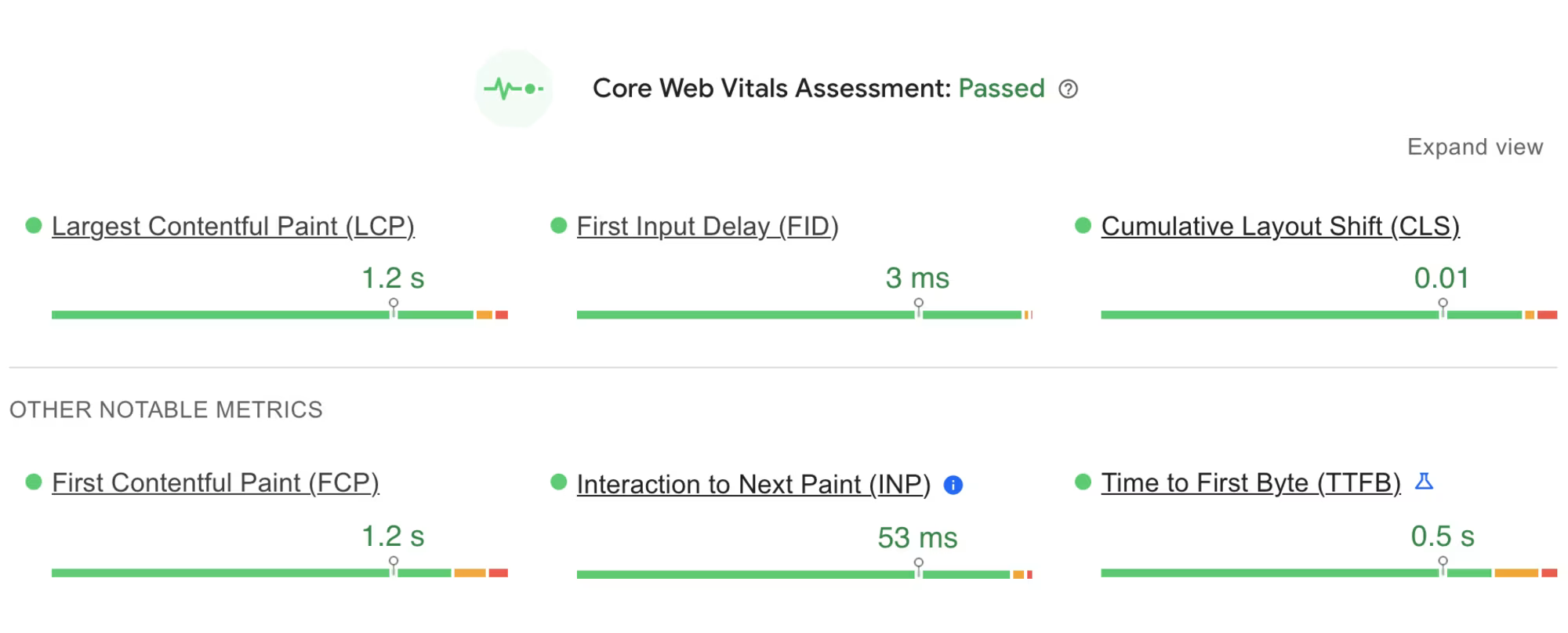
事实上INP已经出现在性能报告中,这意味着我们今天有机会在它发布之前熟悉它。这就是这篇文章的内容。与其等到INP开始影响我们测量站点性能的方式后再推出它,不如让我们花几分钟时间来加深对它的理解,以及为什么它被设计来取代FID。
好了现在我们知道INP和FID都是关于页面交互的。具体来说它们是关于测量用户与页面交互和页面响应交互之间的时间。首先,FID是对页面开始处理交互或输入延迟。表面上听起来不错——我们想知道用户开始一个交互需要多长时间,如果可以的话,我们会优化它。但是它的问题是,只需要一部分时间,页面就可以完全地回应互动。
更全面的情况是,除了两个其他成分之外,还要考虑输入延迟:处理时间和演示延迟。换句话说,我们还应该看看处理交互所花费的时间,以及页面呈现UI作为响应所花费的时间。您可能已经猜到,INP考虑所有三种延迟,而FID只考虑输入延迟。
INP和FID的第二个区别是哪个对交互进行评估。FID并不羞于测量哪种相互作用:第一种,如的输入延迟第一页面上的交互。我们可以把INP看作是你的页面对用户交互的响应速度的更完整和准确的表示,因为它看起来 每一个 在页面上。一个页面只有一次交互的情况很少发生,在第一次交互之后发生的任何交互都可能位于页面的下方,并且发生在页面完全加载之后。FID和INP均以毫秒为单位测量。如果你注意到你的INP时间大于你的FID,不要太担心。这是必然会发生的全部的交互,而不仅仅是第一次交互。
一旦我们确定了缓慢的交互——无论是通过CrUX数据的快速测试还是实时监控解决方案——我们需要优化它们,使它们的延迟至少低于500毫秒,但理想情况下低于200毫秒。优化INP归根结底是CPU的活动。但是正如我们现在所知道的,INP测量了FID没有测量的另外两个相互作用的分量,总共三个分量:输入延迟, 处理时间,以及演示延迟。每一个都是优化交互的机会,所以让我们来分解它们。
减少演示所需的时间实际上就是减少浏览器显示UI更新、绘制样式以及进行产生布局所需的所有计算所需的时间。这完全取决于页面的复杂程度。也就是说,有一些事情需要考虑,以帮助减少交互的回调完成运行的时间和浏览器能够绘制结果视觉变化的时间之间的差距。