前面我们分享了
网站升级需要注意什么,今天我们就来分享下网站升级中的重构 HTML 和 CSS。重构是重写和重构代码以改进代码库设计的过程。这种做法可以应用于任何语言,但本文将重点介绍 HTML 和 CSS。

向我们的 Web 项目添加内容和样式时经常发生的事情是无意中使用了过多的 HTML 标记。例如, <div> 元素通常用于对元素进行分组或包装以向它们添加 CSS。但并不总是需要在 <div> 需要设置样式的元素周围加上 a。 每个 HTML 元素都是它自己的盒子,并且可以设置样式。在此示例中,无论您将其添加到 <h1> 元素还是其容器元素,CSS 样式看起来都是一样的。

但是当需要对多个元素进行 分组时,您可以并且应该使用 a <div> 和其他容器元素(例如 ) 。只要记住只添加您需要的内容并使用语义 HTML 标记而不是 a , 当这样做有意义时。<header><div>在下面的示例中,我删除了 <div> 重构代码段中的额外内容,并将外部 <div> 容器更改为语义 <header> 元素。我还将“logo”类移到了 header 元素中,因为它现在被用于将 logo 图像和 <h1>.

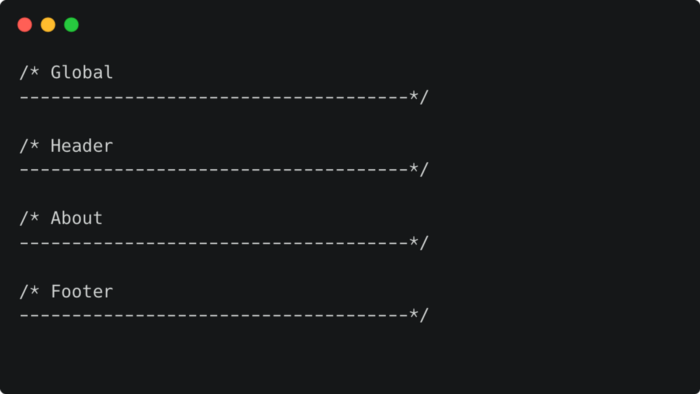
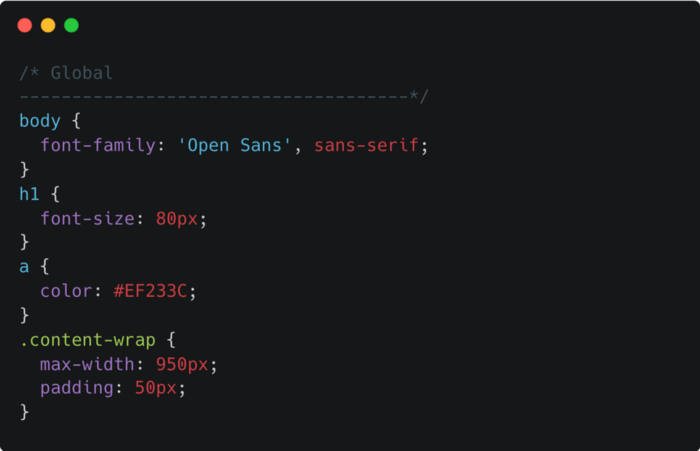
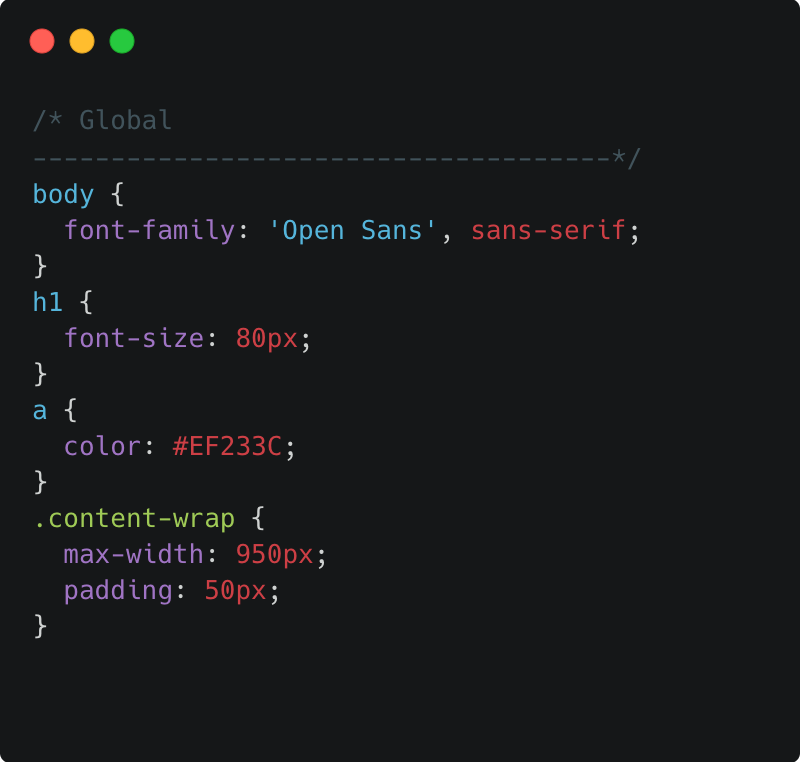
对于 CSS从一开始就组织代码有助于减少以后需要的重构量。我使用注释将相关的 CSS 样式分组到部分或模块中,以降低编写重复或额外代码的机会。任何字符都可以包含在 CSS 注释中,只要它们包含在开始和结束斜杠和星号语法 ( /* */) 中。我更喜欢在文本下方添加破折号,以在视觉上遮挡这些部分。然后,我将使用相同的注释样式来组织网页特定部分的其他相关样式分组。

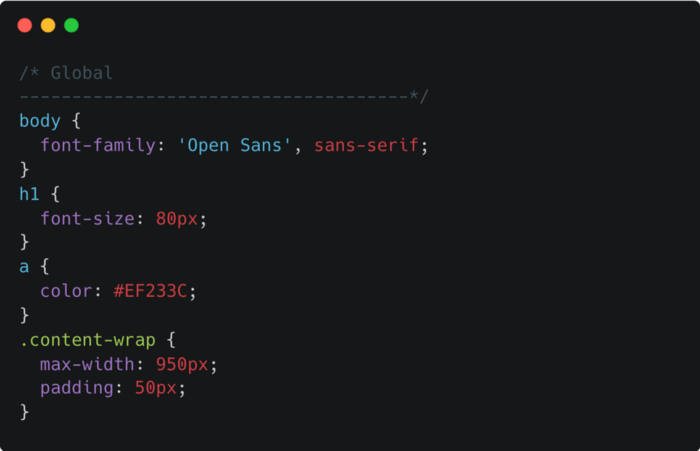
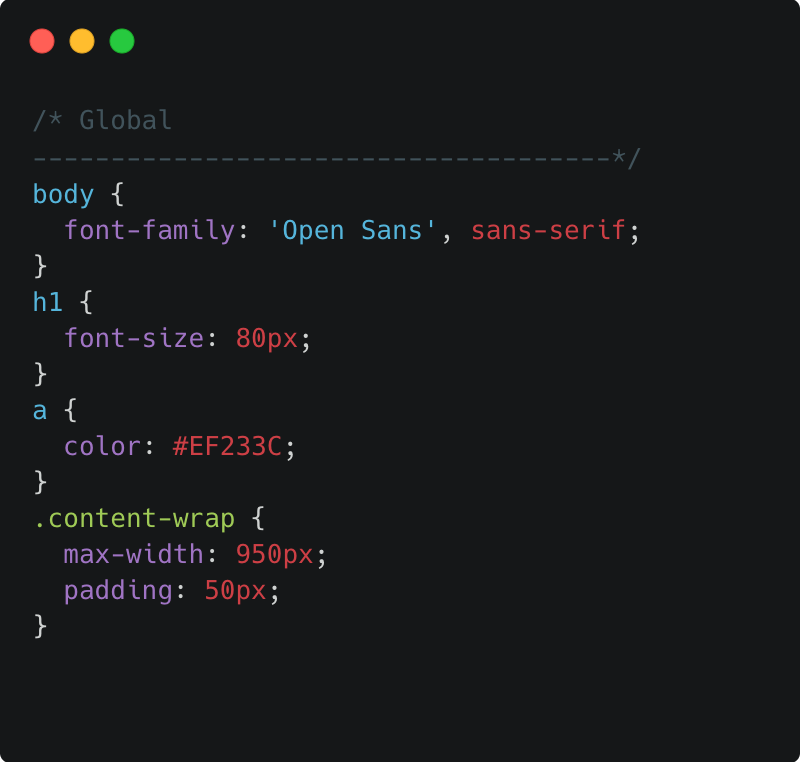
我总是从基本 CSS 开始,它们是全局应用的样式。然后根据需要添加更具体的样式。当我说全局 CSS 时,我指的是应用于页面上所有或大部分元素的样式,例如 font-family定义字体颜色、一般 样式margin 和 padding 字体大小。这些全局样式应用于基本类型选择器,例如 body标题和链接。然后根据需要通过使用 CSS 类应用样式来获得更具体的信息。即便如此,还是从更通用的类样式开始,例如页面包装器和页面布局样式。

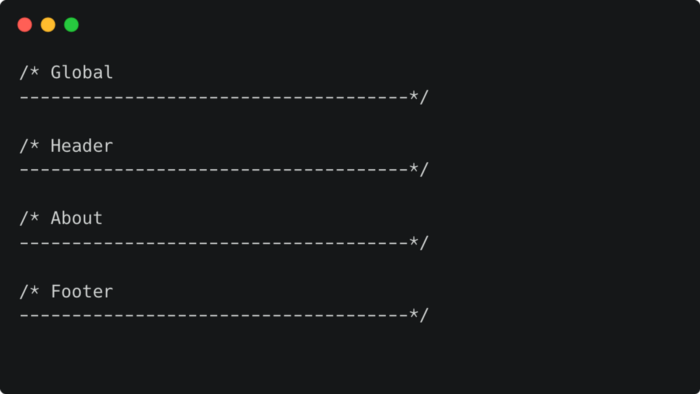
随着项目的进展,可以将 CSS 样式添加到相关的分组中,例如页眉和页脚或特定页面内容,以保持内容井井有条且易于查找。可以提前完成的计划只有这么多,但从一些组织规则开始将有助于编写更周到的 CSS。