在
网站建设技术不断更新的今天,我喜欢HTML,作为一名老派前端开发人员,我认为这是一项被严重低估的技能。我从2007年就开始写HTML了,今天光是浏览器几乎就能做近二十年前Flash能做的所有事情!<animateMotion>提供了一种定义元素如何沿运动路径移动的方法。

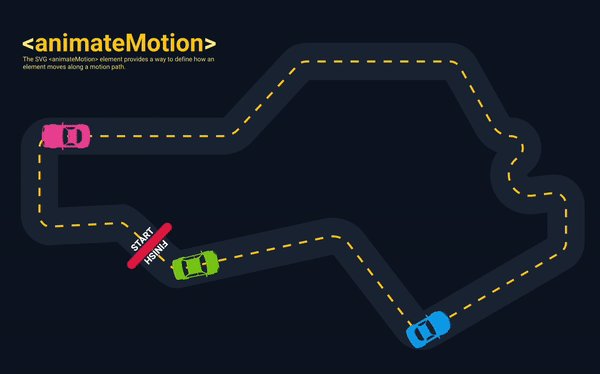
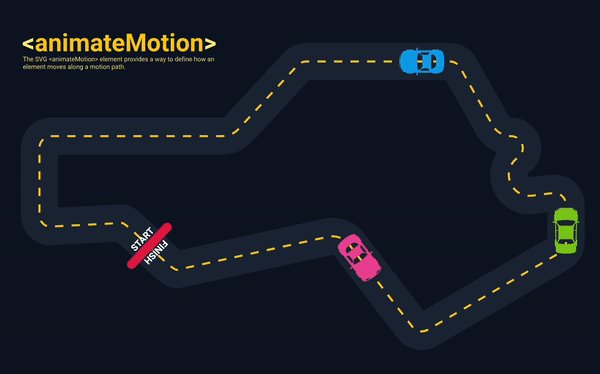
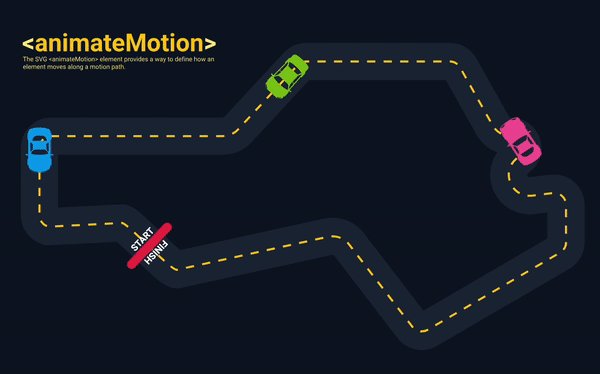
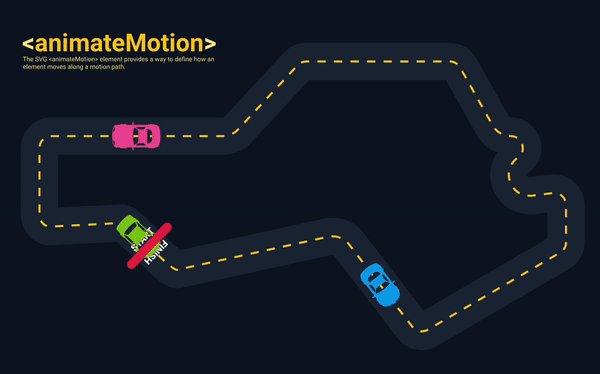
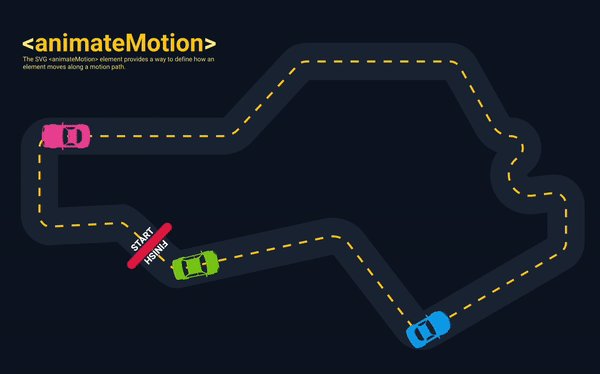
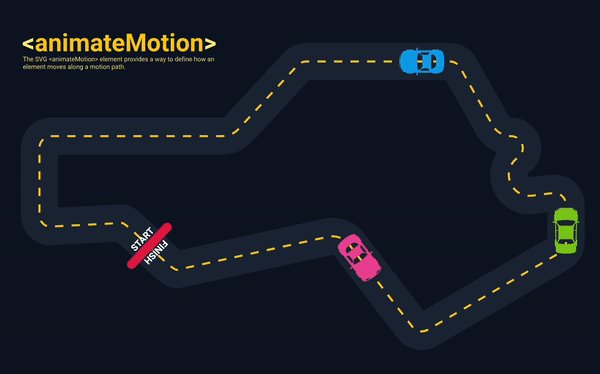
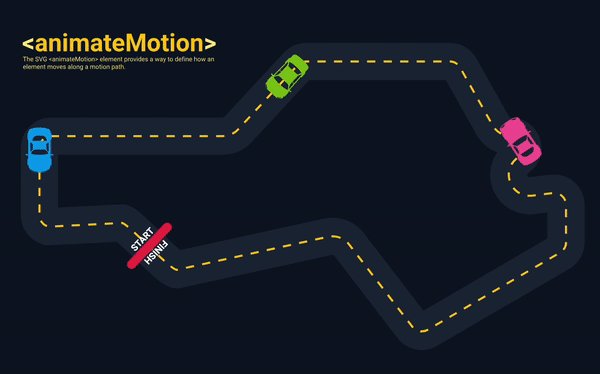
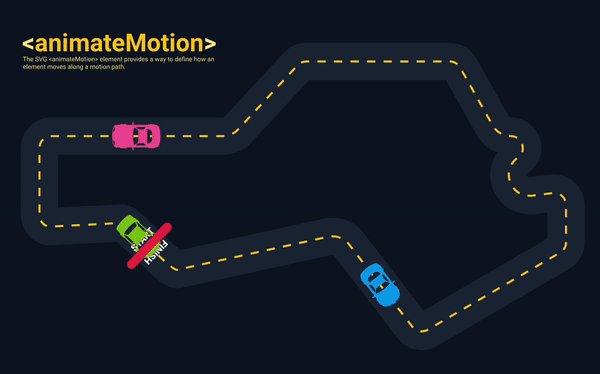
如果你看一下MDN文档,你会看到一个简单的例子,一个红色的圆圈沿着一条无限循环的路径。现场预览中的赛车遵循相同的简单规则,它就是这样工作的!SVG使用animateMotion ,这里有一个简化版我将用它来解释一些细节。为了简洁起见,我删除了一些路径值,但是您可以看到src对于以下代码片段,请访问simple-version.html.)
<!DOCTYPE html>
<html>
<head>
<title>Simple Example</title>
</head>
<body>
<main>
<svg viewBox="0 0 307 184" xmlns="http://www.w3.org/2000/svg">
<g id="track">
<g id="track-lines">
<path fill="none" stroke="#facc15" d="M167.88,111.3..." />
</g>
<g id="pink-car">
<animateMotion dur="4s" repeatCount="indefinite" rotate="auto" path="M167.88,111.3..." />
<path fill="#EC4899" d="M13.71,18.65c0.25-0.5..." />
</g>
</g>
</svg>
</main>
</body>
</html>
首先要看的是<g>元素与id关于track-lines。这是黄色虚线,代表汽车将遵循的路径。你还会看到另一个<g>元素与id关于pink-car。在这个组中有<animateMotion>元素。它有一个属性path。用于构成此路径的数字与构成track-lines。一;一个<animateMotion>元素是不可见的,它的唯一目的是为元素提供一个路径。说到这里下面的<animateMotion>元素是另一个<path>元素,这是粉红色的车,它会沿着它最近的邻居的路径。
还有一些附加的属性<animateMotion>元素接受;这些措施如:dur:动画的持续时间;repeatCount:动画应该循环的次数;rotate:这可以被认为是对路径的定向,这将确保围绕路径的动画元素始终面向行进方向。path:如前所述,这是元素将遵循的实际路径。这MDN文档展示<animateMotion>元素作为Svg的子元素<circle>形状,例如:
<circle r="5" fill="red">
<animateMotion
dur="10s"
repeatCount="indefinite"
path="M20,50 C20,-50 180,150 180,50 C180-50 20,150 20,50 z" />
</circle>
虽然这种方法适用于形状,但只有当元素可以接受子元素时才有效。SVG path元素不能,所以将所有内容包装在<g>元素允许HTML计算出坐标系统应该从哪里开始,哪些元素应该跟随路径,仅此而已。我设计了赛道和其他元素预览链接在Adobe Illustrator中,将整个东西导出为SVG。然后,我做了一点手动重构,以确保汽车与<animateMotion>元素。