渐变是
网站设计中最突出的风格之一。它们在 90 年代成为一件大事,并被广泛用于所有类型的网站。但到 2010 年代初,他们被推到一边,转而支持扁平化设计和极简主义。
许多其他大品牌追随 Instagram 的脚步,开始尝试渐变。但与 2000 年初的网站不同,这一次的渐变要微妙得多。我们主要可以在背景、徽标和图像叠加层上看到它们。设计师接受它们是因为渐变允许他们混合他们想要的颜色并将它们与其他效果结合起来,比如双色调(例如 Spotify)。最终结果是独特的风格和丰富多彩的方案,为他们的项目增添了一个全新的维度。

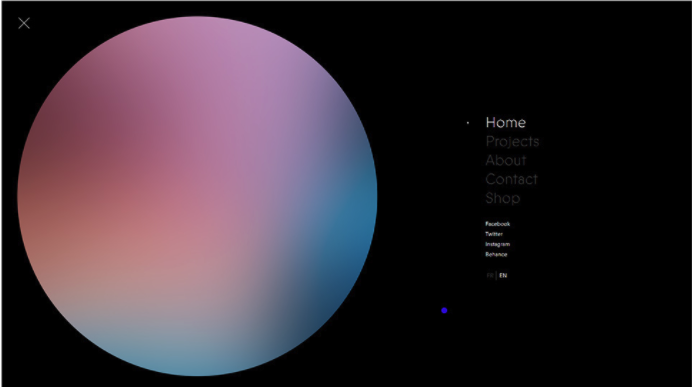
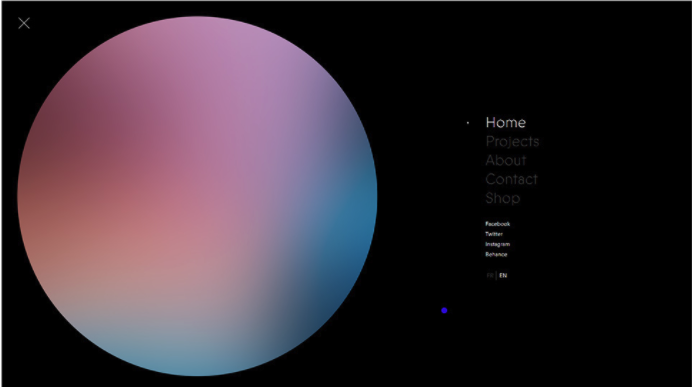
Murmure是一家法国创意机构,在卡昂和巴黎设有办事处。他们的主页主要是黑白的。在页面顶部,您可以看到工作室的徽标,背景中有一个虚线球体。一旦您将光标靠近球体,点就会变成条状,整个形状开始看起来像某种绒球。将鼠标移到它上面的次数越多,它的形状就越混乱。丰富多彩的项目预览和蓝色光标打破了网站的单色美感。整个网站的图像中都有策略性地放置渐变,通常与黑白背景相结合,这使得鲜艳的色彩更加流行。但是渐变最突出的用途也许是在隐藏菜单中. 打开它后,您会注意到屏幕右侧的链接,而左侧则是一个带有渐变的大圆圈,该圆圈的颜色会根据您当前所在的页面而变化。当您单击任何链接时,圆圈会扩大,占据整个视口并作为漂亮的过渡效果。Murmure 稀疏地使用渐变的方式展示了它们的有效性,尤其是在与大部分单色和极简界面相结合时。

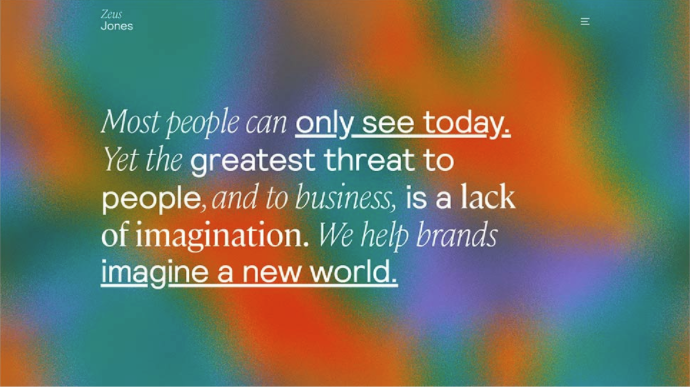
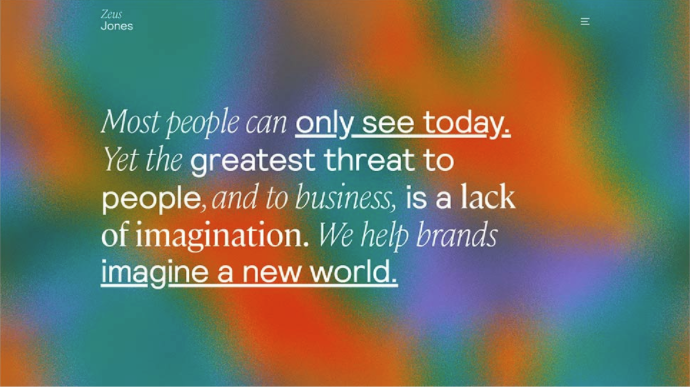
Zeus Jones是一家位于米兰的创意机构。他们的主页以纯黑色背景开头,上面写着“大多数人只能在今天看到”。显示在它上面。但如果你等几秒钟,更多的文字会出现在页面上,背景会变成一片躁动不安的黑色和灰色海洋,最后,就像“我们帮助品牌想象一个新世界”这样的话。出现在屏幕上,它达到渐强并变成蓝色、紫色、黄色和橙色色调的彩色动画渐变。颜色的渐变补充了文本内容并突出了该机构的强大信息。这个充满活力的网站开场白从一开始就吸引了注意力,鼓励观众了解有关宙斯琼斯的更多信息。

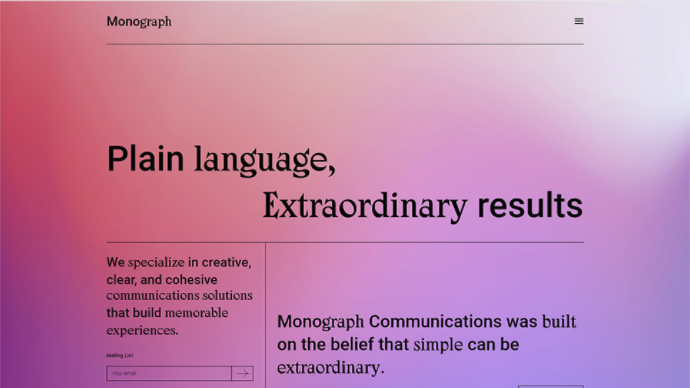
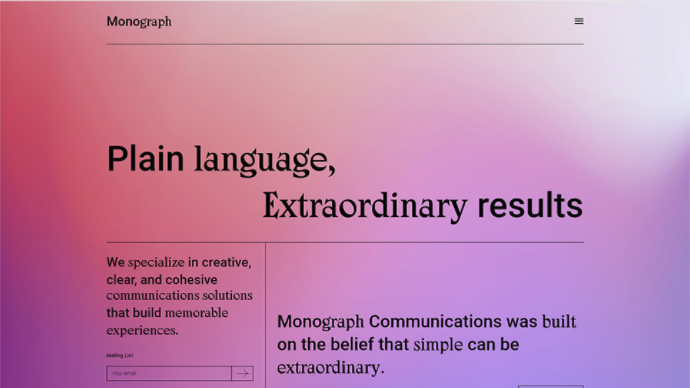
Monograph Communications网站的每个页面都在背景中包含渐变。令人兴奋的美学邀请观众更多地了解这个专注于通信解决方案的品牌。渐变颜色从一种布局变化到另一种布局,从紫红色到柔和的粉红色、橙色和黄色到柠檬绿,从天蓝色到紫色。该网站排版丰富,并充满了网格线。即使没有视觉效果,渐变的生动性和黑色的对比内容创造了一个视觉上令人兴奋的单元,观众会喜欢探索。