在
网站开发过程中经常要考虑CSS变量,这篇文章延续了Immortal CSS Classnames的主题,其中基于目的而不是外观的名称可以容忍视觉变化。同样的前提适用于命名CSS变量以及与此相关的任何可视标记(例如在设计系统中找到的JSON)。
CSS变量在不同的上下文中可以具有不同的值,这使它们的命名变得更加困难和重要。变色龙会在不同条件下改变颜色,以伪装,调节体温或向其他变色龙发出信号。CSS变量在重命名,主题设置,白色标记以及亮或暗模式期间均可以同等更改。

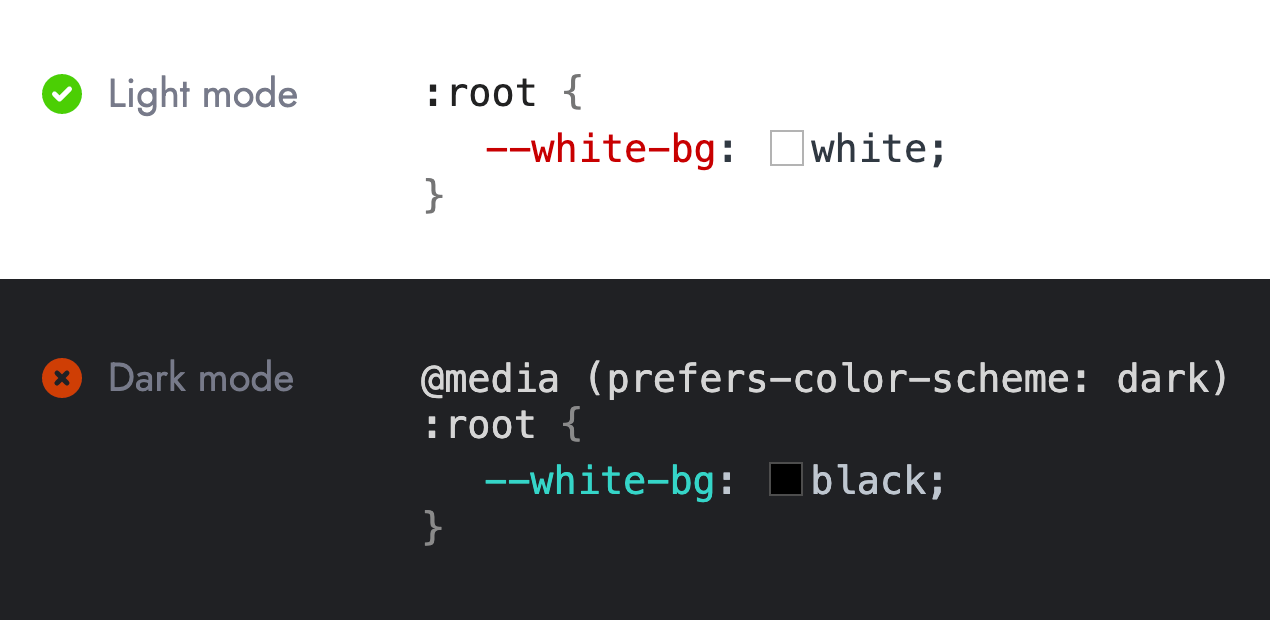
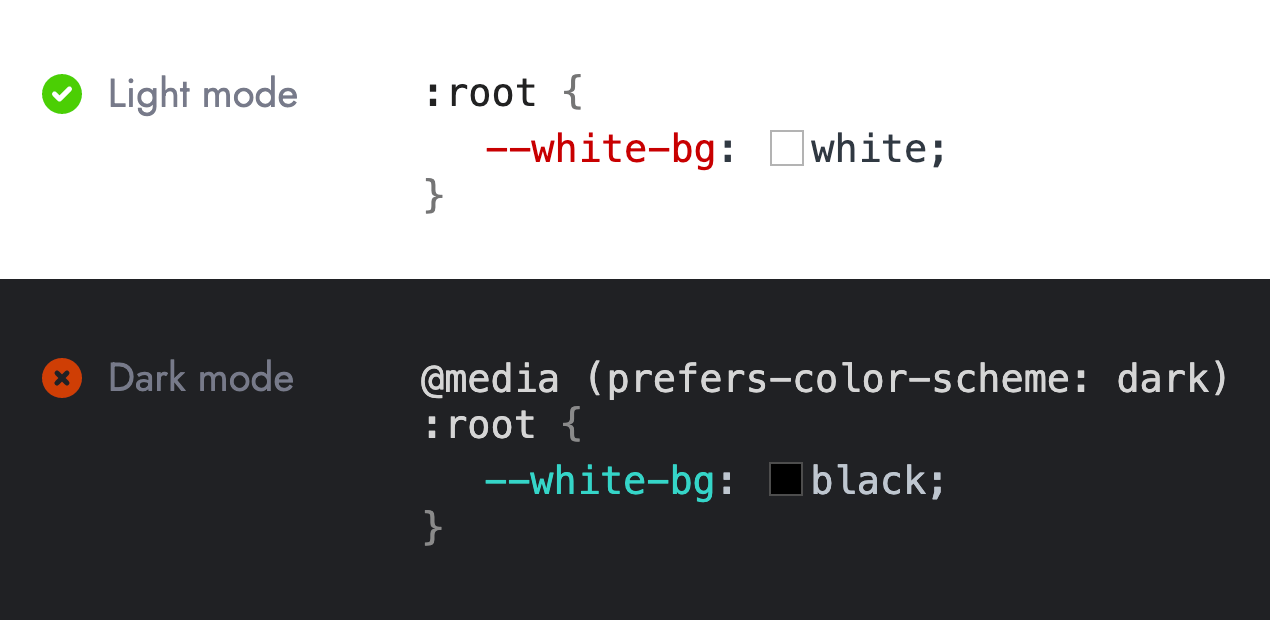
这意味着变量名称不应与单个上下文耦合,否则在其他上下文中该名称将变得毫无意义。例如,该变量--white-bg在亮模式下工作良好,但在暗模式下失去所有含义。
让我们看一下(在此站点上使用的)4个CSS变量,以展示对命名事物的刻意关注如何导致长期的表现力和灵活性。
变量是:accent适度使用的鲜艳色彩增加了视觉趣味和个性,foreground关于深度感知,前景是最靠近观看者的可视窗格,background离查看器最远的可视窗格,middleground位于前景和背景之间的可视窗格.
请注意,每个变量名称与其外观无关。颜色可以由任何组件,组成或上下文使用,并且可以在未来进行验证,以防止视觉变化(例如品牌重塑),甚至尚不支持CSS功能。