在
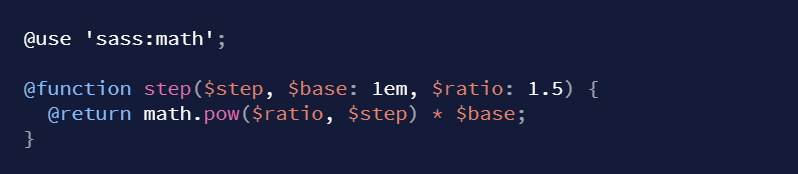
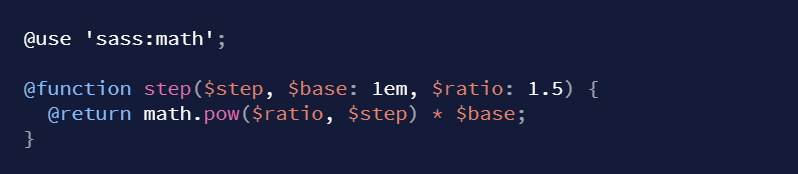
网站开发过程中,CSS 预处理器,如Sass、Less和PostCSS,通过额外的功能扩展了我们样式表的语法,使开发更加方便。假设您的项目包含一个模块化比例尺,以响应排版和间距来保持比例。与其为每条规则都做所有的数学运算(或依赖计算器),我们可以编写一个函数来接受我们规模中所需的步骤……

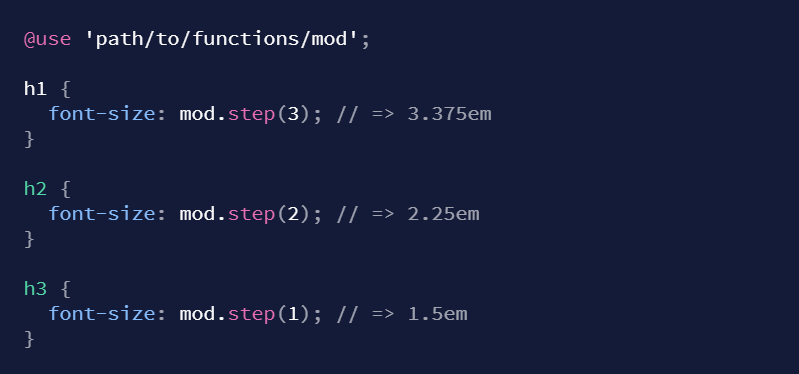
并返回正确的值:

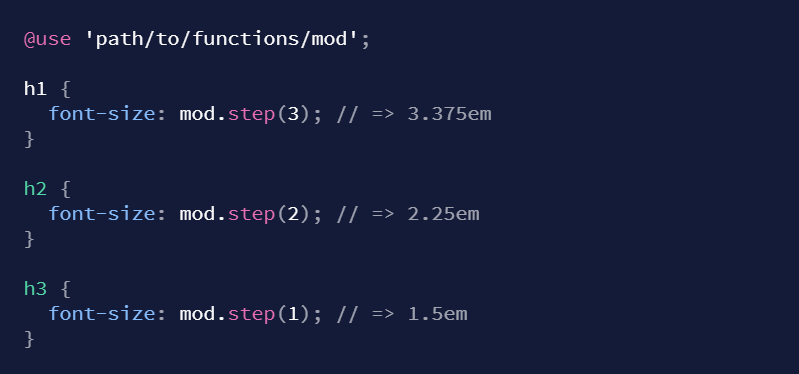
但是,假设您希望这些标题大小不仅可以通过样式表使用:也许您想将它们集成到WordPress 块编辑器中,在Storybook 中动态记录它们,在本机应用程序中使用它们,或者完全使用它们。
我们需要的是设计令牌!但在这种情况下,我们会遇到一些新问题。mod.step在我们的 Sass 文件的上下文之外没有任何意义。如果我们只标记规模步骤,我们将不得不为我们支持的每个平台重写转换数学。(呸!)

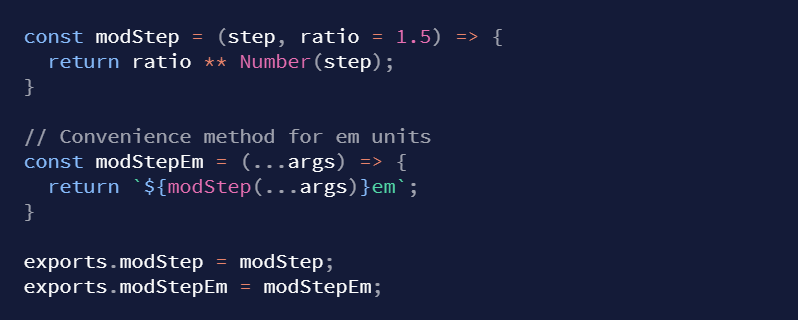
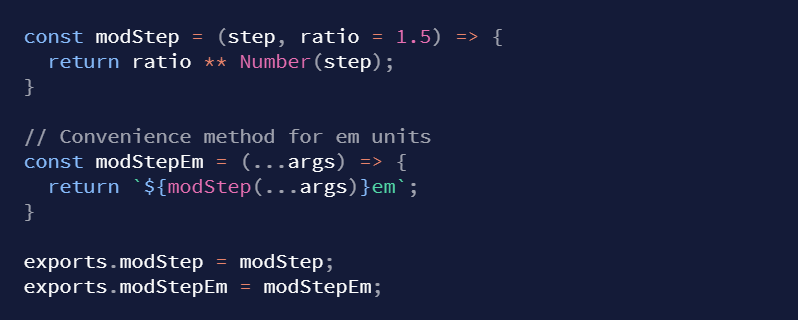
所以让我们把这个逻辑从我们的 Sass 移到我们的代币上,从那个模块化的缩放函数开始……

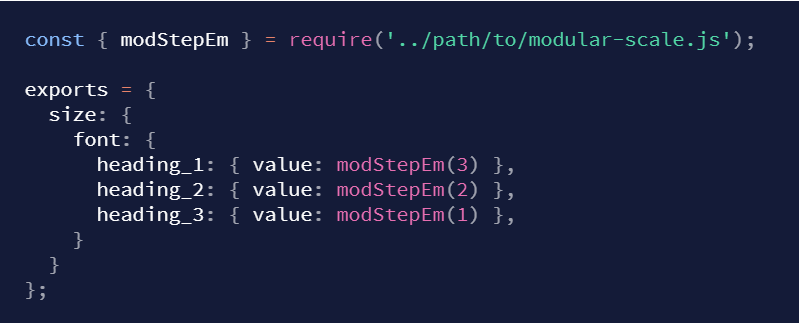
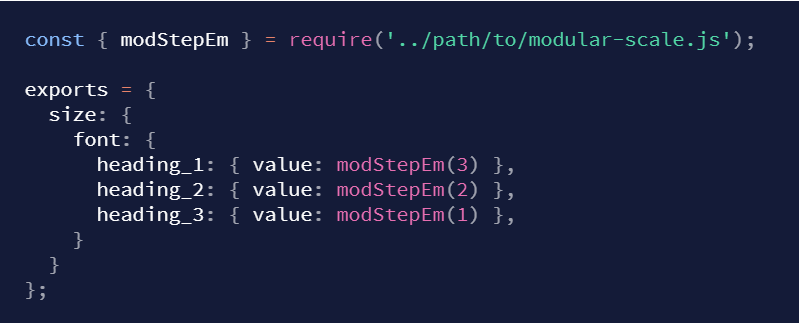
我们可以将其融入我们的代币定义中。在Style Dictionary 中,我们可以使用与任何Node.js项目相同的技术: