随着
网站开发技术的不断创新,现在网站上呈现出各种各样的3D交互效果,这些特性增加了图像的透视、深度、旋转,甚至是化繁为简。今天深圳尼高小编就和大家分享下不同的CSS制作效果。
我们都认为3D效果很酷对吧,尤其是和精妙的动画结合在一起的时候。我们将探讨三种不同的效果,它们彼此之间没有联系,但可能会互相借鉴。

第一CSS 3D闪耀,对于这个效果我们将为图像添加一个闪光动画,以及悬停时的轻微旋转。图像开始有点歪斜,但在悬停时变直,同时有一束光反射到表面。这是一个给UI增加一点真实感而又不过分的好方法。
rotate3d允许我们定义图像旋转的轴。我不会深究数学细节,但为了得到一个对角线轴,我们让z轴等于0和使用1或者-1对于x轴和y轴。
img {
transform: perspective(400px) rotate3d(1, -1, 0, 8deg);
}
img:hover {
transform: perspective(400px) rotate3d(1, -1, 0, -8deg);
}
然后,我们使用perspective属性给图像增加一点不平衡。的背后没有特定的逻辑400px值或8deg适用于旋转,但我发现一个小角度结合一个大视角给出了一个很好的结果。请随意编辑它们,也许您会为您的特定用例找到更好的价值。我们可以简化这个!避免重复:hover,我们可以使用CSS变量来更新悬停时的角度符号。这样,就没有必要仅仅为了改变而重写整个声明8deg到-8deg。
img {
transform: perspective(400px) rotate3d(1, -1, 0, calc(var(--i, 1) * 8deg));
}
img:hover {
--i: -1;
}

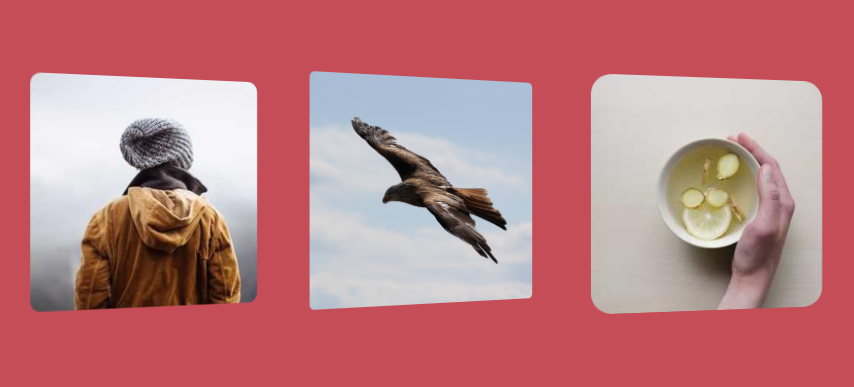
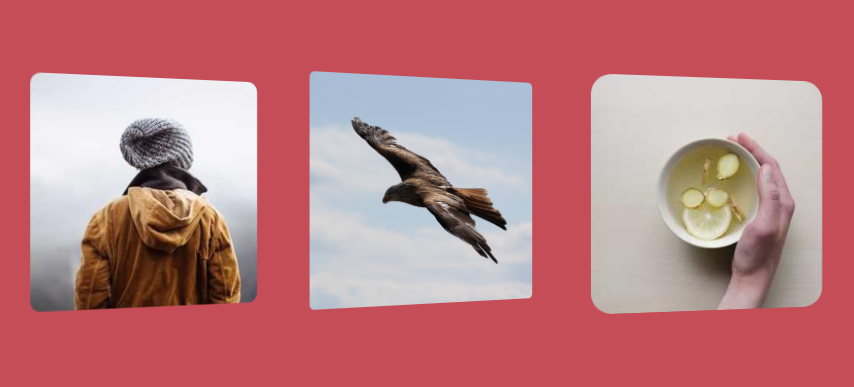
第二CSS 3D视差,我们通常认为“视差”是我们用于有趣的滚动效果的东西,其中元素以不同的速度改变位置。但是我们可以用它来制作一个光滑悬停效果也影响了我们的形象。就像我们在上一节中制作的发光效果一样,我们从一个稍微倾斜的图像开始,在悬停时图像变直。但是,我们没有使用闪光,而是用一个过渡将图像滑过一点点,使它看起来像焦点随着图像旋转,增加了它的深度感。
你可能会认为我们需要堆叠同一个图像的两个版本来实现这一点,但事实并非如此!这个效果是用一张图片和几行CSS实现的“假”视差效果。是的,我称之为“假”效果,因为它不是真正的视差实现,而是欺骗你的大脑认为它是运动的组合!如果你想在工作中看到“真实的”视差,斯拉詹的这支笔就是一个很好的例子.

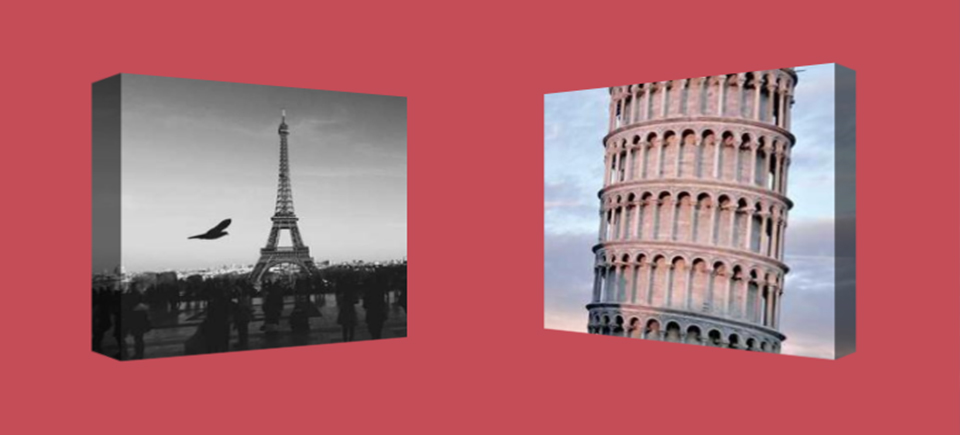
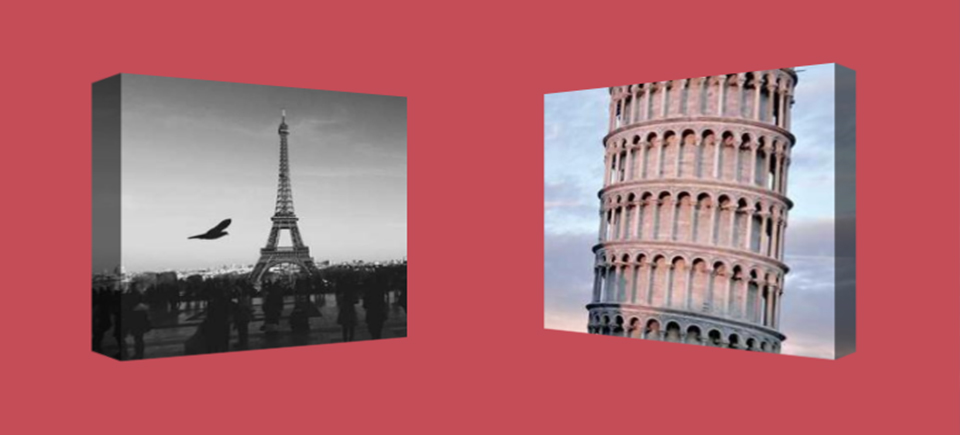
第三CSS 3D旋转,对于这一个,我将跳过旋转部分,因为它与我们在上一个演示中所做的相同。让我们转而关注3D部分,使用outline和clip-path属性。下图说明了它们是如何组合在一起形成一个三维长方体的。
首先,我们在图像的顶部和底部添加一些填充,并应用outline那是半透明的黑色。再是我们应用一个负数outline-offset这样一来outline覆盖图像的左侧和右侧,但不覆盖顶部和底部:img {
--d: 18px; /* depth */
padding-block: var(--d);
outline: var(--d) solid #0008;
outline-offset: calc(-1 * var(--d));
}
注意,我已经创建了一个变量,--d,它控制的厚度outline。这就是赋予图像深度的东西。最后一步是添加clip-path。为此我们需要一个有八个点的多边形。
我们希望你喜欢这个CSS 3D图像效果的探索——甚至可能受到挑战。我们使用了一整套高级CSS功能,包括蒙版、剪辑、渐变、过渡和计算,为你肯定不会每天看到的图像制作了一些非常不可思议的悬停效果。