进入了UX,为营销网站进行
用户界面设计。
发现让我们能够发现所有需要的东西,从而做出正式的项目推荐。
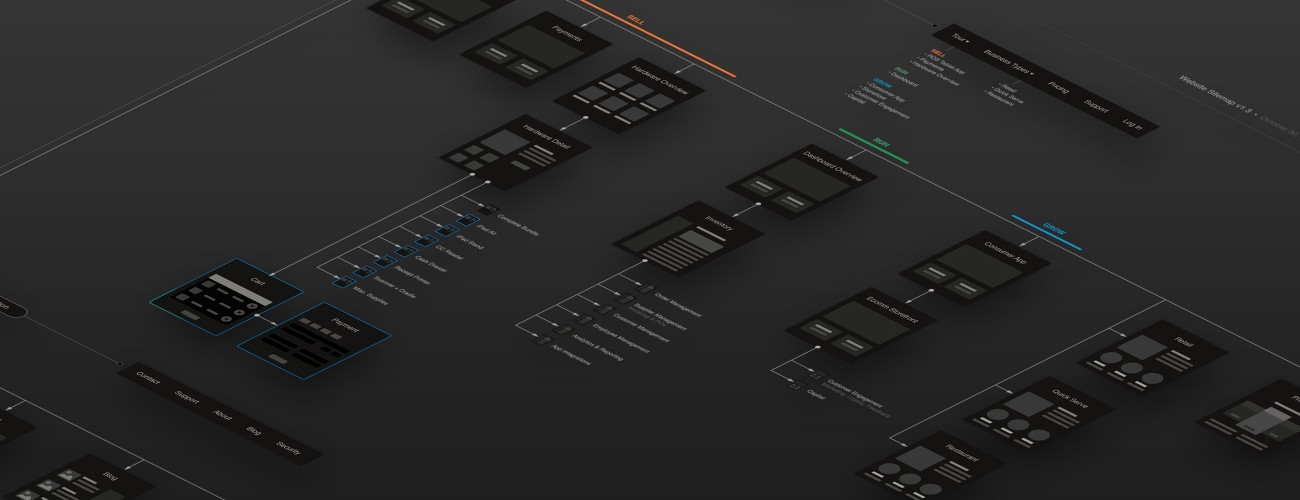
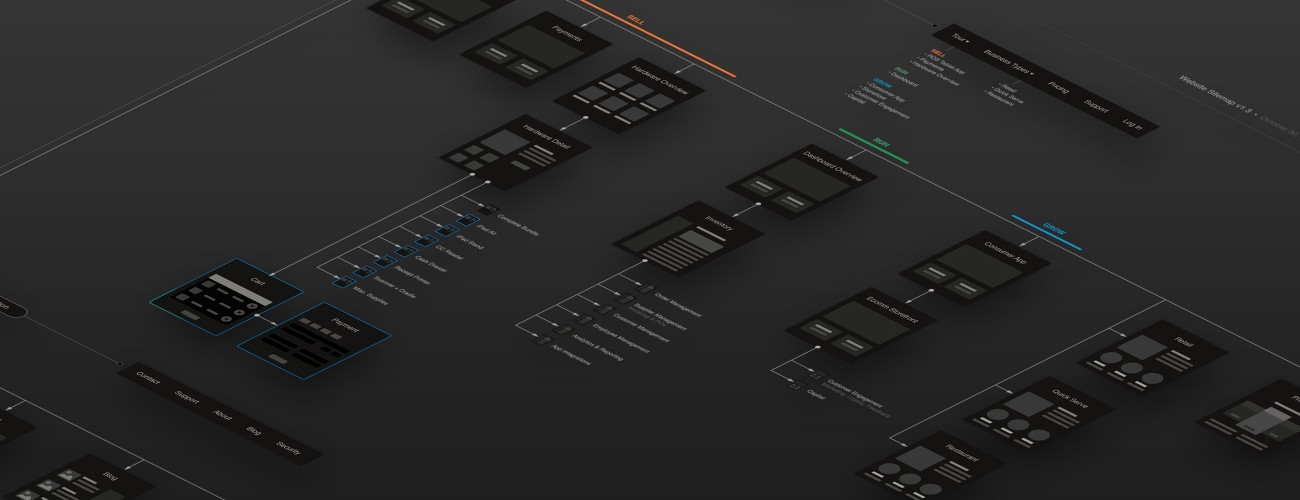
对PayTouch来说,这意味着定义站点架构和制作一个可视化的站点地图。
识别媒体需求,如定制图像和照片;生成定义页面的线框;最后,将这一切转化为视觉设计。


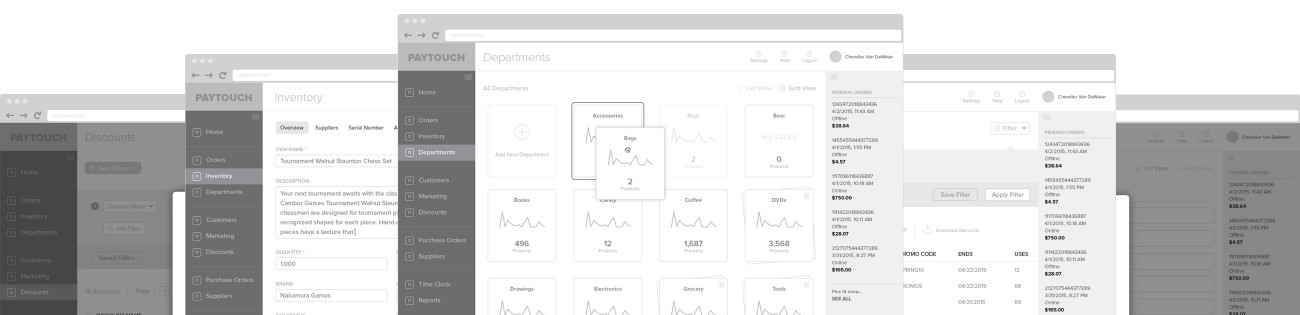
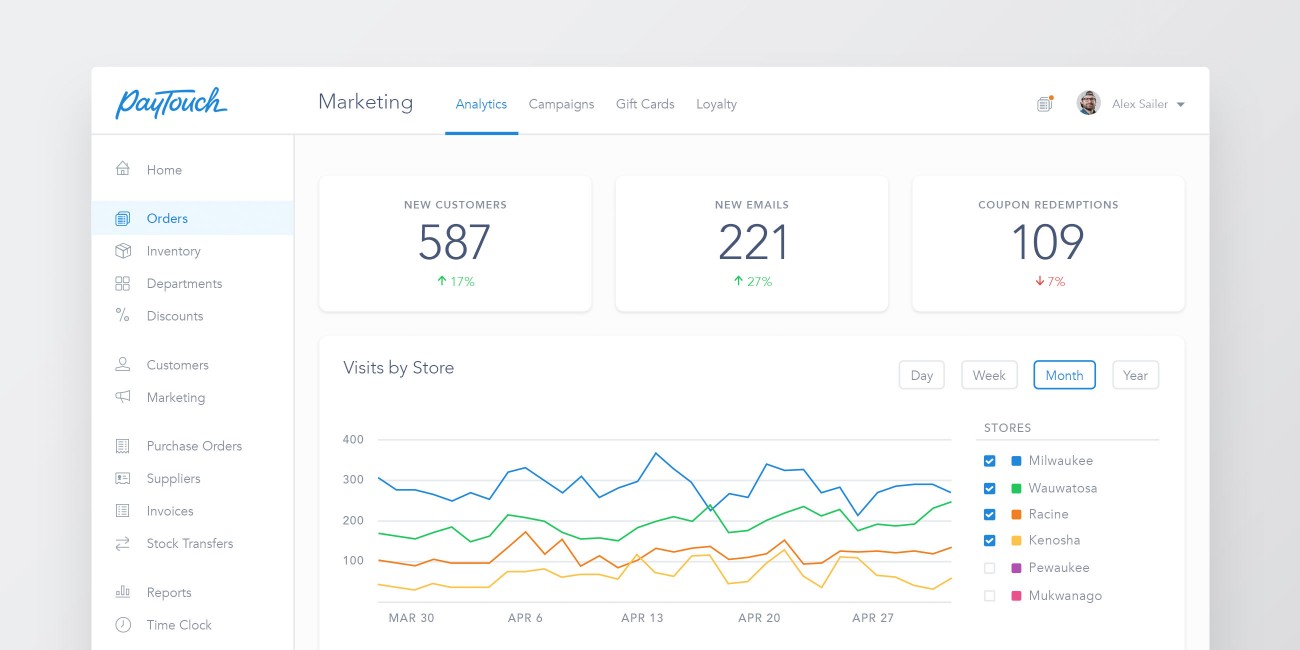
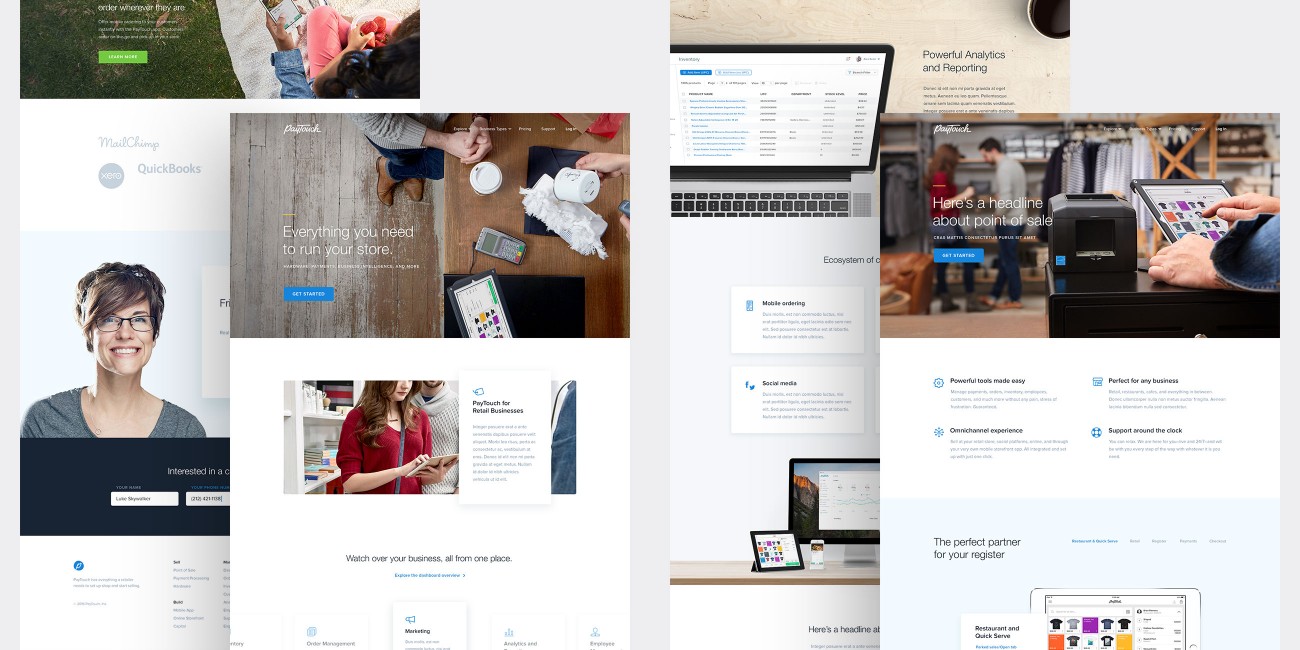
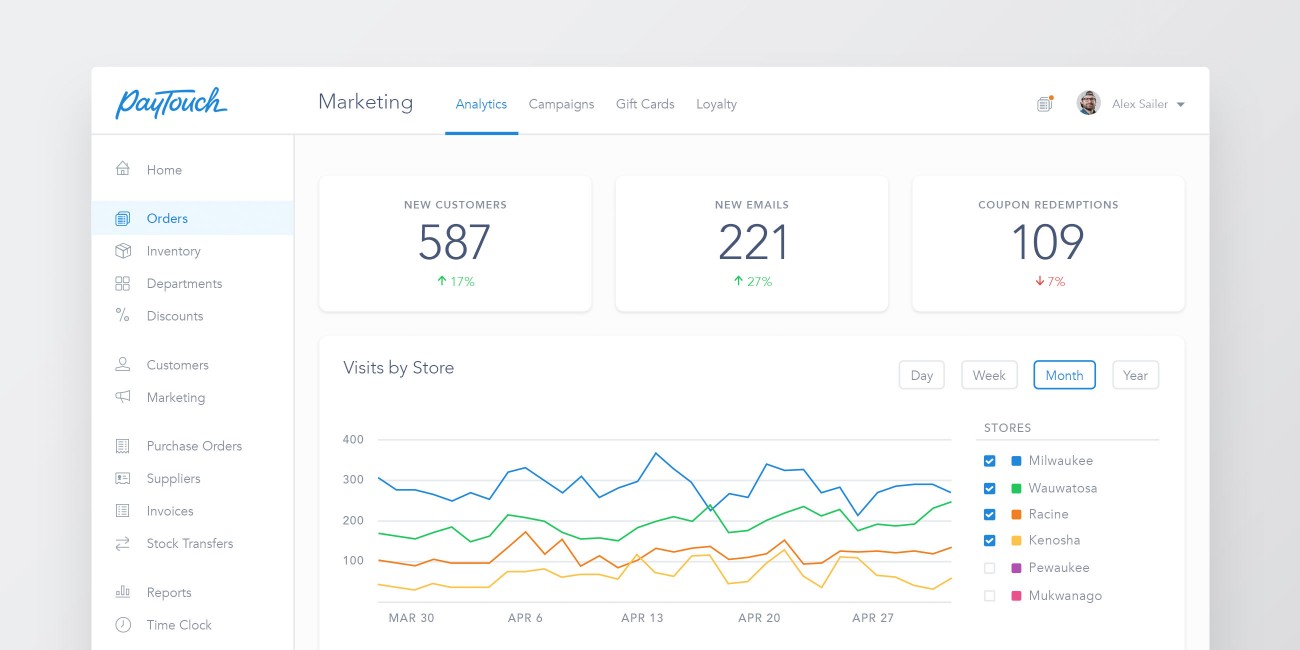
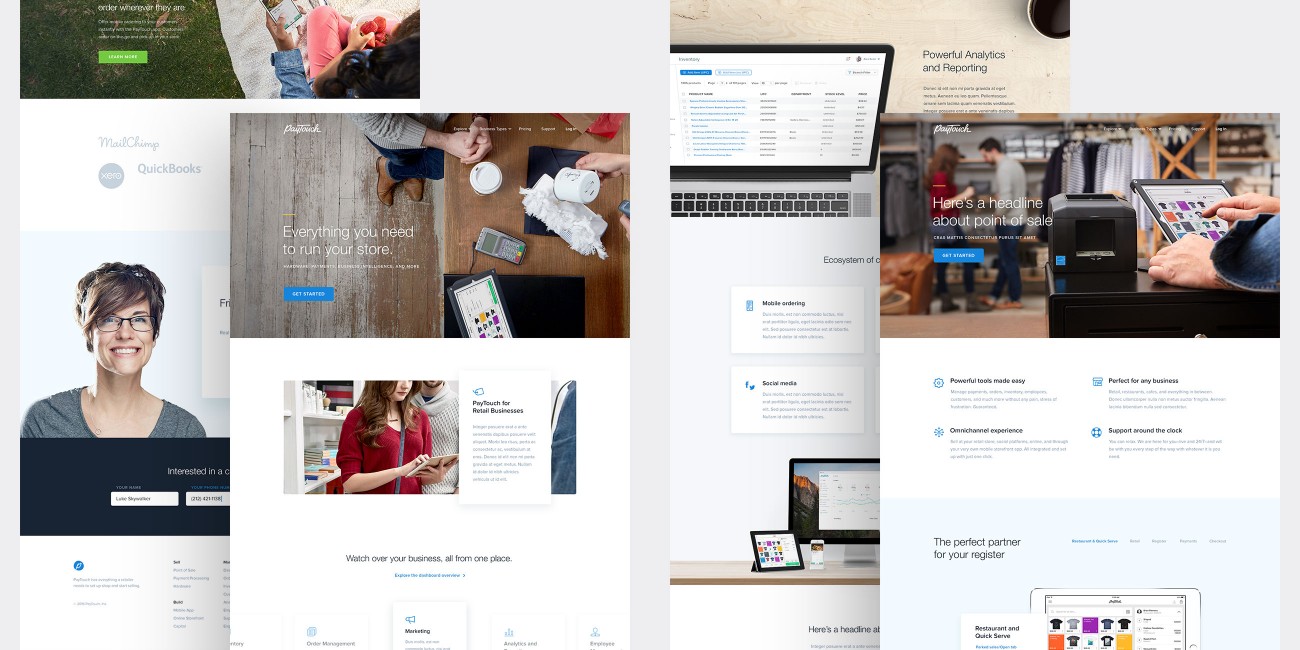
在网站视觉设计中,将大量的表格内容与大量的空白空间进行了对比。
冷灰色的配套调色板能够将颜色作为一种有效的工具来吸引人们对产品关键部分的关注。
一套定制的图标有助于提高易用性,同时有助于
网站设计中导航部分。

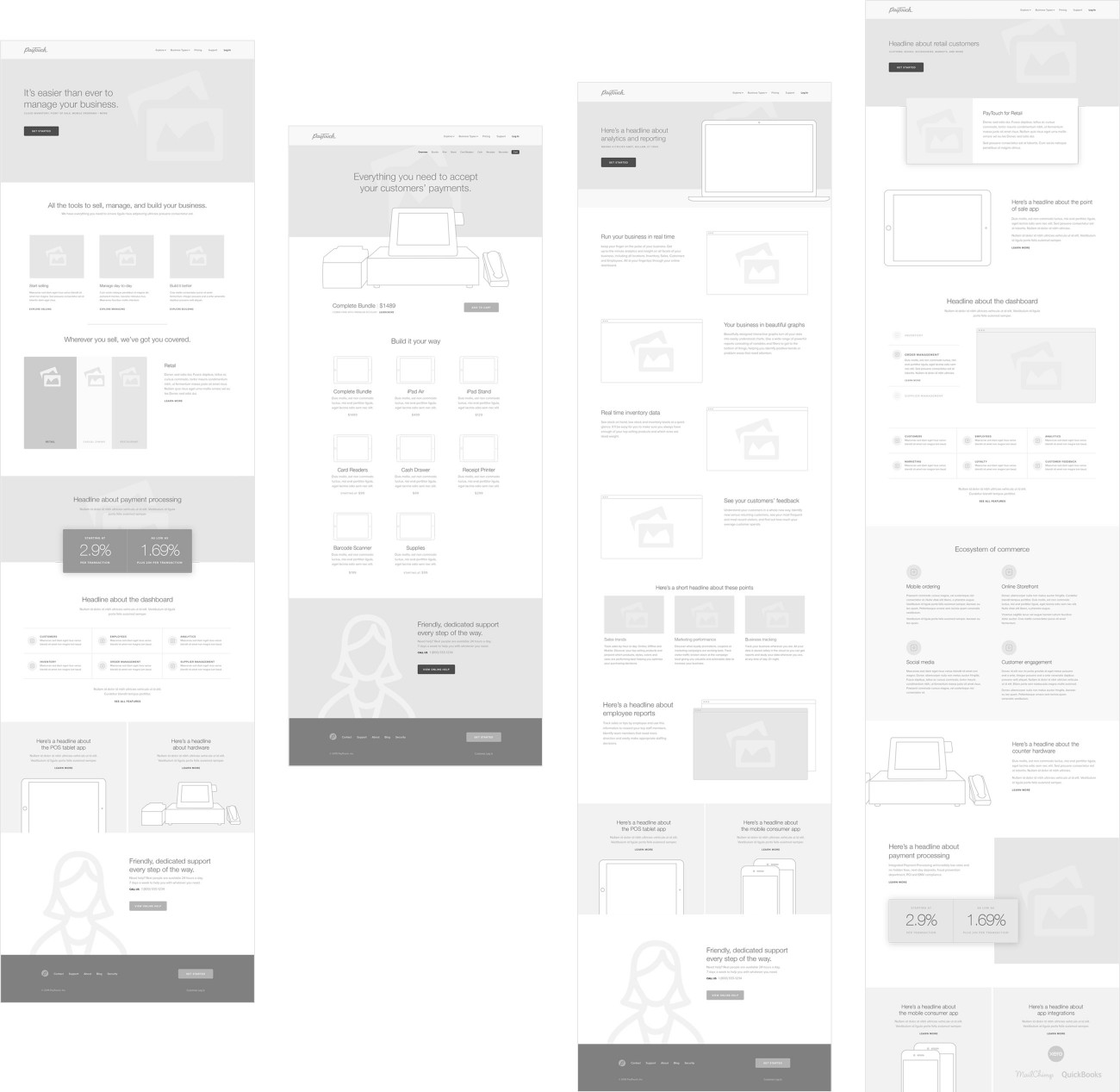
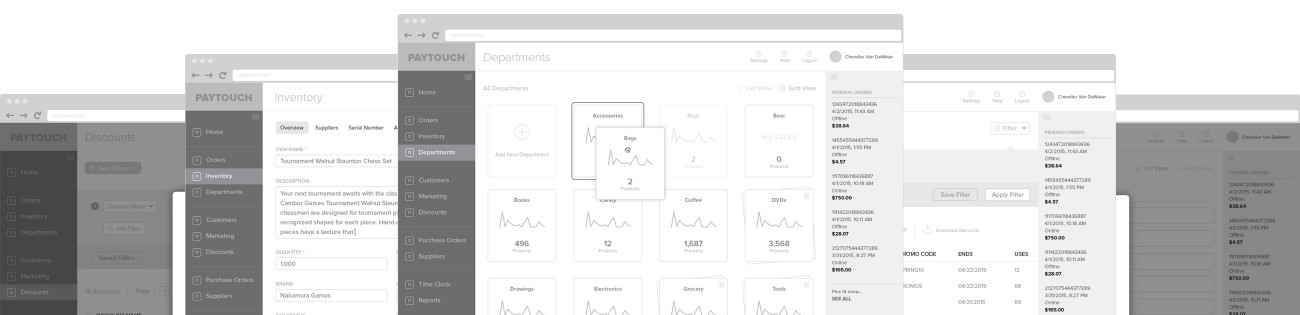
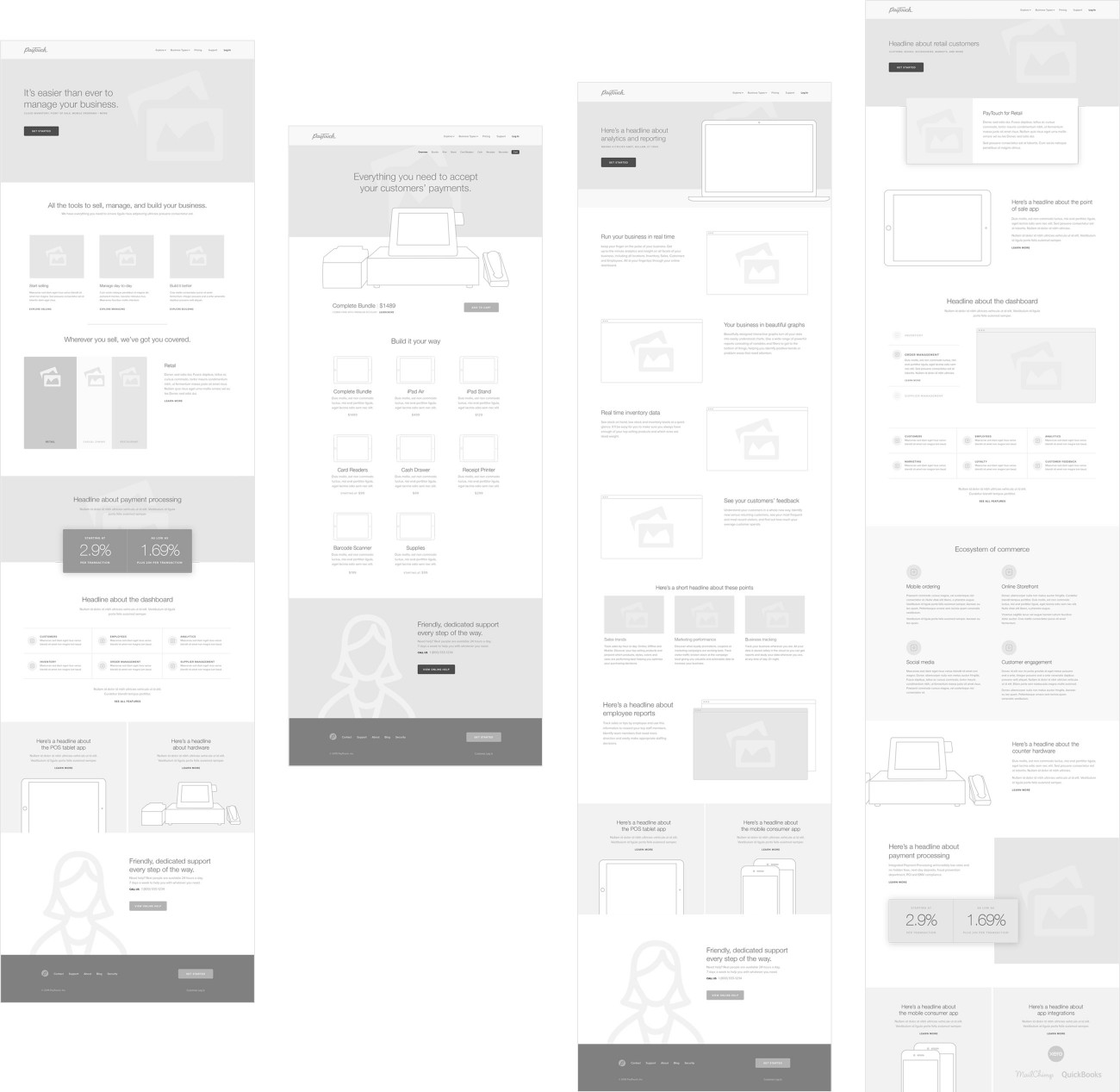
对于这样一个庞大的产品来说,在开始网站视觉设计之前,对每一个视图和交互进行线框建模是至关重要的。
这种产品将被中小型零售商使用,其受众包括精通技术的人和不了解技术的人。
设计前的布线确保了完整和深思熟虑的用户体验。



营销网站设计可能很简单,但有了PayTouch,就需要多一点思考来传达他们为经营实体业务提供的一切好处:支付处理、硬件和业务运营软件。
根据用户在网站上的流量,他们可能不会体验到PayTouch的三个主要产品。
设计了许多这样的内容作为可重复的模块,这允许在整个网站中重用它来支持这个信息。
它还允许在整个网站上创建一致性,提供统一的网络体验,并加快设计和开发过程。
视觉设计之前的框架能够绘制出整个网站,确保达到了每个商业目标并涵盖了每个利益。
网站设计是如此简单和直观——而这通常需要花费大量的时间、精力和精力来做好。