
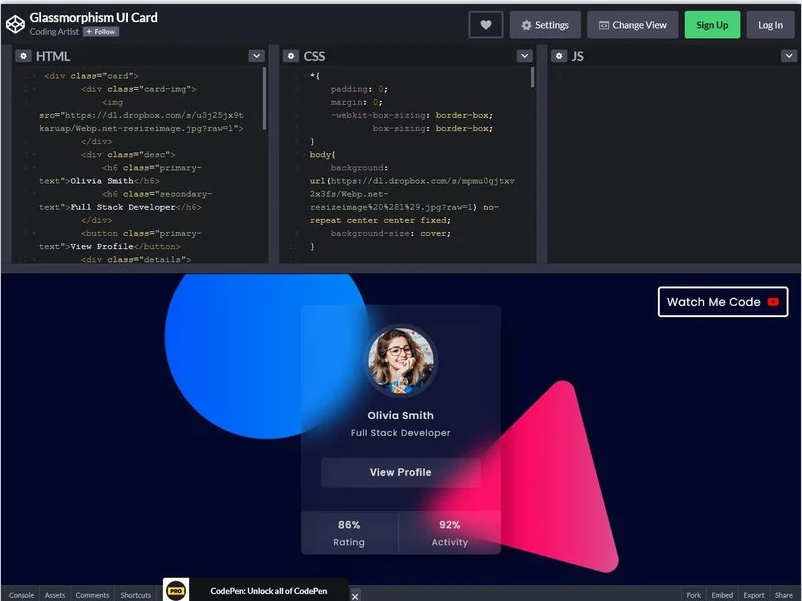
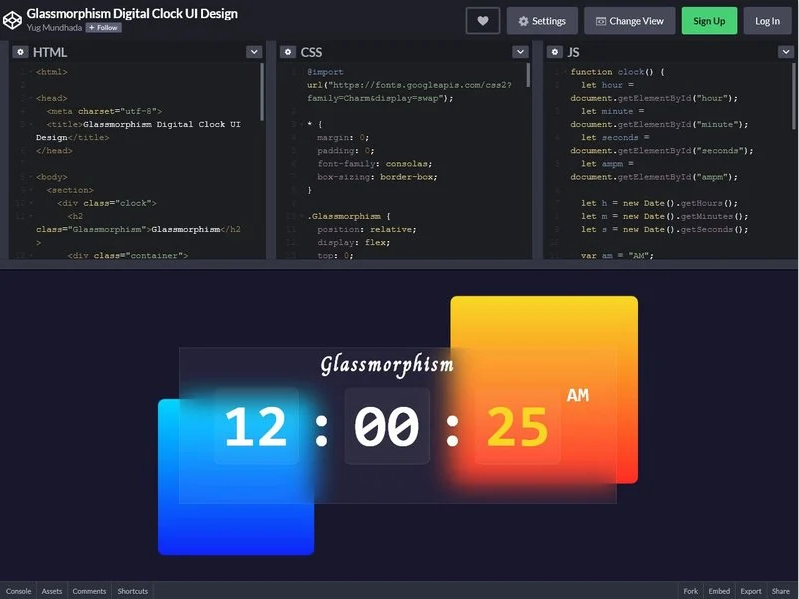
1.编码艺术家的Glassmorphism UI卡





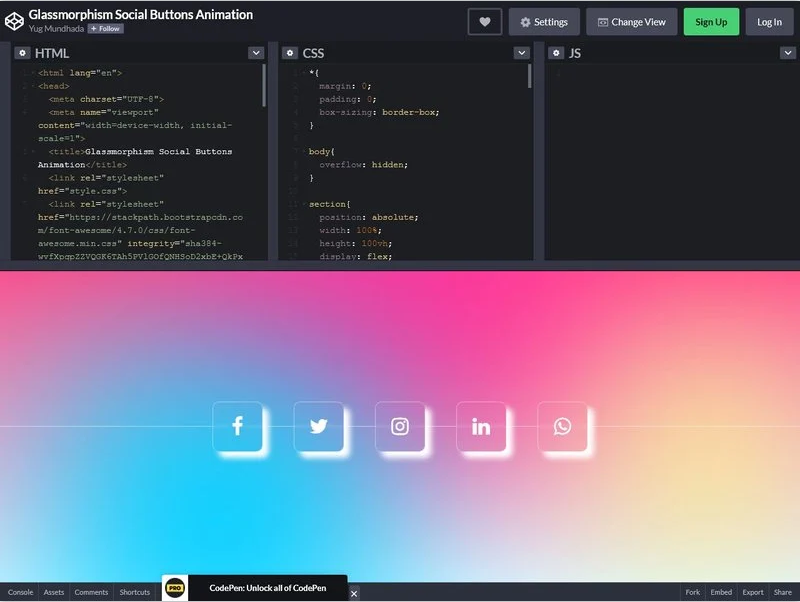
6. Yug Mundhada的Glassmorphism社交按钮动画


2020-07-15

2020-03-05

2020-07-07

2020-03-07

2020-03-09

2020-03-05

2020-04-11

2020-05-06

2020-11-10

2020-04-30