最近几年,移动电子商务经历了飞速发展。而且根据最新数据,专家预测,到2021年,绝大多数在线销售将通过智能手机实现。移动产品网页设计在说服购物者将物品放入购物车中起着关键作用。如果设计得当,他们还可以为更值得信赖的结帐流程打下基础,这将有助于提高您网站的转化率。

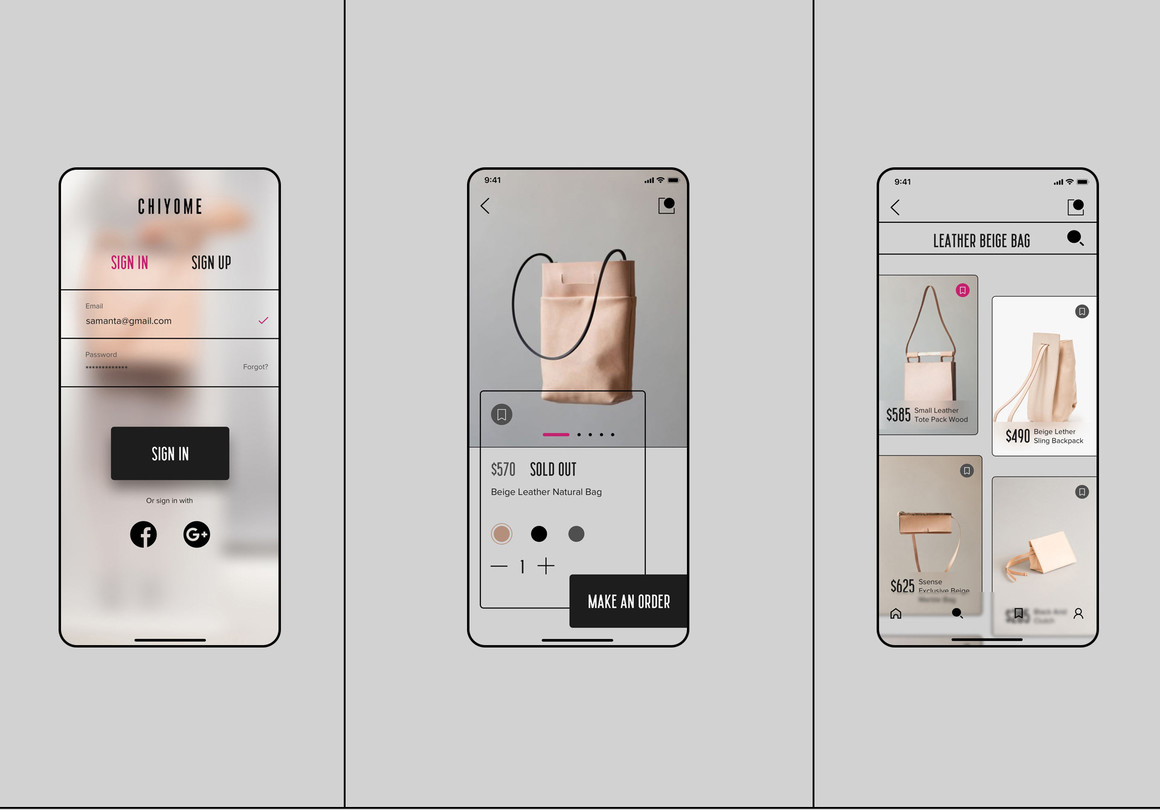
并不总是觉得您有足够的空间来使用智能手机,尤其是在电子商务网站设计上,其中导航在将购物者转移到不同部门和产品方面起着重要作用。因此,我们需要找到一个中间立场。您可以做的一件事是,当购物者在产品页面上时,缩小标题。这样,他们总是可以看到购物车,但是满条不会占用太多空间。但是,更好的解决方案是在访问者向下滚动页面时完全隐藏标题。这样,您不必折衷产品图片的大小或每个部分中放置的信息量。
同样,这种试图避免购物者在浏览产品页面时不知所措的想法是巨大的。因此,非常重要的一点是只包含最重要的细节,然后保留页面的其余部分以扩展其余部分。
大多数网站都没有配备虚拟现实试衣间或增强现实试玩室。这使得产品图像在电子商务中成为销售过程中非常重要的部分,这意味着设计师必须谨慎对待它们的呈现方式。
有很多方法可以使移动网站设计上的购物者感到沮丧。就像当您等他们选择产品或变体告诉他们“对不起,该产品不可用”一样。
坦白说:上述细节不足以吸引大多数购物者。因此,页面的其余部分需要布置补充信息,以帮助他们做出决定。