随着移动端的普及和流量的增加,企业
移动端网页设计也就越来越重要了,在网站创建设计时,值得考虑潜在用户将使用什么设备。当然我们必须考虑智能手机和平板电脑设计之间的差异。但它的本质是什么,怎么给我们带来更多的流量?

平板电脑和移动设备以“移动设备”的名义排列。但这是否意味着他们的UI设计不应该有差异?让我们讨论如何创建设计良好的平板电脑界面以及启动应用程序时需要了解的基本用户界面差异。最后,我们将重点介绍创建平板电脑 UI 设计以将其应用到实践中的关键技巧。
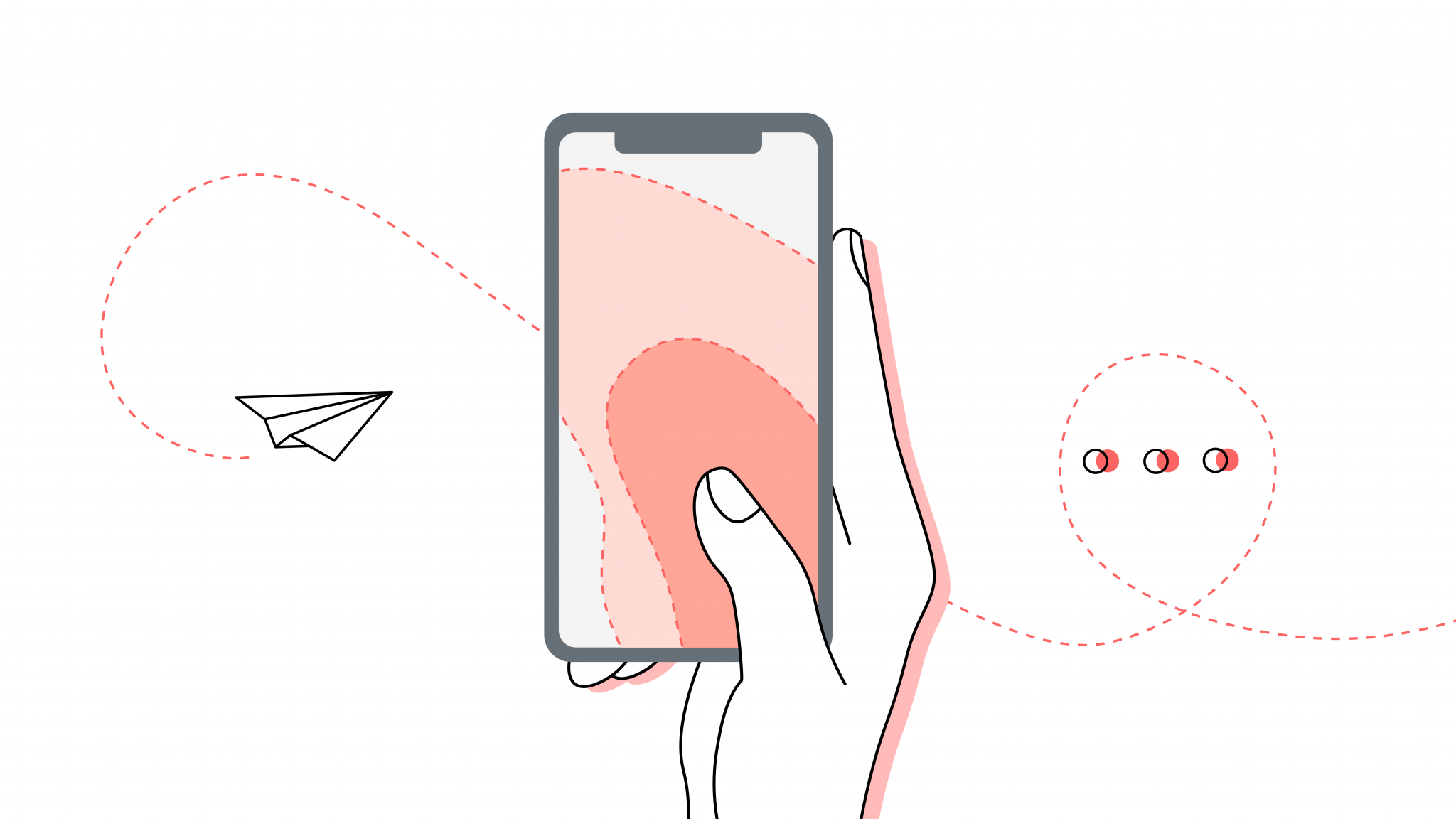
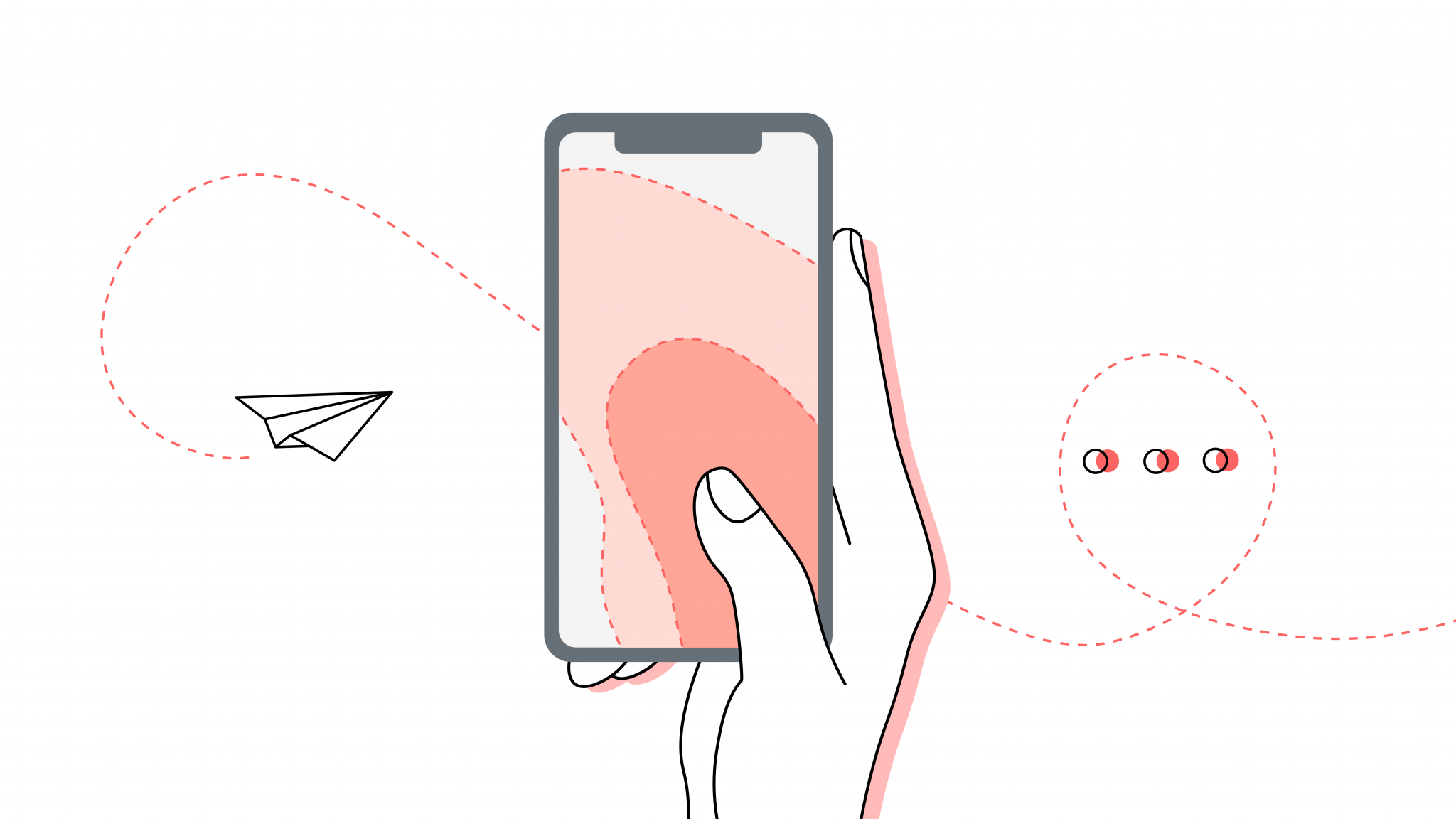
该应用程序可以在两种设备上运行,但它会保留出色的界面可用性吗?许多因素都在起作用,从用户如何持有他们的小工具到依赖于他们的应用程序的功能。平板应用程序的设计与移动设备之间最显着和最简单的区别是屏幕分辨率。所有可按下的按钮都应在用户手指触手可及的范围内,以便一只手拿着手机快速按下它们。这就是为什么在设计移动应用程序时,活动元素的中心区域是屏幕的左角或右上角和中间。

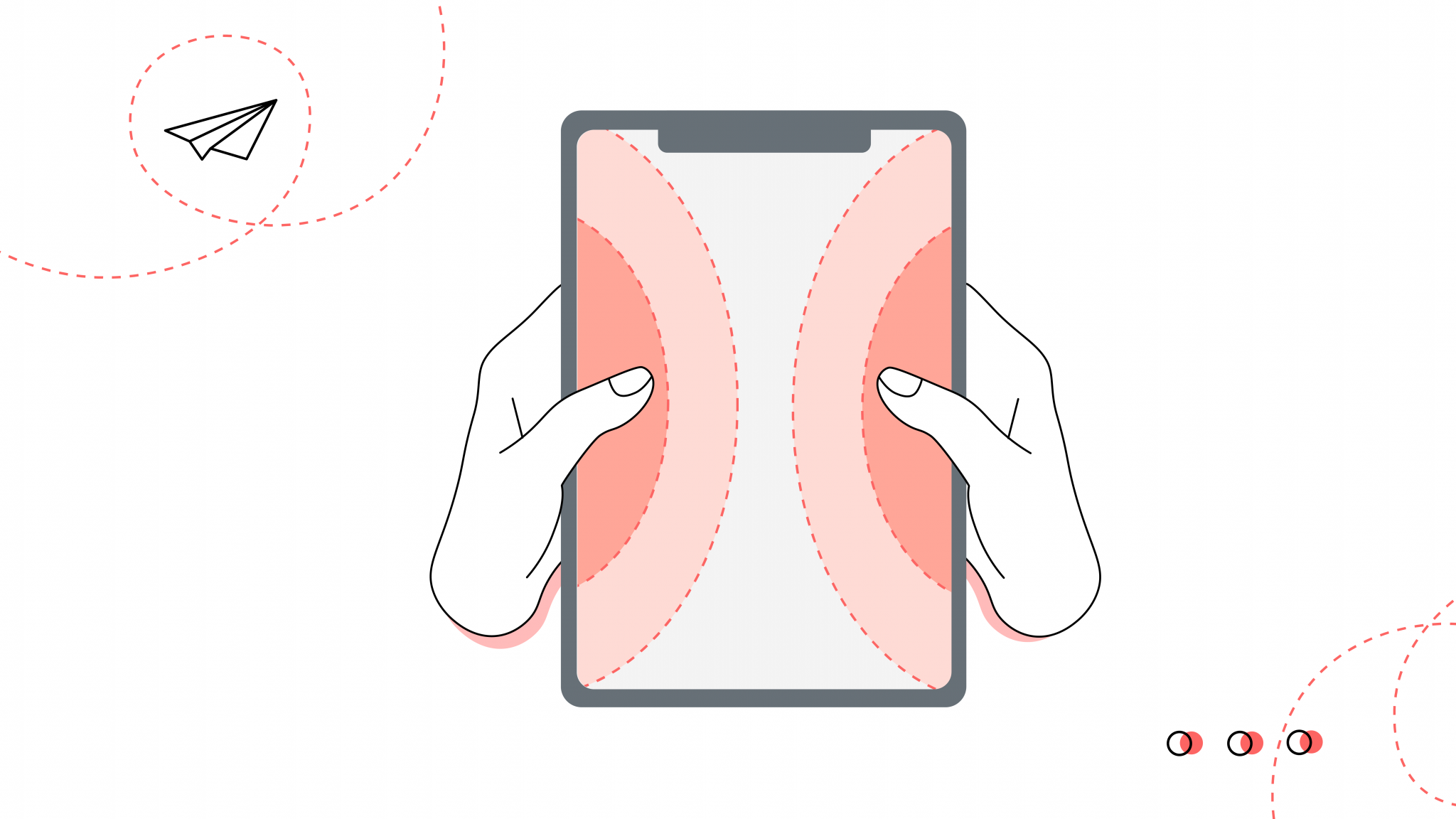
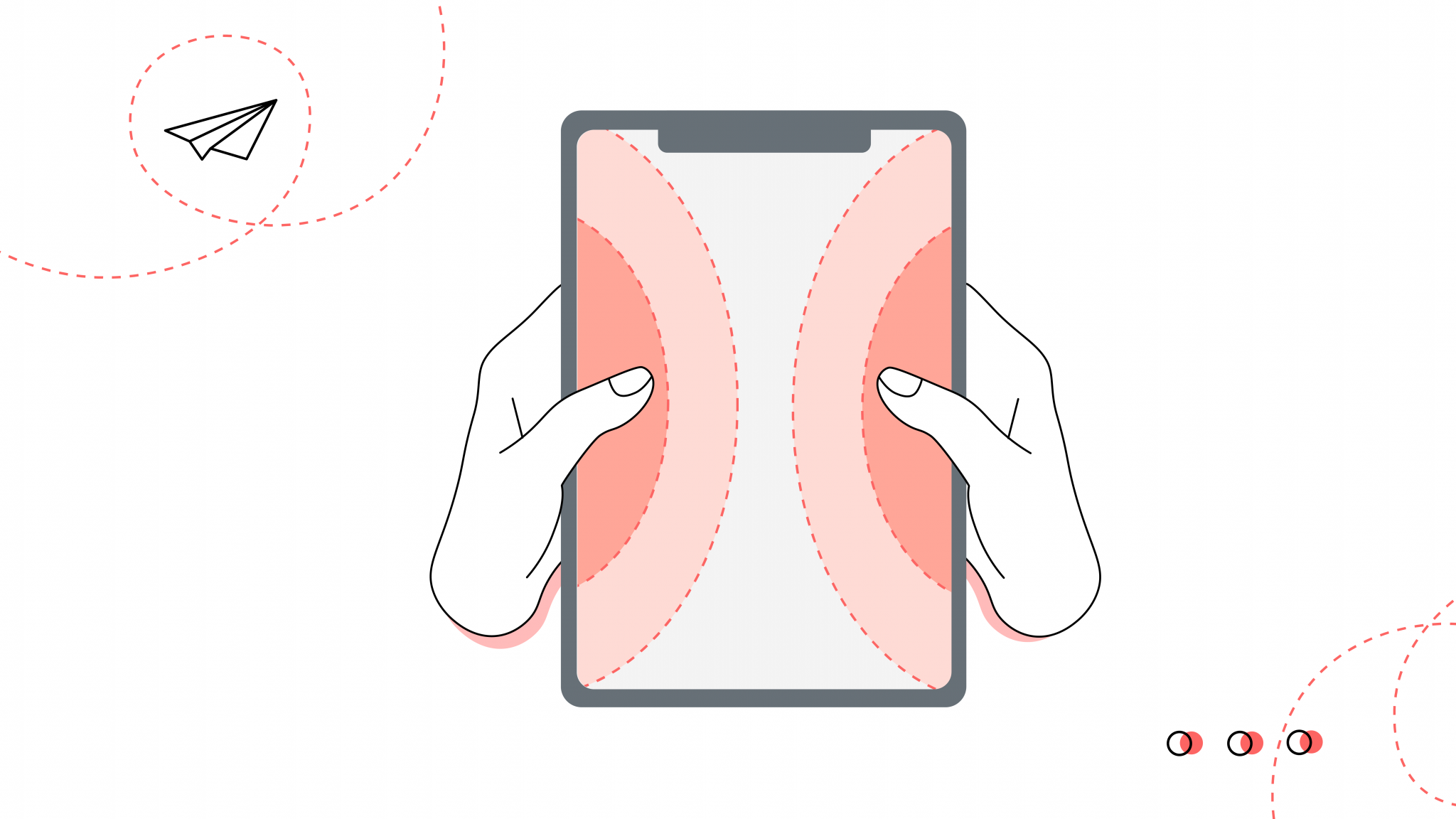
平板电脑的尺寸更大。因此,用户在使用时涉及双手。因此,用于放置元素以使其易于访问的区域是屏幕的左侧和右侧。根据分辨率是平板电脑还是移动设备,内容的层次结构和所有元素的位置都会发生变化。移动屏幕的小尺寸允许设计师只放置最重要的信息,并将其余信息分解到其他屏幕中。平板屏幕可以容纳比智能手机更多的元素,而不会损害应用程序的界面。
设计师的工作旨在维护用户界面的内容和功能。因此,它的所有组件都必须按照层次结构进行组织,并且要能够接受用户。
一个小的智能手机屏幕为内容布局提供了更少的空间。因此,所有元素、提示和下拉菜单都应谨慎使用,以避免不必要的信息使界面超载并分散用户对主要内容的注意力。另一方面,平板电脑有更多的可用空间。相应地,您可以修改界面并将一些功能元素放在主屏幕上。手机应该使用一栏布局和两栏平板 UI 设计。