大学网站设计要在众多高校中脱颖而出,需兼顾视觉吸引力、功能性、用户体验及品牌文化表达。以下是关键设计策略及实践建议:

一、视觉设计:打造独特品牌形象
色彩搭配与品牌调性
主色调需体现高校的学术氛围与历史底蕴,如深蓝(专业可靠)、墨绿(生态校园)、深灰(科技感)等。可参考南方科技大学官网采用的“青釉色”搭配国际化设计,既保留文化内涵又彰显现代感。辅助色通过对比增强层次,如使用校徽中的亮色(如橙色、金色)作为点缀色,提升视觉活力 。遵循“60-30-10”法则分配主色、辅助色与强调色比例 。
布局与排版
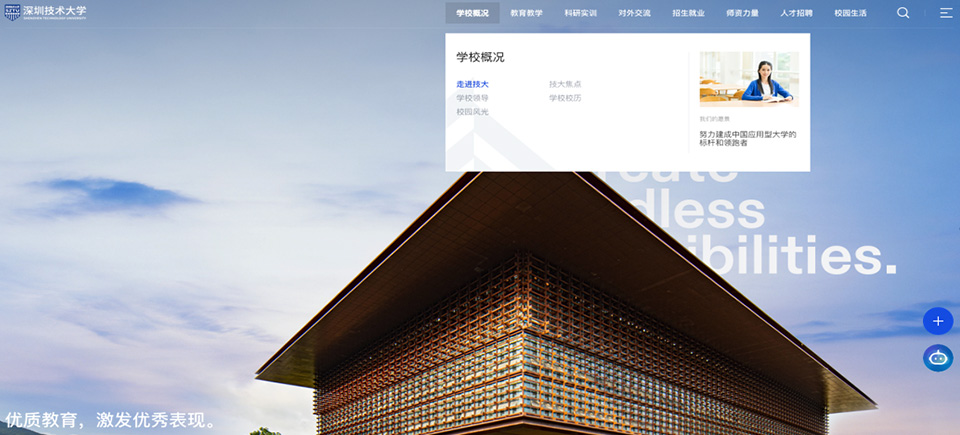
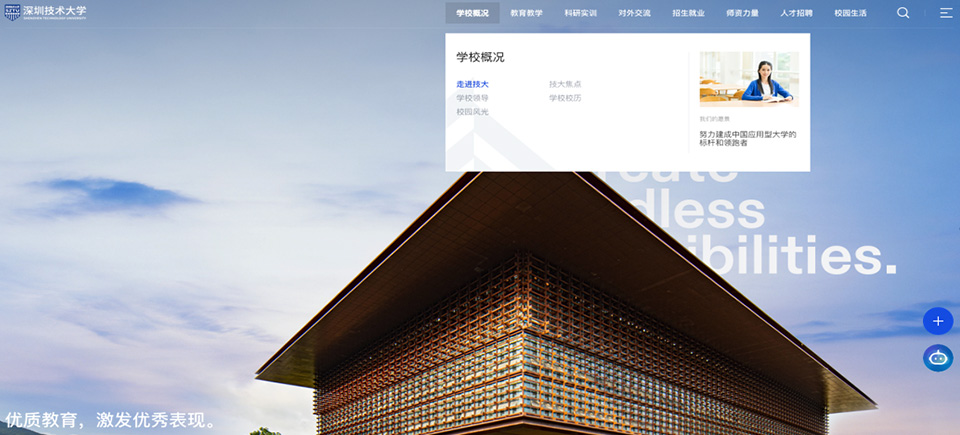
采用F型或Z型阅读模式布局,将核心信息(如招生动态、科研成果)置于视觉焦点区域 。使用动态视频Banner展示校园场景、学术活动,增强沉浸感 。例如,南科大官网的动态Banner成功吸引了用户注意力 。
图像与多媒体
优先使用原创摄影或插画,展现校园特色建筑、学生活动等场景,避免模板化图库素材 。结合信息图、短视频等形式呈现复杂数据(如学科排名、研究成果),提升可读性 。
二、用户体验:以用户需求为核心
响应式与无障碍设计
确保网站在不同设备(PC、手机、平板)上自适应显示,适配多终端浏览习惯 。遵循WCAG标准,提供无障碍功能(如语音导航、高对比度模式),满足视障用户需求 。
导航与搜索优化
设置清晰的导航栏,分类展示“招生信息”“院系设置”“国际合作”等核心栏目,减少层级嵌套 。集成高级搜索功能,支持按关键词、日期、类别筛选内容,提升信息检索效率 。
加载速度与性能
压缩图片体积(使用WebP格式)、启用CDN加速、优化代码以减少HTTP请求,确保页面加载时间≤3秒 。采用前后端分离架构(如React/Vue.js+Node.js),提升交互流畅度 。
三、内容策划:传递价值与故事
原创内容与多语言支持发布独家校园新闻、教授专访、学生成就案例,强化内容权威性 。例如,展示科研成果转化案例,吸引产学研合作 。提供多语言版本(如英文、留学生母语),服务国际化师生群体 。
动态更新与互动功能
设置“校园日历”模块,实时更新学术讲座、社团活动日程,支持用户订阅提醒 。开发在线表单(如成绩查询、活动报名)、留言板等功能,促进校内外互动 。
四、技术实现与持续优化
安全与稳定性
采用HTTPS协议、防火墙防护、定期数据备份,防止信息泄露。使用MySQL或MongoDB数据库,确保高并发访问下的稳定性
。
数据分析与迭代
集成Google Analytics或百度统计,分析用户行为路径、跳出率等指标,优化薄弱环节 。定期收集师生反馈,通过A/B测试验证设计调整效果(如按钮颜色对点击率的影响。
五、文化融合与创新表达
融入校园文化元素:将校训、历史地标、特色学科符号转化为视觉设计语言。例如,在页面插图中嵌入校徽图案或标志性建筑轮廓 。动态展示校园生态:通过VR虚拟校园、360°全景导览等技术,提供线上参观体验 。社会责任与教育理念传递:设计“可持续发展”“公益项目”专题页,突出高校的社会贡献 。
案例参考与工具推荐
工具:使用Adobe Color生成配色方案 ,Figma进行原型设计 ,WordPress或Drupal搭建内容管理系统 。优秀案例:南方科技大学官网(动态视频Banner与国际化设计) 、北京大学官网(结构化导航与学术资源整合) 。
通过以上策略,大学网站不仅能提升视觉吸引力与功能性,更能成为展示学术实力、服务师生需求、传递校园文化的数字化窗口。
总结起来,大学网站要出彩,需要从视觉设计、用户体验、内容策划、技术优化、品牌调性这几个方面入手。视觉上要有独特的色彩和布局,用户体验要响应式、快速加载,内容要原创且多媒体化,技术上要安全稳定,还要体现学校的品牌形象,比如校徽颜色、文化元素。